标签:div javascrip shared 相关信息 发送数据 除了 安全性 art 最大

?HTTP协议的版本有:http/0.9, http/1.0, http/1.1, http/2.0;HTTP协议是无状态的,服务器无法持续追踪客户端的来源,解决HTTP协议无状态的方法有Cookie和Session;一次访问的过程请求(request)和响应(response)为HTTP事务


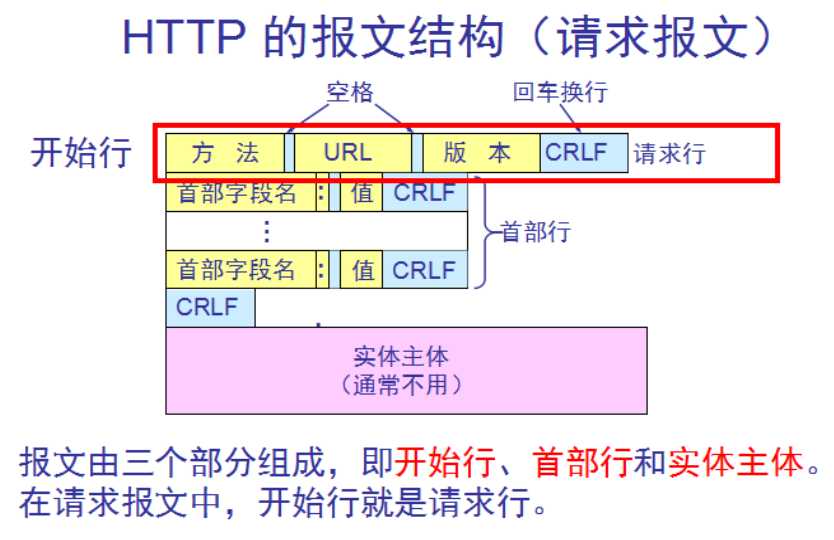
<method> <request-URL> <version>
<headers>
<entity-body>
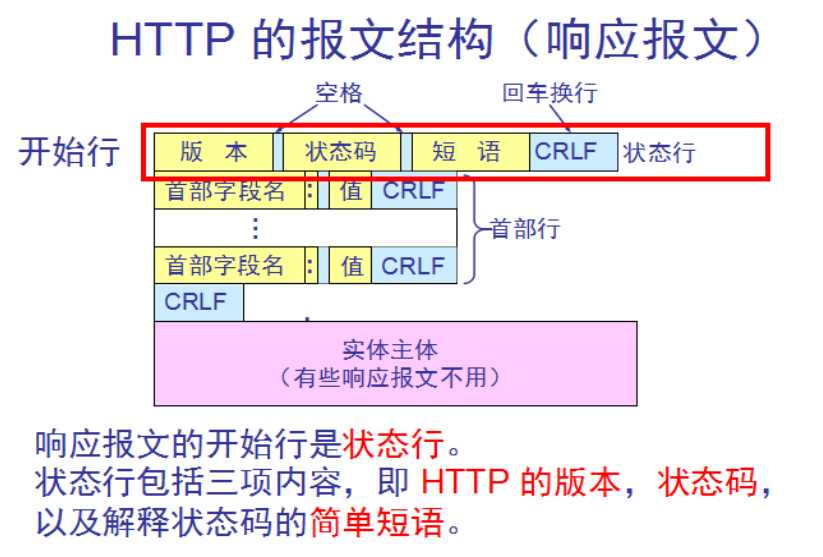
<version> <status> <reason-phrase>
<headers>
<entity-body>
method: 请求方法,标明客户端希望服务器对资源执行的动作
GET:从服务器获取一个资源
HEAD:只从服务器获取文档的响应首部
POST:向服务器输入数据,通常会再由网关程序继续处理
PUT:将请求的主体部分存储在服务器中,如上传文件
DELETE:请求删除服务器上指定的文档
TRACE:追踪请求到达服务器中间经过的代理服务器
OPTIONS:请求服务器返回对指定资源支持使用的请求方法
status:标记请求处理过程中发生的情况,如200,301, 302, 404, 502
200: 成功,请求数据通过响应报文的entity-body部分发送;OK
301: 请求的URL指向的资源已经被删除;但在响应报文中通过首部Location指明了资源现在所处的新位置;Moved Permanently
302: 响应报文Location指明资源临时新位置;Moved Temporarily
304: 客户端发出了条件式请求,但服务器上的资源未曾发生改变,则通过响应此响应状态码通知客户端;Not Modified
401: 需要输入账号和密码认证方能访问资源;Unauthorized
403: 请求被禁止;Forbidden
404: 服务器无法找到客户端请求的资源;Not Found
500: 服务器内部错误;Internal Server Error
502: 代理服务器从后端服务器收到了一条伪响应,如无法连接到网关;Bad Gateway
503: 服务不可用,临时服务器维护或过载,服务器无法处理请求
504: 网关超时
reason-phrase:状态码所标记的状态的简要描述
headers:每个请求或响应报文可包含任意个首部;每个首部都有首部名称,后面跟一个冒号,而后跟一个可选空格,接着是一个值
entity-body:请求时附加的数据或响应时附加的数据
Date:报文的创建时间
Connection:连接状态,如keep-alive, close
Via:显示报文经过的中间节点(代理,网关)
Cache-Control:控制缓存,如缓存时长
MIME-Version:发送端使用的MIME版本
Warning:错误通知
请求首部:
Accept:通知服务器自己可接受的媒体类型
Accept-Charset: 客户端可接受的字符集
Accept-Encoding:客户端可接受编码格式,如gzip
Accept-Language:客户端可接受的语言
Client-IP: 请求的客户端IP
Host: 请求的服务器名称和端口号
Referer:跳转至当前URI的前一个URL
User-Agent:客户端代理,浏览器版本
条件式请求首部:
Expect:允许客户端列出某请求所要求的服务器行为
If-Modified-Since:自从指定的时间之后,请求的资源是否发生过修改
If-Unmodified-Since:与上面相反
If-None-Match:本地缓存中存储的文档的ETag标签是否与服务器文档的Etag不匹配
If-Match:与上面相反
安全请求首部:
Authorization:向服务器发送认证信息,如账号和密码
Cookie:客户端向服务器发送cookie
Cookie2:用于说明请求端支持的cookie版本
代理请求首部:
Proxy-Authorization:向代理服务器认证
信息性:
Age:从最初创建开始,响应持续时长
Server:服务器程序软件名称和版本
协商首部:某资源有多种表示方法时使用
Accept-Ranges:服务器可接受的请求范围类型
Vary:服务器查看的其它首部列表
