标签:android style blog http color io os 使用 ar
---恢复内容开始---
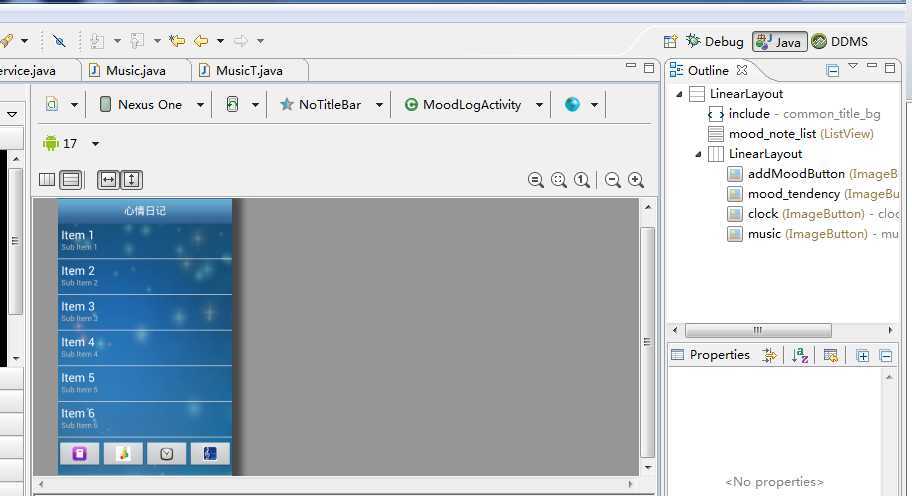
结果截图如下:


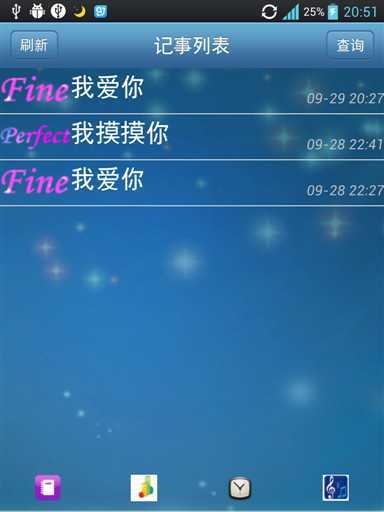
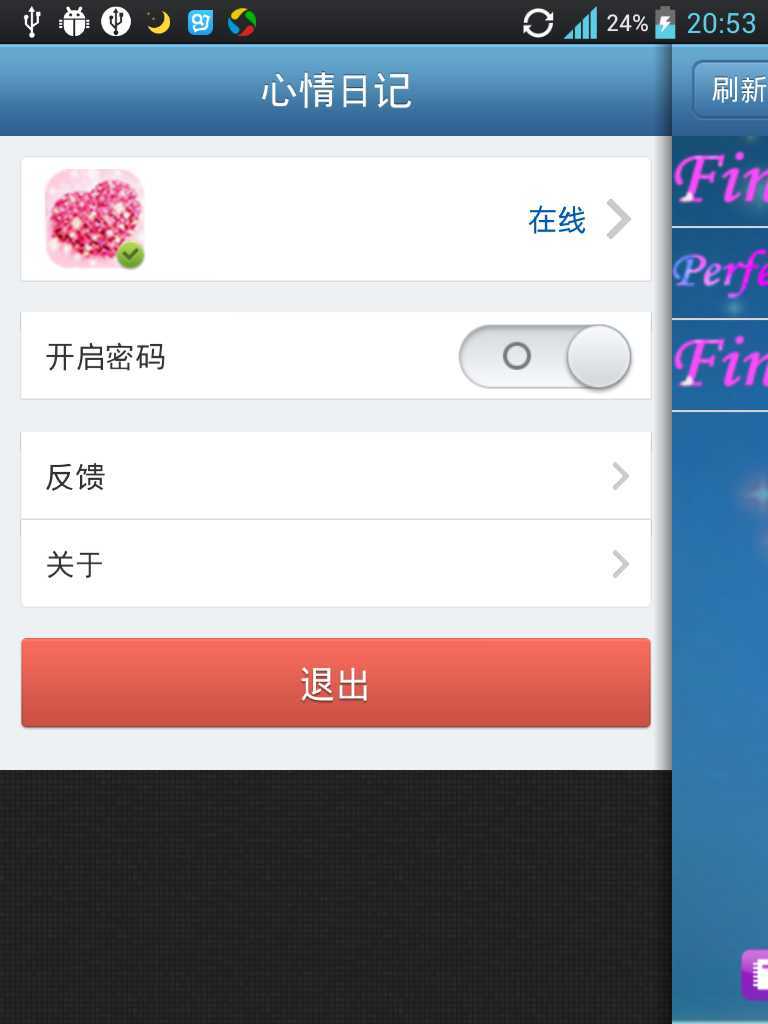
第一张图是程序主界面,主要是显示记事列表的一些个事件。旁边的侧拉框是自己登陆用的。可以设置密码。可以查看反馈与关于等信息。
点击第一张图片下方的图标,会显示不同的内容,分别如下:




这四张图分别是添加心情,统计心情记录,设置闹铃,开启音乐。分别对应 添加心情模块、统计心情记录模块、铃声提醒模块、音乐播放器模块
按我的想法,此款app主要用来记录心情,而且可以边播放音乐边写日志。而且,还可以通过闹铃提醒我们写日志。而且,还可以统计我们最近的心情状态,为及时调整工作状态提供参考的依据。
当然,此款app还有些其他一些小功能,比如日志的删除,编辑,等等。不再说了。
下面我说说缺点:
经过测试我发现:
1、在第四个功能模块中,也就是音乐播放器上,暂停按钮用不了,逻辑上不好实现,因为底层是用service做的,所以,不太好实现。
2、音乐播放器模块中,现在还只是简单的加载手机当中的音乐,没有实现在线音乐播放。
3、在侧拉界面,由于时间问题,没有把分享好友这个功能集成上去,按我的思路,可以借用友盟的社会化组件集成一下,不过这个需要到不同的平台申请appkey,感觉很麻烦,就没有做了,假如后期有时间的话,这个有必要开发一下。
4、对于第三个功能模块----铃声提醒模块,没有做铃声选择功能,按理说,响铃是可以用户设置的,感觉此款app的主要功能不在于此,所以就没做了。
5、对于第二个功能模块----统计心情记录模块,我们可以查看心情轨迹,但没有添加相应的建议,比如当你一个月当中bad的居多,没有加一些鼓舞人心的词语。
6、对于第一个功能模块----添加心情模块,此模块可能可以添加的笑脸等图标太少,没有给出很多。后期可能会添加一些其他搞笑点的图标进去。
缺点说完了,我现在扯一下,可以实现的功能:
主要来说,此款app由5个界面组成:主界面+4个功能界面组成。
主界面:主要用于显示心情记录的一些个信息,左边侧拉框可以设置密码,退出等一些小的功能。
添加心情模块:主要用于记录当日的心情状态,下面的笑脸可以增减,当然也可以添加表情。
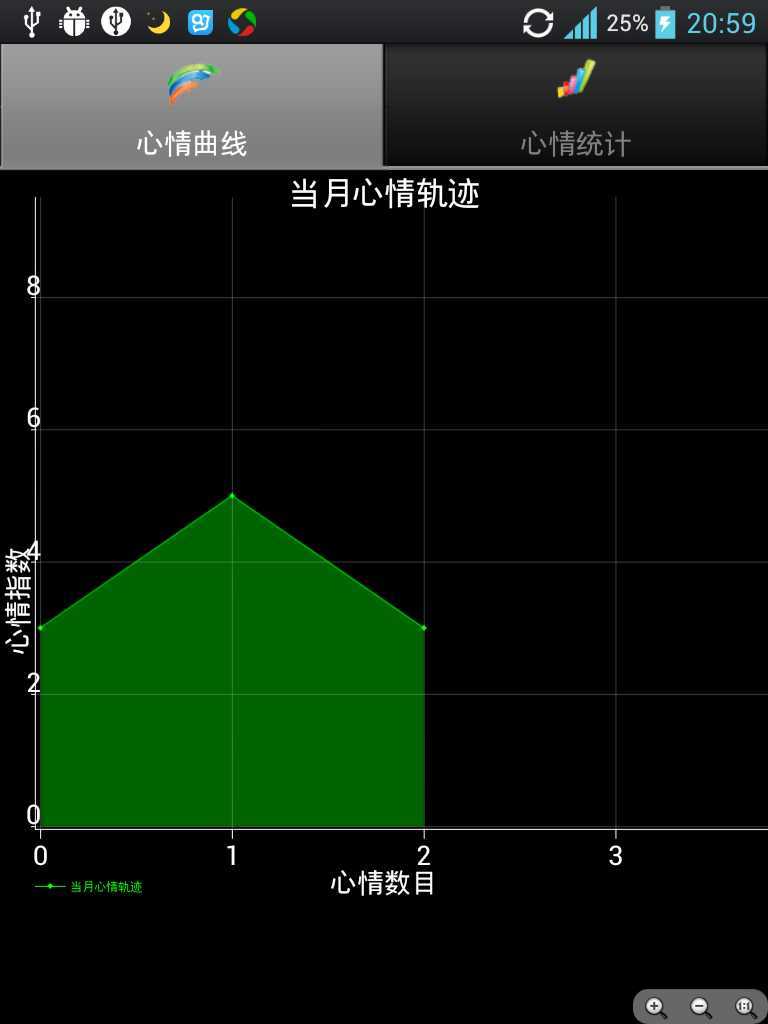
统计心情记录模块:主要用于统计心情轨迹,一个是直方图展示,一个是折线图展示。
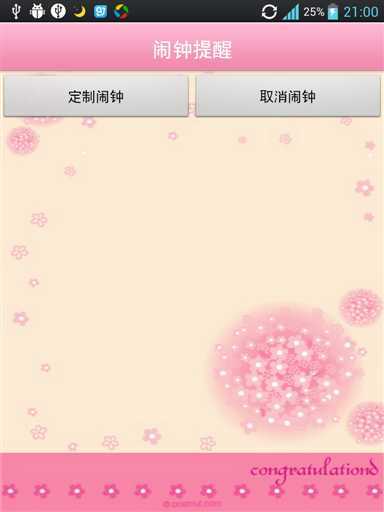
铃声提醒模块:主要用于提醒用户什么时候记录心情,当然,也可以当闹钟使用。
音乐播放器:主要用于边写日志,边听音乐。音乐都是后台播放。
界面设计:
只举一个例子来做介绍:

拿主界面来做介绍:
整个界面有一个大的LinearLayout线性布局+一个include(其实这个是一个嵌套的布局,就是实现上面的标题效果)+一个listview+嵌套一个LinearLayout(用此线性布局的原因是因为用它可以来实现下面这四个小图标的对齐)+四个ImageButton.
