标签:动态 维护 代码 issue 分享 设计 创建 数据校验 关注
特点
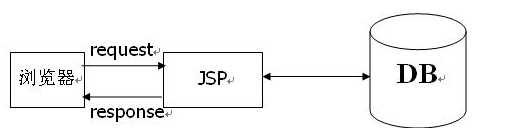
页面由 JSP、PHP 等工程师在服务端生成
JSP 里揉杂大量业务代码
浏览器负责展现,服务端给什么就展现什么,展现的控制在 Web Server 层

优点
简单明快,本地起一个 Tomcat 或 Apache 就能开发,调试什么的都还好,只要业务不太复杂。
缺点
前端难以搭建本地环境
代码重用性,扩展性,维护性很低
特点
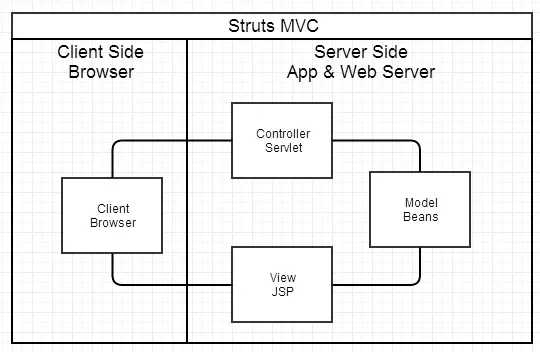
服务器端的MVC流程:
客户端发送请求 -> 服务器触发Controller -> 服务器进行Model各种操作 -> 服务器根据Model数据渲染View -> 服务器回复请求,包含了整个View的html -> 客户端重新渲染整个页面,所有的css都又计算了一遍,所有的js都重新执行了一遍,所有的资源都重新请求了一遍(虽然可能已经cache了)

优点
代码可维护性得到明显好转
线上模板的渲染还是由java来做的,形成的是带有动态数据的html,比较有利于SEO
缺点
随着不同终端的出现,前端的工作量变大。但是前端依然依赖着后端(都在一个项目中进行开发)
前后端职责依旧纠缠不清
特点
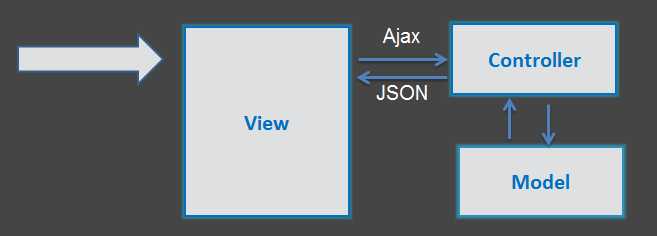
ajax带来了Web开发革命性的变化。前端和应用服务器分离,前端和后端通过Ajax来通信。
前后端分工,前端使用ajax与后端数据交互,操作视图,甚至控制部分路由,后端提供服务与数据。

