标签:IV span com code 标记 width line sub 长江
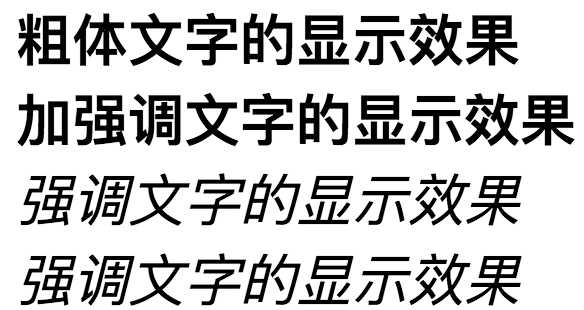
1.重要文本、斜体文本
粗体:<strong></strong>
粗体:<b></b>
斜体:<em></em>
斜体:<i></i>
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>文本</title> 5 <meta charset = "utf-8"/> 6 <style> 7 strong,em,b,i{font-size: 28px;} 8 </style> 9 </head> 10 <body> 11 <strong>粗体文字的显示效果</strong><br/> 12 <b>加强调文字的显示效果</b><br/> 13 <em>强调文字的显示效果</em><br/> 14 <i>强调文字的显示效果</i> 15 </body> 16 </html>

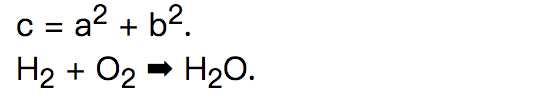
上标:<sup></sup>
下标:<sub></sub>
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>文本</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <!-- 2.上标和下标 --> 9 c = a<sup>2</sup> + b<sup>2</sup>.<br/> 10 H<sub>2</sub> + O<sub>2</sub> ? H<sub>2</sub>O. 11 </body> 12 </html>

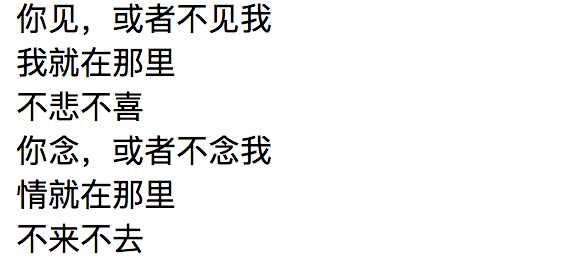
换行标记是英文单词break的缩写,作用是将文字换行。
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>文本</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 你见,或者不见我<br/> 9 我就在那里<br/> 10 不悲不喜<br/> 11 你念,或者不念我<br/> 12 情就在那里<br/> 13 不来不去 14 </body> 15 </html>

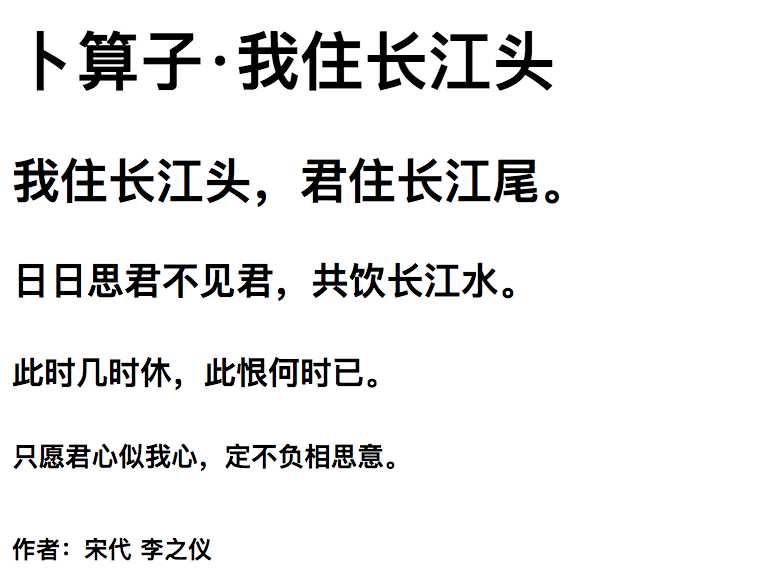
h是英文单词headline(标题行)的简称。一级标题文字最大,依次递减。
一级标题:<h1></h1>
二级标题:<h2></h2>
....
六级标题:<h6></h6>
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>标题标记</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h1>卜算子·我住长江头</h1> 9 <h2>我住长江头,君住长江尾。</h2> 10 <h3>日日思君不见君,共饮长江水。</h3> 11 <h4>此时几时休,此恨何时已。</h4> 12 <h5>只愿君心似我心,定不负相思意。</h5> 13 <h6>作者:宋代 李之仪</h6> 14 </body> 15 </html>

标签:IV span com code 标记 width line sub 长江
原文地址:https://www.cnblogs.com/skylangjitianya/p/9221688.html