具体就这么多。代码如下:(折叠按钮可以打开)

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/background" android:orientation="vertical" > <include layout="@layout/common_title_bg" /> <ListView android:id="@+id/mood_note_list" android:layout_width="fill_parent" android:layout_height="400dp" android:cacheColorHint="#00000000" android:divider="@drawable/line" android:dividerHeight="1dp" android:drawSelectorOnTop="false" android:fadingEdge="none" android:fastScrollEnabled="true" android:scrollbars="vertical" > </ListView> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <ImageButton android:id="@+id/addMoodButton" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:src="@drawable/write" /> <ImageButton android:id="@+id/mood_tendency" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:src="@drawable/tongji" /> <ImageButton android:id="@+id/clock" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:src="@drawable/clock" /> <ImageButton android:id="@+id/music" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:src="@drawable/music" /> </LinearLayout> </LinearLayout>
界面不多讲,本人审美能力有限,没办法。
对于界面设计这块,归纳起来就是 活用背景,以及各个组件之间的关系,最好多嵌套,方便布局。总的原则就是,看起来直观,灵活性强。关注组间与组内的联系即可。
作品实现、特色和难点分析:
下面我选择性的讲解其中一部分功能的实现机制,篇幅有限。其他没介绍到的我就点到为止。
打开app,首先显示3s的延迟,然后进入主界面。主界面是一个FragementActivity,日记显示部分,主要用到了数据库的查询操作,然后将查询到的内容,通过适配器显示在listview中。当然,按住某一栏不动,还会出现删除、查看等menu选项。主要就是数据库的增删改查操作。对于设置初始密码,由AlertDialog实现。如果没有设置密码,点击Menu中选项会启动该对话框。两次密码输入一致时,对输入字符串 经由MD5加密后存储在SharedPreference中,密码添加成功。左边侧拉菜单也是一个fragment,里面其他的都是通过xml实现的,不多讲。
