标签:text isp otto 表示 html body scroll height 世界
css定义:
CSS层叠式样表(Cascading Style Sheets)是一种用来表现html或xml等文件样式的计算机语言。CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态地对网页个元素进行格式化。
CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
一、常用选择器:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>选择器</title> 5 <style> 6 #box1{wight:150px;height:150px;background:red;} 7 .box2{wight:200px;height:150px;border:1px solid red;} 8 </style> 9 </head> 10 <body> 11 <div id="box1">1</div> 12 <div class="box2">2</div> 13 <div>3</div> 14 </body> 15 16 </html>
id选择器:
首先给标签起名,修饰你想要修饰的那个标签直接#id
class选择器:
给标签起个class名字,你想修饰的时候.class名字。
它可以写多个class名字用空格隔开。
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>选择器</title> 5 <style> 6 #box1 , .box2 , p{width:150px;height:150px;border:1px solid blue;} 7 </style> 8 </head> 9 <body> 10 <div id="box1">1</div> 11 <div class="box2">2</div> 12 <p>可以可以</p> 13 </body> 14 </html>
标签选择器:
直接在style标签里面,
标签名字就可以选择到。
组合选择器:
#id,.class名字,标签名字{}
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>选择器</title> 5 <style> 6 .xx .cc p{width:120px;height:120px;border:1px solid yellow;} 7 </style> 8 </head> 9 <body> 10 <div class="xx"> 11 <div class="cc"> 12 <p>这里</p> 13 </div> 14 </div> 15 </body> 16 </html>
层级选择器:
一层一层往下找,#box div
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>选择器</title> 5 <style> 6 a:link{color:red;} 7 a:visited{color:blue;} 8 a:active{color:yellow;} 9 a:hover{color:pink;} 10 </style> 11 </head> 12 <body> 13 <a href="http://www.baidu.com">百度一下</a> 14 </body> 15 </html>
伪类选择器:
a:link //链接的时候默认的字体颜色;
a:visited //访问过后的颜色;
a:active //当你鼠标点击的时候显示的颜色;
a:hover //鼠标悬停上面的时候,就是说鼠标移入的时候。
二、常用属性:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>常用元素</title> 5 <style> 6 div{wight:300px;height:300px;background:blue;text- 7 align:center;line-height:300px;overflow:hidden;border- 8 radius:50%;} 9 .p{font-size:20px;font-weight:bolk;} 10 b{font-weight:normal;color:red;font-family:楷体;} 11 li{list-style:none} 12 a{text-decoration:line-through;} 13 body{background:url(‘bjqs.jpg‘) repeat-y;} 14 </style> 15 </head> 16 <body> 17 <a href="http://www.baidu.com">百度一下</a> 18 <div> 19 今天多云!今天多云!今天多云!今天多云!今天多云! 20 </div> 21 <p class="p">看这看这</p> 22 <b>c罗牛逼</b> 23 <ul> 24 <li>世界杯a组</li> 25 <li>世界杯b组</li> 26 </ul> 27 </body> 28 </html>
px:像素
font-family:字体名称
font-size:字体大小
font-style:字体的样式(如斜体)
font-variant:字体的变化(如大写)
font-weight:字体粗细
color:设置文本颜色
text-decoration:文本的修饰
1、none 默认值,没有装饰效果
2、underline 加一条下划线
3、overline 加一条上划线
4、line-through 加删除线
text-shadow:设置字体的阴影,如:text-shadow:-5px 3px black 定义一个黑色的阴影颜色,其水平方向左移5px,垂直方向上移3px。
direction:表示文本的方向,ltr:自左至右, rtl:自又至左
text-align:文本对齐方式。 left:左对齐 , right:右对齐, center:居中 ,justify:两端对齐
lineheight:可以设置文本的垂直的位置用px进行设置。
vertical-align:文本垂直对齐方式。top:靠上对齐,bottom:靠下对齐,middle:垂直居中对齐
overflow:属性规定当内容溢出元素框时发生的事情。可能的值:
1、visible:默认值,内容不会被修改,会呈现在元素框之外。
2、hidden:内容会被修剪,并且其余内容是不可见的。
3、scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余内容。
5、inherit:规定应该从父元素继承overflow属性的值。
border-radius:起到给div加圆角的作用。当border-radius的值等于或大于50%的时候,就变成了一个圆形。
text-indent:文本缩进方式。
1、letter-spacing:字符之间的间距
2、word-spacing:字的间距
line-height:设置行高,实际上是调整行间距。
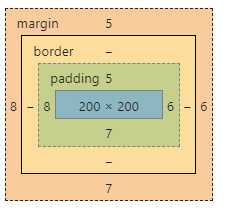
3、盒子模型:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>盒子模型</title> 5 <style> 6 div{wight:200px;opacity:0.5; 7 height:200px; 8 background:black; 9 margin:5px 6px 7px 8px; 10 padding:5px 6px 7px 8px;} 11 </style> 12 </head> 13 <body> 14 <div></div> 15 </body> 16 </html>
opacity:透明度。
margin:外边界。maigin-left 外左边界,margin-right 外右边界,margin-top 外上边界,margin-bottom 外下边界。
padding:内边界。padding-left 内左边界,padding-right 内右边界,padding-top 内上边界,padding-bottom 内下边界。
margin:0 auto 上下为零,左右居中。
margin:5px 代表的是四边。
margin:5px 6px 代表的是上下5px,左右6px。
margin:5px 6px 7px 代表的是上5px,左右6px,下7px。
margin:5px 6px 7px 8px 代表的是上5px,右6px,下7px,左8px。
padding与margin类似。

4、浮动、标签类型转换:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>标签类型转换</title> 5 <style> 6 div{display:inline- 7 block;wight:20px;height:20px;background:red} 8 span{display:block; 9 wight:50px;height:60px;background:yellow;} 10 11 </style> 12 </head> 13 <body> 14 <div>类性转换</div> 15 <div>不能类型转换</div> 16 <span>这是一个行内标签</span> 17 </body> 18 </html>
display:inline 转换成行内。
display:block 转换成快。
display:inline-block;
display:none 不显示。
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>浮动</title> 5 <style> 6 /*.father{overflow:hidden;}*/ 7 .i{clear:both;} 8 .clearFix:after{display:lock;content:‘‘;clear:both;zoom:1;} 9 .xx{wight:200px;height:50px;background:red;float:left;} 10 .cc{wight:200px;height:50px;background:red;float:right;} 11 </style> 12 </head> 13 <body> 14 <div class="father clearFix"> 15 <div class="xx">世界杯</div> 16 <i></i> 17 <div class="cc">奥运会</div> 18 </div> 19 </body> 20 </html>
浮动:
作用:放在一行。特点:1、元素变成快。2、顶对齐。
加浮动就要给清浮动。
清除浮动的方式:
1、给父级加overflow:hidden;
2、给你需要清除浮动的元素的下面加上一个空白的块标签给你的空白的标签加上clear:both.
3、.clearFix:after{display:block;content:‘‘;clear;both;zoom:1;}
使用:把clearFix加在你清除的标签 注意是类名 class="clearFix".
标签:text isp otto 表示 html body scroll height 世界
原文地址:https://www.cnblogs.com/whrTC/p/9208476.html