标签:div 处理 font 就是 ati webview src view native
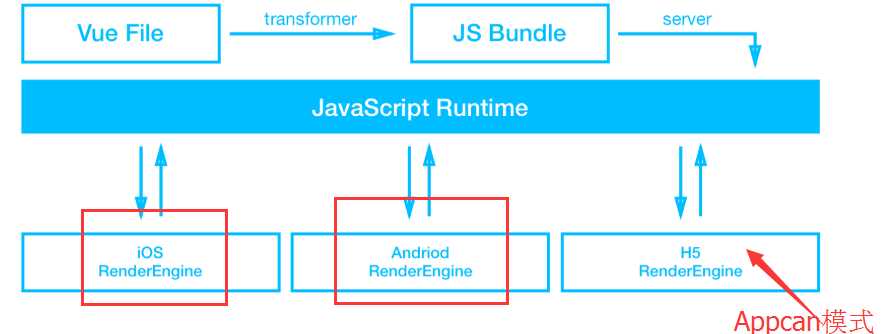
appcan是浏览器技术,前端代码运行在webview上,而weex是原生引擎渲染,说白了就是把H5翻译成原生。
weex的官网上说,在开发weex页面就像开发普通网页一样,在渲染weex页面时和原生页面一样。weex的标签,像<div>等在移动端渲染出来的都是原生组件,而不是HTMLElement。所以前端开发只能使用内置组件或者自定义组件(前端一个个的标签就是一系列的组件)。
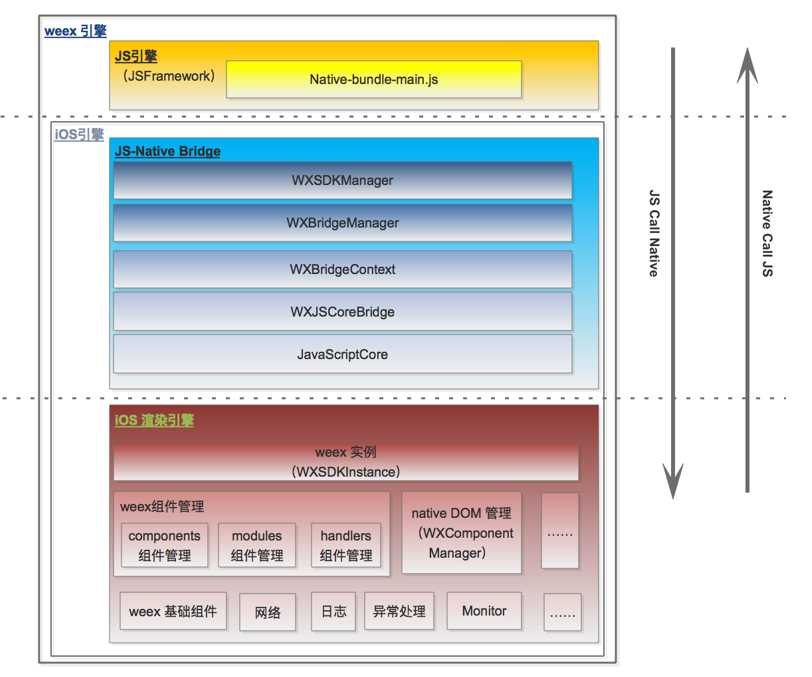
前端的 HTML/CSS/JS = Nativev UI,下图是weex底层处理架构==》


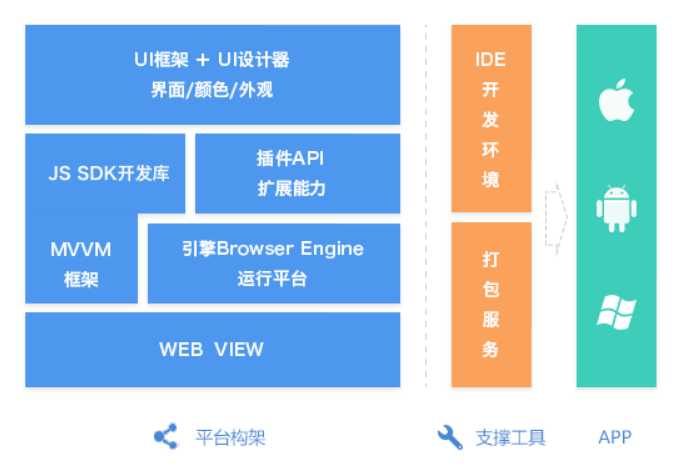
而appcan呢?它是底层复杂的原生功能封装在引擎、插件中,利用的是H5技术(HTML+CSS3+JavaScript技术),通过IDE集成开发系统,云端打包等。前端代码是运行在webview上面的,使用的是H5 RenderEngine。

标签:div 处理 font 就是 ati webview src view native
原文地址:https://www.cnblogs.com/tangjiao/p/9242762.html