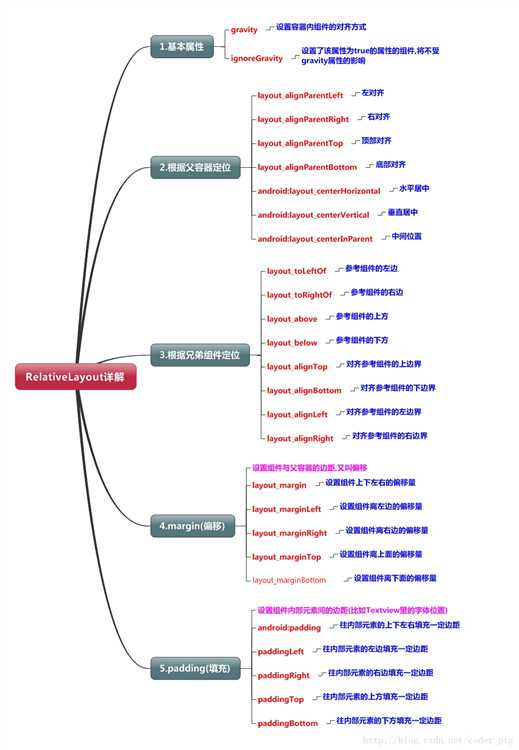
标签:技术分享 nbsp 实现 -- drawable 资源 分配 方便 relative

线性布局的weight属性在等比例分配时比较方便,但是对复杂的界面,嵌套多层LinearLayout布局会导致渲染变慢,占用更多系统资源;而使用RelativeLayout的话,可能仅仅需要一层就可以完成了,以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置。
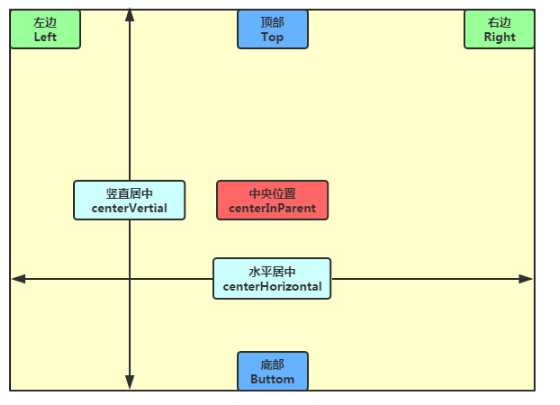
父容器定位属性示意:

兄弟容器定位属性示意:

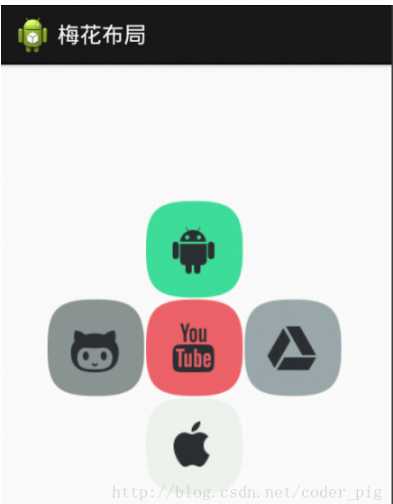
举例:梅花布局

实现代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/RelativeLayout1" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 这个是在容器中央的 --> <ImageView android:id="@+id/img1" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerInParent="true" android:src="@drawable/pic1"/> <!-- 在中间图片的左边 --> <ImageView android:id="@+id/img2" android:layout_width="80dp" android:layout_height="80dp" android:layout_toLeftOf="@id/img1" android:layout_centerVertical="true" android:src="@drawable/pic2"/> <!-- 在中间图片的右边 --> <ImageView android:id="@+id/img3" android:layout_width="80dp" android:layout_height="80dp" android:layout_toRightOf="@id/img1" android:layout_centerVertical="true" android:src="@drawable/pic3"/> <!-- 在中间图片的上面--> <ImageView android:id="@+id/img4" android:layout_width="80dp" android:layout_height="80dp" android:layout_above="@id/img1" android:layout_centerHorizontal="true" android:src="@drawable/pic4"/> <!-- 在中间图片的下面 --> <ImageView android:id="@+id/img5" android:layout_width="80dp" android:layout_height="80dp" android:layout_below="@id/img1" android:layout_centerHorizontal="true" android:src="@drawable/pic5"/> </RelativeLayout>
margin表示组件到容器边缘距离,如:marginleft = "5dp" 表示组件距离容器左边缘5dp
padding代表的则是填充,例如:TextView设置paddingleft = "5dp",则是在组件里的元素的左边填充5dp的空间。
margin针对的是容器中的组件,而padding针对的是组件中的元素。
标签:技术分享 nbsp 实现 -- drawable 资源 分配 方便 relative
原文地址:https://www.cnblogs.com/albertarmstrong/p/9221400.html