标签:create temp button text 取消 rmmod nbsp add innerhtml
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .hide{ 8 display: none; 9 } 10 .modal{ 11 position: fixed; 12 top: 50%; 13 left: 50%; 14 width: 500px; 15 height: 400px; 16 margin-left: -250px; 17 margin-top: -250px; 18 background-color: #eeeeee; 19 z-index: 10; 20 } 21 .shadow{ 22 position: fixed; 23 top: 0; 24 left: 0; 25 right: 0; 26 bottom: 0; 27 opacity: 0.6; 28 background-color: black; 29 z-index: 9; 30 } 31 </style> 32 </head> 33 <body> 34 <a onclick="addElement();">添加</a> 35 36 <table border="1" id="tb"> 37 <tr> 38 <td target="hostname">1.1.1.11</td> 39 <td target="port">80</td> 40 <td target="ip">80</td> 41 <td> 42 <a class="edit">编辑</a> | <a class="del">删除</a> 43 </td> 44 </tr> 45 <tr> 46 <td target="hostname">1.1.1.12</td> 47 <td target="port">80</td> 48 <td target="ip">80</td> 49 <td> 50 <a class="edit">编辑</a> | <a class="del">删除</a> 51 </td> 52 </tr> 53 <tr> 54 <td target="hostname">1.1.1.13</td> 55 <td target="port">80</td> 56 <td target="ip">80</td> 57 <td> 58 <a class="edit">编辑</a> | <a class="del">删除</a> 59 </td> 60 </tr> 61 <tr> 62 <td target="hostname">1.1.1.14</td> 63 <td target="port">80</td> 64 <td target="ip">80</td> 65 <td> 66 <a class="edit">编辑</a> | <a class="del">删除</a> 67 </td> 68 69 </tr> 70 </table> 71 72 <div class="modal hide"> 73 <div> 74 <input name="hostname" type="text" /> 75 <input name="port" type="text" /> 76 <input name="ip" type="text" /> 77 </div> 78 79 <div> 80 <input type="button" value="取消" onclick="cancelModal();" /> 81 <input type="button" value="确定" onclick="confirmModal();" /> 82 </div> 83 </div> 84 85 <div class="shadow hide"></div> 86 87 <script src="jquery-1.12.4.js"></script> 88 <script> 89 90 $(‘.del‘).click(function () { 91 $(this).parent().parent().remove(); 92 }); 93 94 function confirmModal() { 95 96 var tr = document.createElement(‘tr‘); 97 var td1 = document.createElement(‘td‘); 98 td1.innerHTML = "11.11.11.11"; 99 var td2 = document.createElement(‘td‘); 100 td2.innerHTML = "8001"; 101 102 $(tr).append(td1); 103 $(tr).append(td2); 104 105 $(‘#tb‘).append(tr); 106 107 $(".modal,.shadow").addClass(‘hide‘); 108 // $(‘.modal input[type="text"]‘).each(function () { 109 // // var temp = "<td>..." 110 // 111 // 112 // 113 // }) 114 } 115 116 function addElement() { 117 $(".modal,.shadow").removeClass(‘hide‘); 118 } 119 function cancelModal() { 120 $(".modal,.shadow").addClass(‘hide‘); 121 $(‘.modal input[type="text"]‘).val(""); 122 } 123 124 $(‘.edit‘).click(function(){ 125 $(".modal,.shadow").removeClass(‘hide‘); 126 // this
// prevAll() 方法返回被选元素之前的所有同级元素。
// prev() - 返回被选元素的前一个同级元素
// prevUntil() - 返回两个给定参数之间的每个元素之前的所有同级元素
127 var tds = $(this).parent().prevAll(); 128 tds.each(function () { 129 // 获取td的target属性值 130 var n = $(this).attr(‘target‘); 131 // 获取td中的内容 132 var text = $(this).text(); 133 var a1 = ‘.modal input[name="‘; 134 var a2 = ‘"]‘; 135 var temp = a1 + n + a2; 136 $(temp).val(text); 137 }); 138 139 140 // var port = $(tds[0]).text(); 141 // var host = $(tds[1]).text(); 142 // 143 // $(‘.modal input[name="hostname"]‘).val(host); 144 // $(‘.modal input[name="port"]‘).val(port); 145 // 循环获取tds中内容 146 // 获取 <td>内容</td> 获取中间的内容 147 // 赋值给input标签中的value 148 149 }); 150 </script> 151 </body> 152 </html>
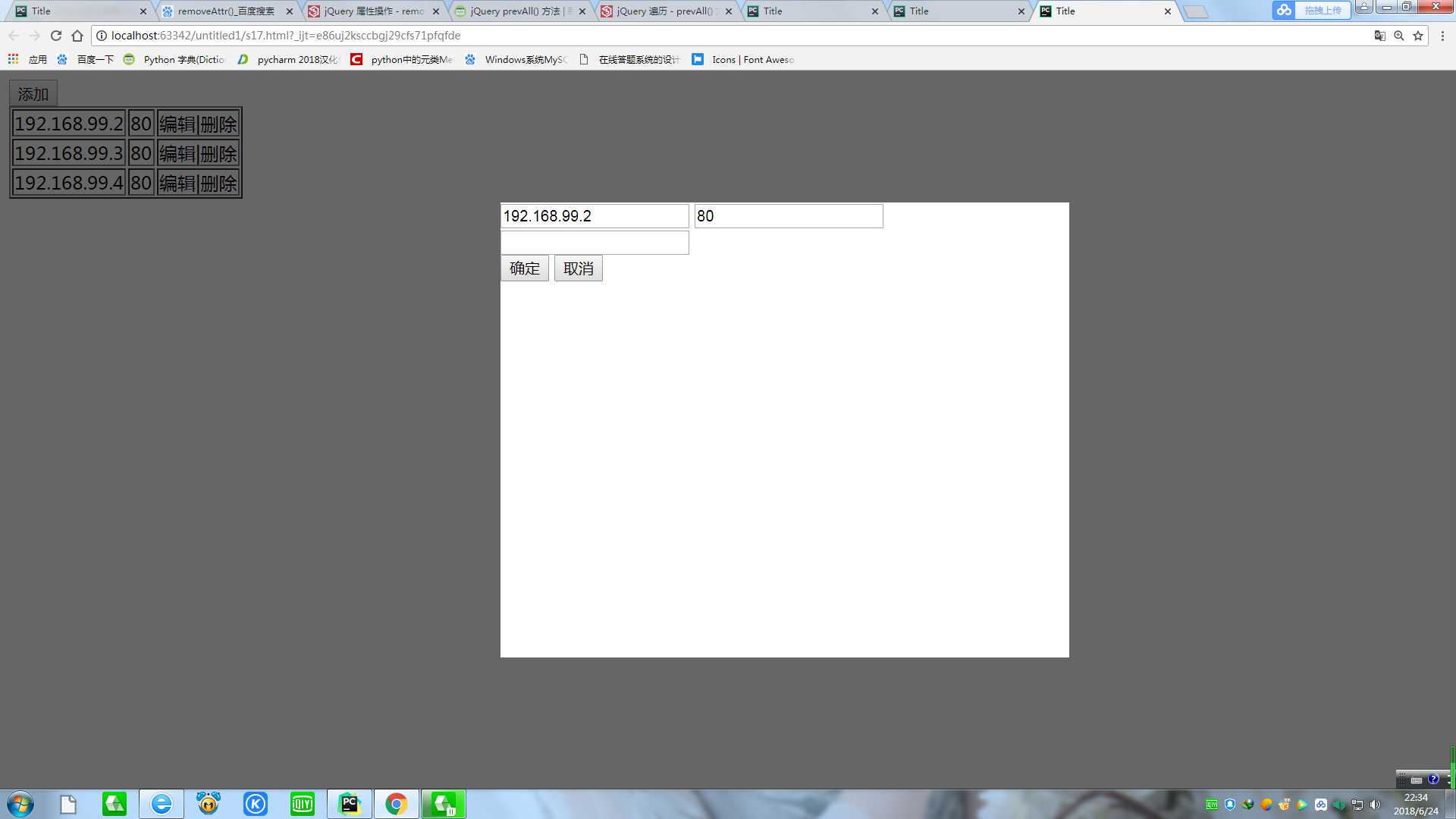
效果如下图:
标签:create temp button text 取消 rmmod nbsp add innerhtml
原文地址:https://www.cnblogs.com/topzhao/p/9222106.html