标签:S3 html inf duration 宽度 meta initial ase cti
transition-property: 设置属性以动画效果执行。all或者具体属性
transition-duration: 动画执行时间
transition-delay: 动画演示时间
transition-timing-function: 设置动画类型 ease | linear | ease-in | ease-out | ease-in-out
合写:transition: all 2s(duration) linear 5s(delay);
分布执行动画效果:transition: width 1s linear,
height 1s linear 1s,
background-color 1s linear 2s;
transition 可以方法哦开始状态也可以放在结束状态
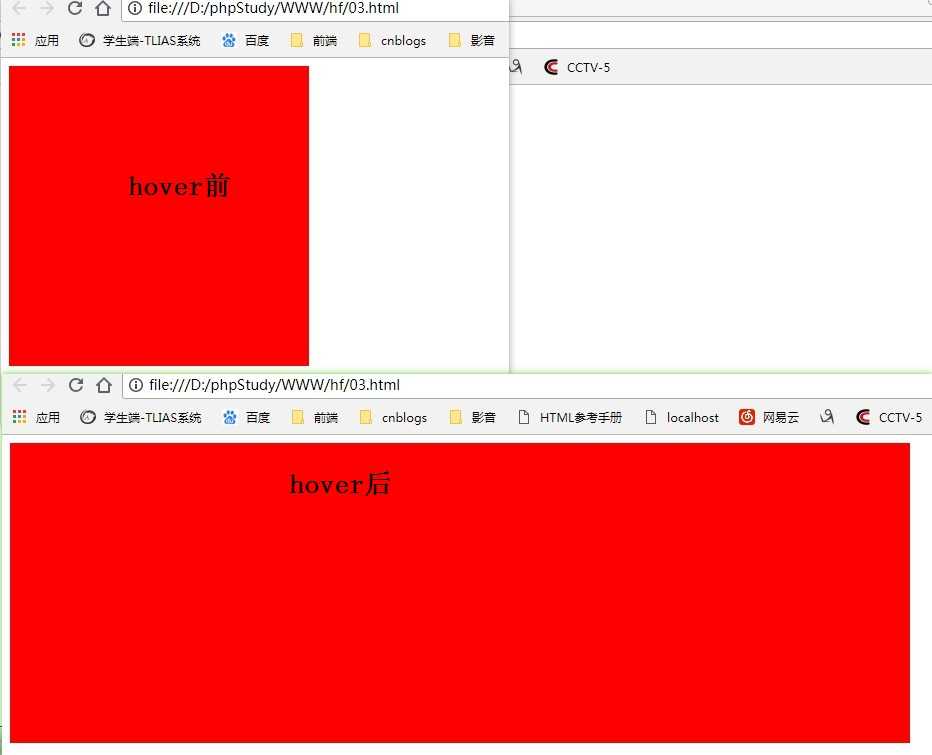
鼠标悬浮在盒子上,盒子宽度改变
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 300px; height: 300px; background-color: red; transition: width 1s linear; } div:hover { width: 900px; }</style> </head> <body> <div></div> </body> </html>
效果前后:

标签:S3 html inf duration 宽度 meta initial ase cti
原文地址:https://www.cnblogs.com/houfee/p/9241441.html