标签:其他 分隔符 英文 div 复杂 log pre 中文按钮 request
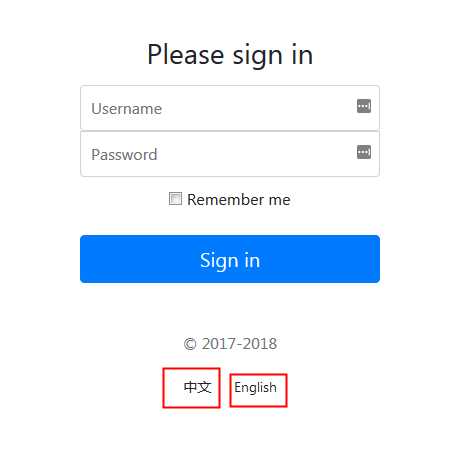
听起来高大上的国际化,起始就是在利用浏览器语言,或者页面中的中英文切换,将页面的文字在其他语言和中文进行切换,比如:

我们想让这个功能实现,点击中文,页面就是中文的,点击英文就是英文的。
那么我们来看,SpringBoot默认是按照你浏览器的语言来切换中英文的,配置文件呢,我们可以在resources中这样写:

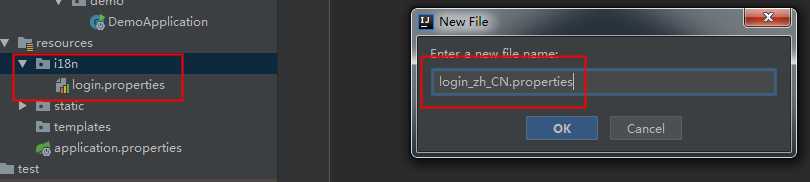
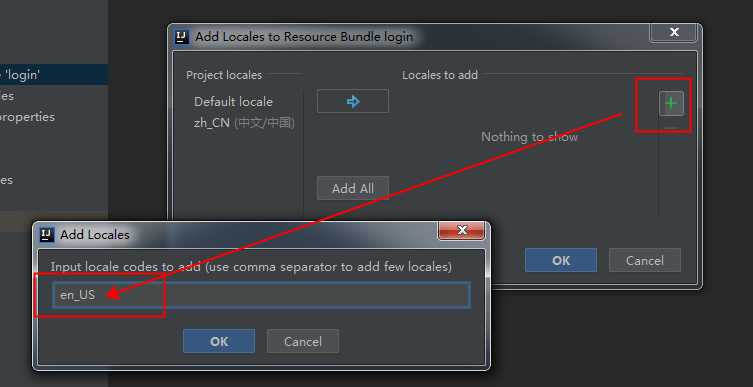
如图方式,我们创建3个文件,分别是无语言配置时候生效的login.properties;中文生效的login_zh_CN.properties;英文生效的login_en_US.properties;
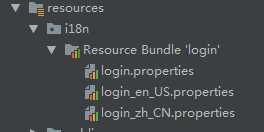
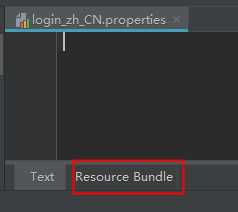
也就是以下划线的组合:文件名_区域_语言.properties;当我们这样命名生成文件后,IDEA也会帮我们识别这是个国际化配置包,自动转换成如下的模式:

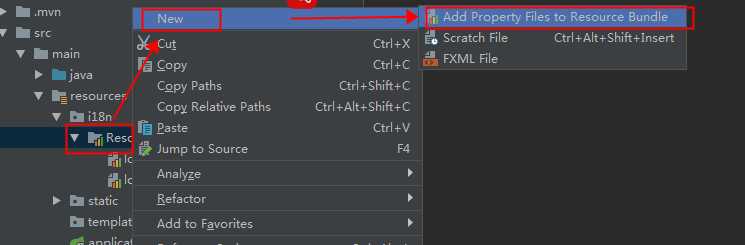
当然变成如上模式的时候,我们再需要添加配置文件,直接在包右键new就可以了


方便了许多~

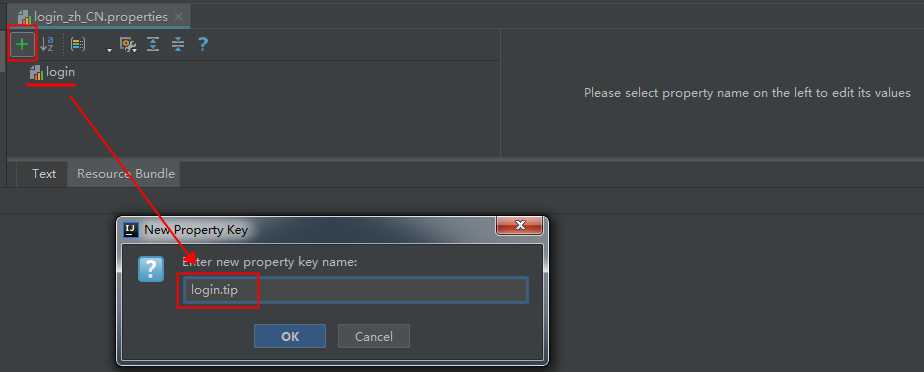
按照如图的方法,点击加号,添加一个key,我们取名叫login.tip就是页面中用到的提示的意思