优点
前后端的分工非常清晰
缺点
前端逻辑越来越重,越来越复杂,路由不好掌控。过分使用ajax不利于SEO。前端不坑重负
这与 JSP 时代区别不大。复杂度从服务端的 JSP 里移到了浏览器的 JavaScript,浏览器端变得很复杂
特点
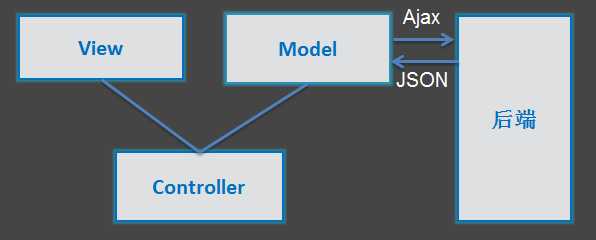
后端思想在前端进行应用
前端代码变得也需要保存数据、处理数据、生成视图(SPA),这导致了前端 MVC 框架的诞生
前端的MVC只是后端MVC中的View里面再去分出来的MVC。前端的MVC是为了解决复杂前端情况下模块化 JS的问题。
一个事件的发生是这样的过程:
1. 用户和应用产生交互。
2. 控制器的事件处理器被触发。
3. 控制器从模型中请求数据,并将其交给视图。
4. 视图将数据呈现给用户。
模型
用来存放应用的所有数据对象。比如,可能有一个User模型,用以存放用户列表、他们的属性及所有与模型有关的逻辑;当控制器从服务器抓取数据或创建新的记录时,它就将数据包装成模型实例。也就是说,我们的数据是面向对象的,任何定义在这个数据模型上的函数或逻辑都可以直接被调用。
视图
呈现给用户的,用户与之产生交互。在JavaScript应用中,视图大都是由HTML、CSS、JavaScript模板组成的。除了模板中简单的条件语句之外,视图不应当包含任何其他逻辑。
将逻辑混入视图之中是编程的大忌,这并不是说MVC不允许包含视觉呈现相关的逻辑,只要这部分逻辑没有定义在视图之内即可。我们将视觉呈现逻辑归类为“视图助手”(helper):和视图相关的独立的小工具函数。
控制器
模型和视图之间的纽带。控制器从视图获取事件和输入,对它们(很可能包含模型)进行处理,并相应地更新视图。当页面加载时,控制器会给视图添加事件监听,比如监听表单提交或按钮点击。然后,当用户和你的应用产生交互时,控制器中的事件触发器就开始工作了。

后端MVC中的view是前端MCV的全部

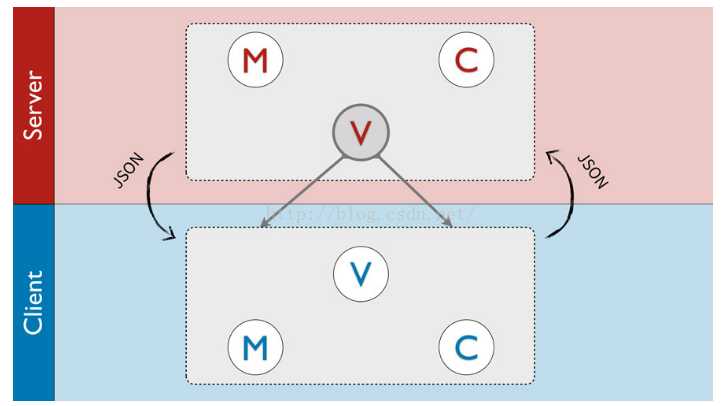
前端MVC流程(前端其实大部分是MV+X,不一定有Controller):
客户端根据用户的行为修改客户端Model -> 客户端更新和该Model相关的View -> 客户端Model发送sync请求到服务器,只包含改变了哪些数据 -> 服务器审核数据改动是否合法,只需回复是否修改成功 -> 客户端收到成功,什么都不用做;不成功,则把刚才改的View改回来,然后通知用户。(当然,也可以在客户端的Model里面也加入审核机制,这样对不合法数据的反应更快,但还是得保留服务器端的审核)
比较一下可以看到,前端MVC需要向服务器端传递和接收的数据量都少很多,而前端要做的等待和渲染工作也少了很多。换言之,会提供更快的交互反馈,也意味着更好的用户体验。同时,服务器端的负载也略有降低,因为基本上只需要在数据库上提供一个RESTful API即可。优点
清晰的分工,可以让开发并行
部署相对独立,产品体验可以快速改进。
缺点
开发者在代码中大量调用相同的DOM API, 处理繁琐,操作冗余,使得代码难以维护。
特点
另一些框架提出 MVVM 模式,用 View Model 代替 Controller。
本质:view 绑定 view-model,视图与数据模型强耦合。数据的变化实时反映在 view 上,不需要手动处理。

优点
缺点
代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可以复用,那么后端的数据校验可以相对简单化。
全异步,对 SEO 不利。往往还需要服务端做同步渲染的降级方案。
性能并非最佳,特别是移动互联网环境下。
参考:https://blog.csdn.net/u010924834/article/details/51025127
https://github.com/lifesinger/blog/issues/184
标签:动态 维护 代码 issue 分享 设计 创建 数据校验 关注
原文地址:https://www.cnblogs.com/lizhhmac/p/9226275.html