点击主界面的第一个imagebutton按钮,此模块功能主要是添加新的心情记录。用户输入心情内容,选择心情图片并为心情打分。通过activity实现的,当然此activity也是查看记事的activity,如果从查看记事转向过来,则直接显示相应的记事内容。这样的话,就会涉及到数据库的一些个操作,通过游标cursor实现。
下面讲讲数据库的设计:
此数据库的实现在com.hlb.app 包中的MoodLogProvider类中实现。数据库的名称为MoodLogDB.db,总共就一张表:字段如下:
_ID:表示第几条心情记录 数据类型 int
MOODITEM: 心情内容 String
TIMESTAMP:心情记录的时间戳 long
ICON_ID:心情的图片列名 int
RATING: 心情的分数列名 float
对于第二个功能模块,主要也是一个Activity,名称为ChartTabActivity,功能是统计分析心情的主Activity,继承了TabActivity,并添加LineChartActivity和BarChartActivity。其中,LineChartActivity主要功能是将数据库中存储的对应月份所有心情记录得分绘成曲线图,向用户显示该月份的心情走势。图表的绘制主要通过GraphicalView等类实现的。
对于第三个功能模块,主界面是一个activity,闹钟的设置用到了系统自带的AlarmManager类实现的。它可以专门用来设定一个时间去完成指定的动作或者事件。单机“定制闹钟”按钮,调用TimePickerDialog来设置时间,然后提示用户设置完成,当闹钟到设置的时间点时,提示用户时间到。当然,这里面用到了BroadcastReceive服务,系统是广播的发出者,此app为广播接收者,时间一到,此app开始响应此事件。然后完成响应的动作。当时想着,时间到了,应该用铃声来提示用户,所以时间一到,就开始播放音乐,10s后停住。代码如下:

package com.hlb.alarm; import com.hlb.R; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.media.MediaPlayer; import android.widget.Toast; public class TimeReceive extends BroadcastReceiver { @Override public void onReceive(Context context, Intent intent) { MediaPlayer alarmMusic = MediaPlayer.create(context,R.raw.test); alarmMusic.start(); Toast.makeText(context, "你的时间到了!!!", 10).show(); try { Thread.currentThread().sleep(10000); //延时10s } catch (InterruptedException e) { e.printStackTrace(); } alarmMusic.stop(); } }