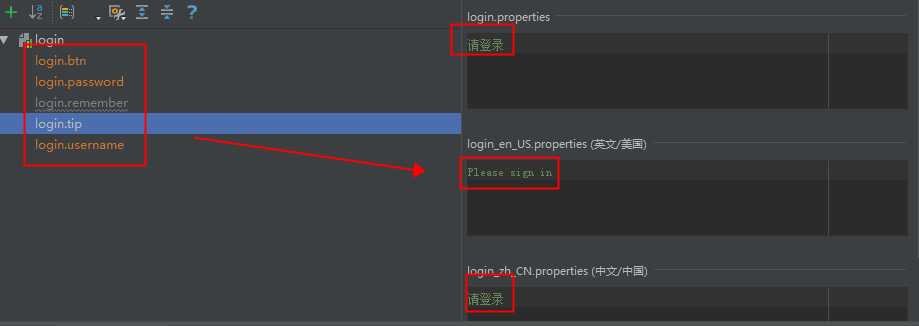
接下来,按照我们页面需要转换的量,来做配置,如下图(我把等下登录页要用的都配置好了):

还没完,不要急,看起来复杂,学会了就简单了,后边我们需要将页面上引用这些值,来看。
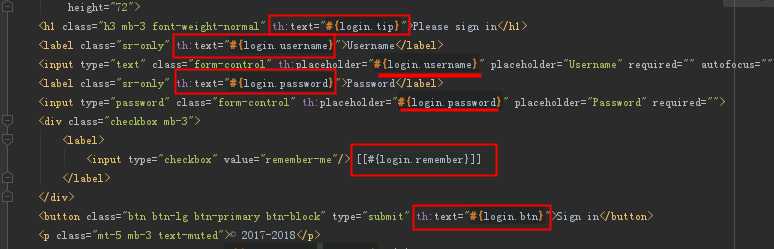
基于之前的文章,我们了解到Thymeleaf中的语法中@和#的作用,看看如何使用,先直接上图:

前边表单里我们将所有需要的参数用#{xx.yy}的形式,按照配置的国际化参数都设置好,为了使用模板,我们需要用到th:text之类的参数来替换原来的参数。(注意看原来页有同样的text、placeholder等参数)
而为了使Thymeleaf模板生效,别忘了在html的参数中加上这句xmlns:
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head>
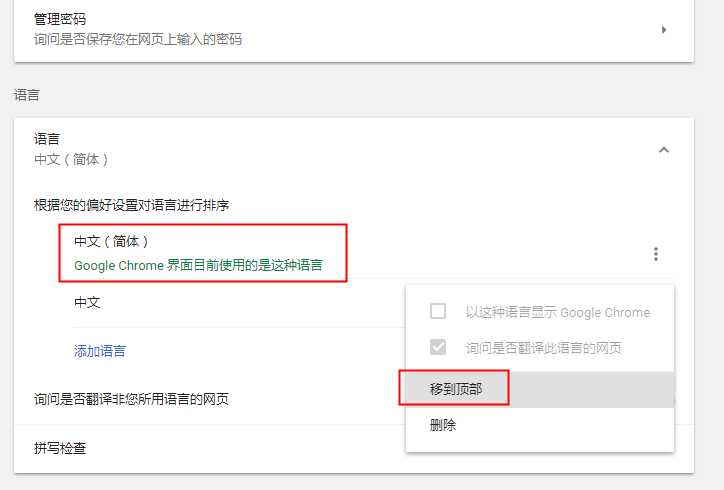
这样,我们就可以在切换浏览器语言的情况下,进行中英文切换了,设置方法以chrome举例(需要英文就添加英文置顶):

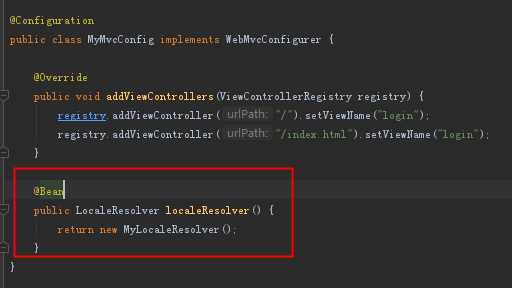
有耐心的同学,我们来看一下正题,怎么使自己的配置生效:

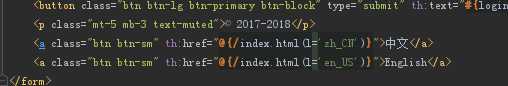
注意,我这里将访问的页面其实是;localhost:8080/index.html?l=zh_CN,这也是我们点击中文按钮以后生成的链接。在Thymeleaf的模板语法中,参数是不用“?”的,而是使用小括号,然后参数按照key=value的形式设置,注意单引号;

具体方法:(因为我们的区域是用下划线“_”来配置的,所以这里用分隔符来取得区域和语言,放到request中)
package com.iceodin.common.component; import org.springframework.util.StringUtils; import org.springframework.web.servlet.LocaleResolver; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.Locale; /** * 在链接上携带区域信息 */ public class MyLocaleResolver implements LocaleResolver { @Override public Locale resolveLocale(HttpServletRequest httpServletRequest) { String l = httpServletRequest.getParameter("l"); Locale locale = Locale.getDefault(); if (!StringUtils.isEmpty(l)) { String[] split = l.split("_"); locale = new Locale(split[0], split[1]); } return locale; } @Override public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) { } }




搞定~
标签:其他 分隔符 英文 div 复杂 log pre 中文按钮 request
原文地址:https://www.cnblogs.com/iceb/p/9225678.html