标签:put tle log nbsp 分享 sts href 文章 style
scrollIntoView是一个与页面(容器)滚动相关的API
element.scrollIntoView() 参数默认为true
参数为true:调用该函数,页面发送滚动,使element的顶部与视图(容器)顶部对齐
参数为false:使element的底部与视图(容器)底部对齐
在selenium+webdriver(python语言)做元素定位时,有的元素在页面的不可见区域,这时候需要scrollIntoView()将其拖动到可见区域,代码如下:
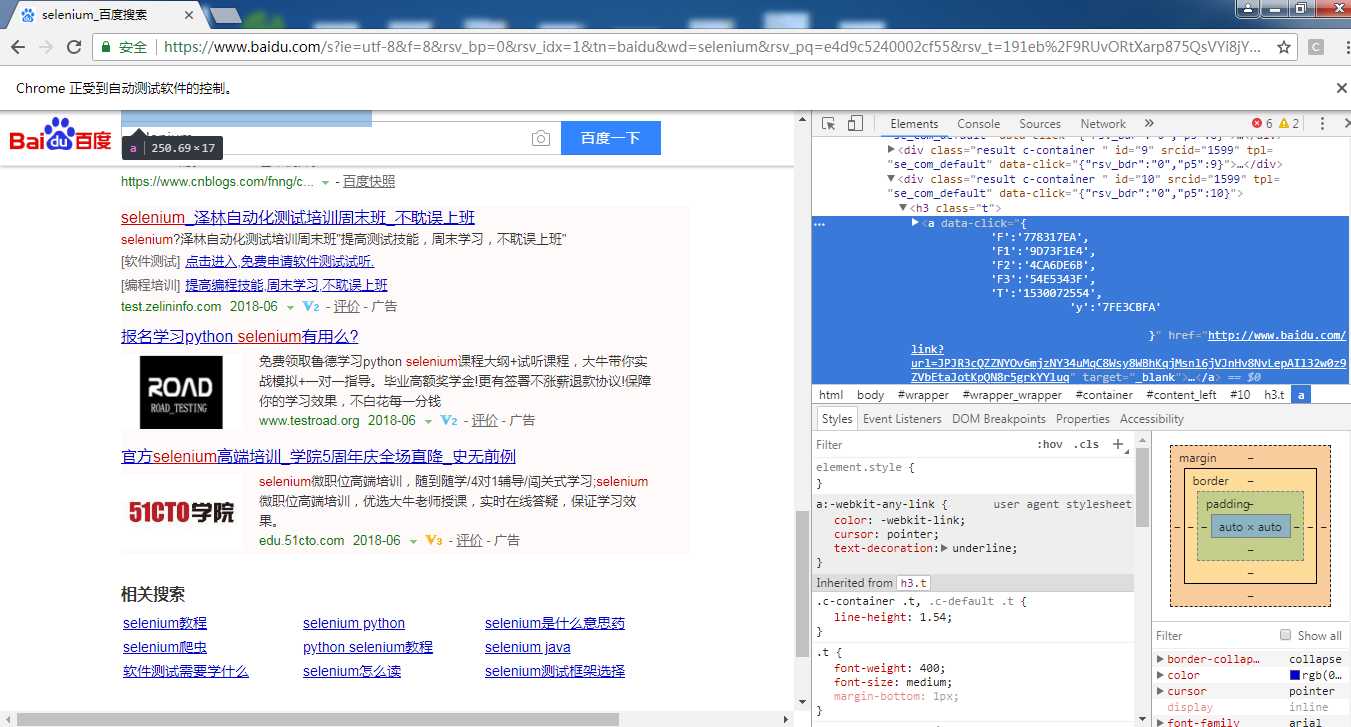
from selenium import webdriver #初始化chromedriver driver = webdriver.Chrome() #设置隐性等待时间8s driver.implicitly_wait(8) #打开百度首页 driver.get("https://www.baidu.com/") #窗口最大化 driver.maximize_window() #使用xpath定位输入框,并输入内容 python driver.find_element_by_xpath("//input[@id=‘kw‘]").send_keys("selenium") #定位并点击 百度一下 的提交按钮 