标签:很多 一个 circle 分享 服务器 开头 graph 有序 类型
无序列表:
1. unordered list 以<ul>开头,以</ul>结果.
每个list item 以<li> tag开头.
2. 样式: bullet(小黑圆圈)
Choose List Item Marker
The CSS list-style-type property is used to define the style of the list item marker:
<ul style="list-style-type:disc"> 表示bullet,小黑点 ?
<ul style="list-style-type:circle">空心圆圈 °
<ul style="list-style-type:square"> 实心方块
<ul style="list-style-type:none"> 无marker
备注: style="list-style-type:none"的语法可以换为 type="none",更简单.但支持的样式也更少.
extras:
CJK区域:
一,二,三: style="list-style-type:cjk-ideographic"或者cjk-decimal
天干:甲乙丙丁: cjk-heavenly-stem
地支:子丑寅卯: cjk-earthly-branch
一
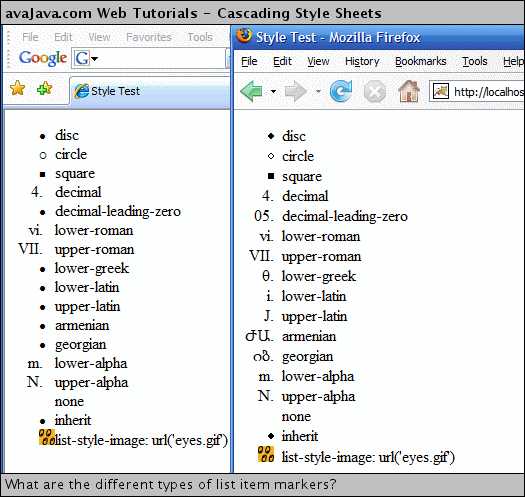
很多种其他marker:
<li style="list-style-type: disc">disc</li> <li style="list-style-type: circle">circle</li> <li style="list-style-type: square">square</li> <li style="list-style-type: decimal">decimal</li> <li style="list-style-type: decimal-leading-zero">decimal-leading-zero</li> <li style="list-style-type: lower-roman">lower-roman</li> <li style="list-style-type: upper-roman">upper-roman</li> <li style="list-style-type: lower-greek">lower-greek</li> <li style="list-style-type: lower-latin">lower-latin</li> <li style="list-style-type: upper-latin">upper-latin</li> <li style="list-style-type: armenian">armenian</li> <li style="list-style-type: georgian">georgian</li> <li style="list-style-type: lower-alpha">lower-alpha</li> <li style="list-style-type: upper-alpha">upper-alpha</li> <li style="list-style-type: none">none</li> <li style="list-style-type: inherit">inherit</li> <li style="list-style-image: url(‘eyes.gif‘)">list-style-image: url(‘eyes.gif‘)</li>

最后一个可以用服务器上的图片作为marker.
3. 语法
<ul>内嵌套<li>,如:
<ul>
<li>list1</li>
<li>list2</li>
</ul>
<li>内再嵌套list必须先声明一个ol或者ul标签,如果声明多个,按最后面的.
如:
<ul>
<li>list1
<ul>
<li>list1-1</li>
<li>list1-2</li>
</ul>
</li>
<li>list2</li>
</ul>
有序列表
1. ol tag
2. list item marker类型
<ul type="none">同无序列表
type="1" 用数字表示
A/a 大小写字母
I/i 大小写罗马字母
标签:很多 一个 circle 分享 服务器 开头 graph 有序 类型
原文地址:https://www.cnblogs.com/zienzir/p/9220798.html