标签:fun 测试 .com cti info www nta 提示 tps
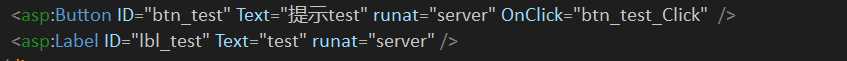
我们做一个测试的web页面,只需要一个button+一个label就ok啦,通过button按钮的后台事件修改label的text属性值来测试是否执行了后台事件里的代码
前台
写一个js方法:
<script type="text/javascript"> function myTest01() { if (confirm("确定继续吗?")) { return true; } return false; } </script>
按钮事件:

后台
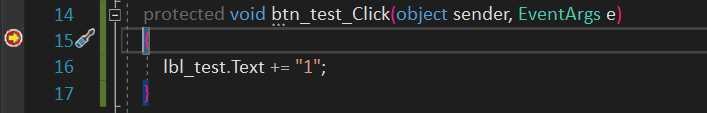
protected void Page_Load(object sender, EventArgs e) { btn_test.Attributes.Add("onclick", "return myTest01()"); } protected void btn_test_Click(object sender, EventArgs e) { lbl_test.Text += "1"; }
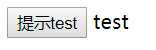
初始时页面值如下:

点击按钮弹出提示信息,我们点击确定

进入后台,按钮事件

执行完成后label的text变为test1。
如果点击取消则不进入后台按钮点击事件。
参见博客:https://www.cnblogs.com/peterYong/p/6556565.html
asp.net 按钮执行前后台方法——前台弹出提示信息,确认后继续执行后台方法,取消则不执行后台方法
标签:fun 测试 .com cti info www nta 提示 tps
原文地址:https://www.cnblogs.com/catherinehu/p/9240587.html