driver.find_element_by_xpath("//input[@id=‘su‘]").click() #通过CSS定位到第10条搜索结果 target = driver.find_element_by_css_selector("div[id=‘10‘] h3 a") #利用js将定位到的元素拖动到可见区域 driver.execute_script("arguments[0].scrollIntoView();", target) import requests requests.request()
看到的情况是,我定位到的元素的标题和浏览器顶部对齐了,效果不太好

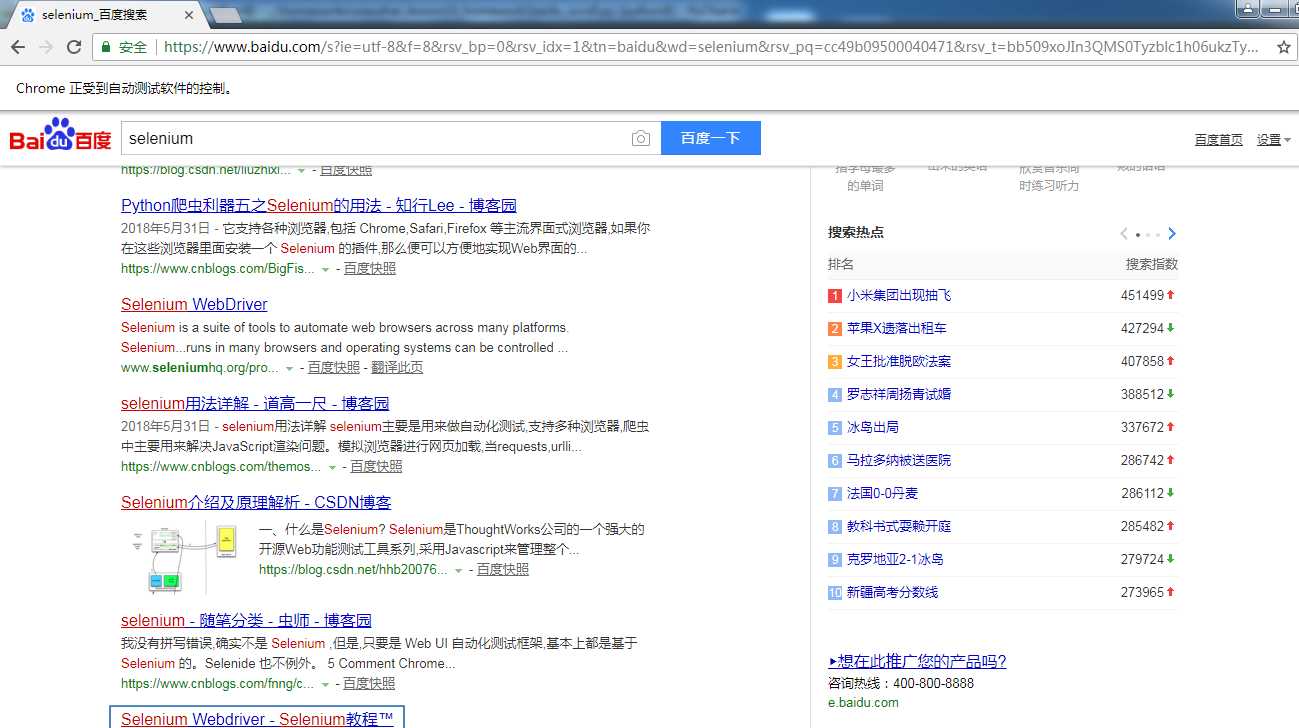
这时只要把scrollIntoView()改成scrollIntoView(false)就可以解决了
#利用js将定位到的元素拖动到可见区域 driver.execute_script("arguments[0].scrollIntoView(false);", target)

https://blog.csdn.net/hyl94/article/details/77472154
https://www.cnblogs.com/laoniaofly/p/5954202.html
标签:put tle log nbsp 分享 sts href 文章 style
原文地址:https://www.cnblogs.com/cnhkzyy/p/9233314.html