对于第四个功能模块,同样也是一个activity,思路就是先通过遍历用户数据库,加载音乐资源文件信息到一个list集合当中,每个元素为一个Mp3Info类的实例化,然后自定义MyMusicAdapter适配器,将list当中的数据加载到listview当中。对于listview当中的每一个元素,只要点击就可以播放,当然也可以通过下方的播放按钮实现。点击停止按钮停止播放。
对于特色:
个人觉得:
1、可以实现自定义式的心情记录
2、可以绘制心情轨迹,统计一个月或者近几个月的心情。这会方便我们工作于生活的需要。
3、我们可以一边听音乐一边写日记。
4、隐私工作做得好,我们可以设置密码,防止别人偷看你的日记。
5、我们还可以定时提醒自己写日记,谨防自己忘记。
6、第三与第四个功能模块,可以单独使用。简单,方便,快捷。
对于难点有很多,下面仅举几个小难点:
1、绘图。之前,这一块没怎么接触,后来,慢慢看别人的小demo,慢慢实现。
2、如何后台播放音乐。第一版程序没有实现此功能,好来发现,然后通过service终于实现之。
3、响铃。如何选择自己有个性的响铃,到现在还没实现,只能播放一种我预先设置好响铃。
4、自定义适配器。之前都是用的系统提供的适配器,在此app中,音乐播放器模块貌似不行。
5、背景。如何选择好的背景图片,自然,协调,有创意,这是个难点。
6、切图。图片选择不太完好,网上的图片都不太符合规范,缩小之后又失真,这是个问题。
最后,介绍下本项目的基本情况,没有用到第三方代码库,都是Android里面的库。
参考文档:http://158067568.iteye.com/blog/941338 TabActivity实现多页显示效果
http://www.eoeandroid.com/forum.php?mod=viewthread&tid=205314 使用Android Lint Checks使你的应用更健壮
http://www.cnblogs.com/angeldevil/p/3725358.html 清除Android工程中没用到的资源
http://blog.csdn.net/a7a9a68/article/details/7778752 textview字体颜色设置
http://blog.csdn.net/sutaizi/article/details/6537330 Android学习笔记(三) 开发自己的简易MP3播放器
http://www.it165.net/pro/html/201404/12667.html Android音乐播放器(2)从SD卡中读取音乐
http://www.apkbus.com/forum.php?mod=viewthread&tid=42937&highlight=%E9%9F%B3%E4%B9%90%E6%92%AD%E6%94%BE%E5%99%A8 Android音乐播放器资源
心情日记app总结 数据存储+服务+广播+listview+布局+fragment+intent+imagebutton+tabactivity+美工
标签:android style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/zhuxuekui/p/4001161.html