安全响应首部:
Set-Cookie:向客户端设置cookie
Set-Cookie2: 以上面相似
WWW-Authenticate:来自服务器对客户端的质询列表
? Allow: 列出对此资源实体可使用的请求方法
Location:告诉客户端真正的实体位于何处
Content-Encoding:对主体执行的编码
Content-Language:理解主体时最适合的语言
Content-Length: 主体的长度
Content-Location: 实体真正所处位置
Content-Type:主体的对象类型,如text
缓存相关:
ETag:实体的扩展标签
Expires:实体的过期时间
Last-Modified:最后一次修改的时间
?HTTP 是一种无状态协议。协议自身不对请求和响应之间的通信状态进行保存。也就是说在 HTTP 这个级别,协议对于发送过的请求或响应都不做持久化处理。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把 HTTP 协议设计成如此简单的。可是随着 Web 的不断发展,很多业务都需要对通信状态进行保存。于是引入了 Cookie 技术。使用 Cookie 的状态管理Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息
Set-cookie首部字段示例:
~]# curl -v pan.baidu.com Set-Cookie: BAIDUID=0D82F2DA4E71EFDE069D8C6BC7D7F22E:FG=1; expires=Fri, 21-Jun-19 03:48:53 GMT; max-age=31536000; path=/; domain=.baidu.com; version=1
NAME=VALUE 赋予 Cookie 的名称和其值,此为必需项
expires=DATE Cookie 的有效期,若不明确指定则默认为浏览器关闭前为止
path=PATH 将服务器上的文件目录作为Cookie的适用对象,若不指定则默认为文档所在的文件目录
domain=域名 作为 Cookie 适用对象的域名,若不指定则默认为创建Cookie的服务器的域名
Secure 仅在 HTTPS 安全通信时才会发送 Cookie
HttpOnly 加以限制使 Cookie 不能被 JavaScript 脚本访问
示例:查看cookie
~]# yum install httpd php -y
~]# vim /var/www/html/setcookie.php
<?php
setcookie("title","hello world")
?>
~]# vim /var/www/html/index.php
<?php
echo $_COOKIE["title"];
var_dump($_COOKIE);
?>
~]# systemctl start httpd
先访问:http://192.168.0.7/setcookie.php
再访问:http://192.168.0.7/index.php
显示:
hello worldarray(1) { ["title"]=> string(11) "hello world" }
则说明cookie已经生效
? 简称Apache,是Apache软件基金会的一个开放源代码的网页服务器软件,可以在大多数计算机操作系统中运行。由于其跨平台和安全性,被广泛使用,是最流行的Web服务器软件之一。它快速、可靠并且可通过简单的API扩充,将Perl/Python等解释器编译到服务器中。
特性:
一个主进程:生成和回收n个子进程,创建套接字,不响应请求
多个子进程:工作work进程,每个子进程处理一个请求;系统初始时,预先生成多个空闲进程,等待请求,最大不超过1024个
一个主进程:生成m个子进程,每个子进程负责生个n个线程,每个线程响应一个请求,并发响应请求:m*n
一个主进程:生成m个子进程,每个进程直接响应n个请求,并发响应请求:m*n,有专门的线程来管理这些keep-alive类型的线程,当有真实请求时,将请求传递给服务线程,执行完毕后,又允许释放。这样增强了高并发场景下的请求处理能力
标签:div javascrip shared 相关信息 发送数据 除了 安全性 art 最大
原文地址:https://www.cnblogs.com/Gmiaomiao/p/9220478.html