标签:ted ndt 使用 deb pat json 技术分享 ldo page


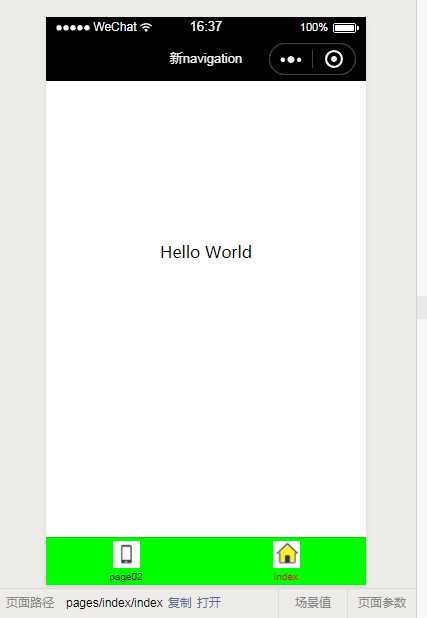
app.json
{
"pages": [
"pages/page02/page02",
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "新navigation",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#DDDDDD"
},
"tabBar": {
"color": "#000",
"selectedColor": "#FF0000",
"backgroundColor": "#00FF00",
"list": [
{
"pagePath": "pages/page02/page02",
"text": "page02",
"iconPath": "pages/image/page02.png",
"selectedIconPath": "pages/image/page02-s.png"
},
{
"pagePath": "pages/index/index",
"text": "index",
"iconPath": "pages/image/index.png",
"selectedIconPath": "pages/image/index-s.png"
}
]
},
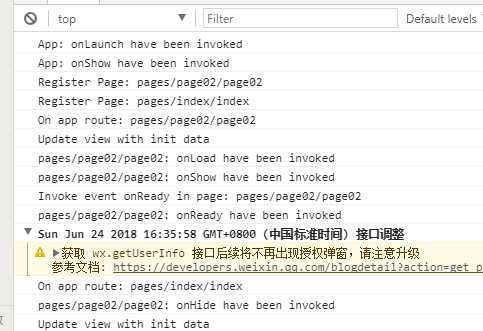
"debug": true
}
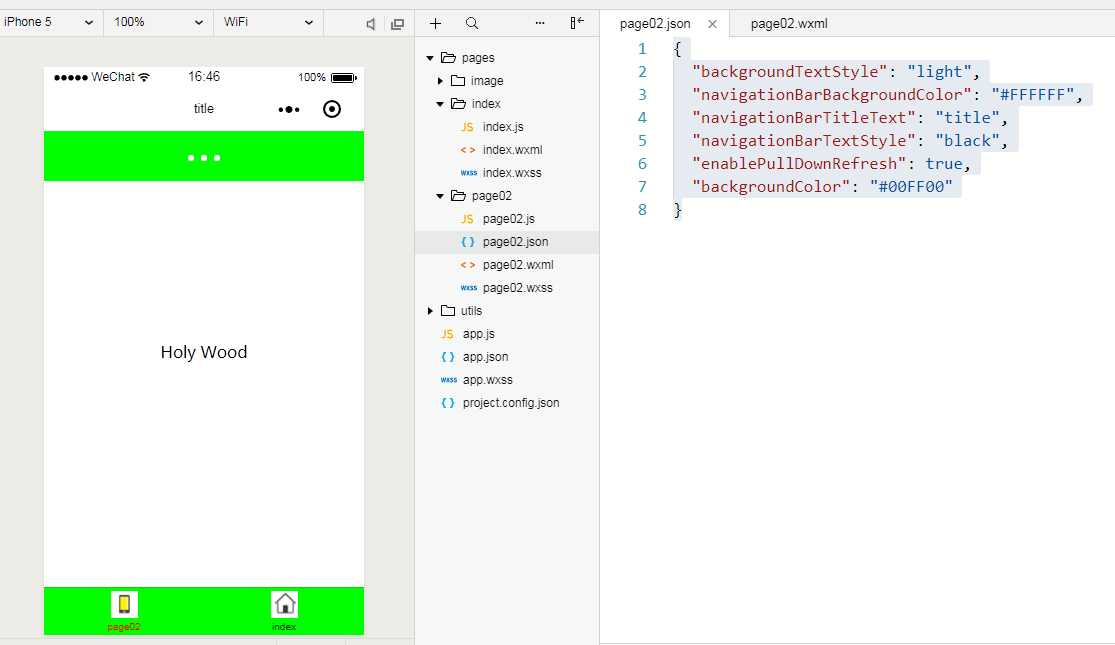
page.json 每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键

{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTitleText": "title",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true,
"backgroundColor": "#00FF00"
}
微信小程序:配置 pages window tabBar debug
标签:ted ndt 使用 deb pat json 技术分享 ldo page
原文地址:https://www.cnblogs.com/tabCtrlShift/p/9220943.html