标签:ack 属性 分享 .com height code tran width form
<div id="top"></div> <div id="bottom"></div>
div {
width: 70%;
height: 100px;
margin:50px auto;
}
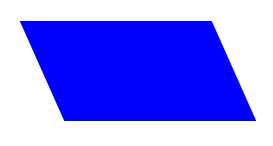
1.使用transform属性,沿着X轴将id为top的元素倾斜24度。
#top {
background-color: blue;
transform: skewX(24deg);
}

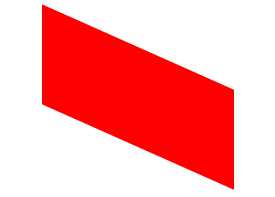
2.使用transform属性,沿着Y轴将id为bottom的元素倾斜24度。
#bottom {
background-color: red;
transform: skewY(24deg);
}

使用CSS transform属性的skewX、skewY沿X、Y轴倾斜元素
标签:ack 属性 分享 .com height code tran width form
原文地址:https://www.cnblogs.com/jy13638593346/p/9237087.html