标签:username put_user 元素 class display isp padding bsp 没有
在元素中设置背景图片
(1)默认图片铺满整个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background1</title>
<style>
.bk{
height: 100px;
background-image: url("image/2.png");
}
</style>
</head>
<body>
<div class="bk"></div>
</body>
</html>

实际中的2.png图片是很小,只是其中的一竖条:

所以使用background-image,图片会充满整个元素,重复平铺
(2)background(no-repeate;repeate-x;repeate-y)
决定是否图片堆叠,也是重复放置图片
no-repeate:不堆叠
.bk_image{
position: fixed;
height: 100px;
top: 0;
right: 0;
left: 0;
background-image: url("image/2.png");
background-repeat: no-repeat;
}
只放置一张图片

repeate-x:水平堆叠
.bk_image{
position: fixed;
height: 100px;
top: 0;
right: 0;
left: 0;
background-image: url("image/2.png");
background-repeat: repeat-x;
}

repeate-y:垂直堆叠
.bk_image{
position: fixed;
height: 100px;
top: 0;
right: 0;
left: 0;
background-image: url("image/2.png");
background-repeat: repeat-y;
}

定位和展示背景如图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bk-position</title>
<style>
.bk_position{
height: 180px;
width: 20px;
border: 1px solid red;
background-image: url("image/18.png");
background-repeat: no-repeat
}
</style>
</head>
<body>
<div class="bk_position"></div>
</body>
</html>
如果有一张图片如下显示,如何只展示其中某一个图标呢

我们可以改变height的高度,先只显示一个图表,如下:
height: 20px;

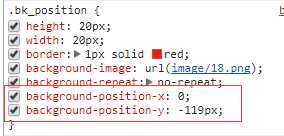
那接下来需要展示心型图标的话,光改变div元素的位置是没有用的,因为元素位置变了,那这个图片也会随之改变,所以需要背景图片位置改变而元素位置不变。这可以通过backgr-position实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bk-position</title>
<style>
.bk_position{
height: 20px;
width: 20px;
border: 1px solid red;
background-image: url("image/18.png");
background-repeat: no-repeat;
background-position-x: 0;
background-position-y: 0;
}
</style>
</head>
<body>
<div class="bk_position"></div>
</body>
</html>
x和y分别表示横轴和纵轴,(0,0)表示左上角。调整位置,就能展示心型了


省略重复代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bk-position</title>
<style>
.bk_position{
height: 20px;
width: 20px;
border: 1px solid red;
background: url("image/18.png") 0 -119px no-repeat;
}
</style>
</head>
<body>
<div class="bk_position"></div>
</body>
</html>
分别表示为:url地址、position的x和y、是否重复
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<style>
.input_text{
height: 20px;
width: 150px;
//border: 1px solid red;
}
.input_username{
height: 20px;
width: 150px;
}
.image_username{
display: inline-block;
height: 20px;
width: 15px;
background: url("image/icons.png") -308px 0px no-repeat;
}
</style>
</head>
<body>
<div class="input_text">
<span class="image_username"></span>
<input type="text" class="input_username" />
</div>
</body>
</html>

将人物图标移到输入框的右边
(1)两层叠加使用position的relative+absolute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<style>
.input_text{
position: relative;
height: 20px;
width: 150px;
//border: 1px solid red;
}
.input_username{
height: 20px;
width: 150px;
}
.image_username{
position: absolute;
right: 1px;
top: 3px;
display: inline-block;
height: 20px;
width: 15px;
background: url("image/icons.png") -308px 0 no-repeat;
}
</style>
</head>
<body>
<div class="input_text">
<span class="image_username"></span>
<input type="text" class="input_username" />
</div>
</body>
</html>

看上去是完成要求了,但是输入的内容会覆盖图标

可以给input标签添加一个padding,这样可以让input输入的内容不会覆盖到图标
.input_username{
height: 20px;
width: 130px;
padding-right: 20px;
}
这样输入的内容就不会到图标那块

标签:username put_user 元素 class display isp padding bsp 没有
原文地址:https://www.cnblogs.com/bigberg/p/9232866.html