标签:inf 视频 vue.js 图片 视频播放 css npm css样式 外部
最近项目中PC需要支持m3u8格式的视频播放
项目框架是vue.js 参考网上教程npm video.js 和 videojs-contrib-hls 项目本地测试OK 打包上线插件内报错 所以最后不得了当外部js 引入 才解决
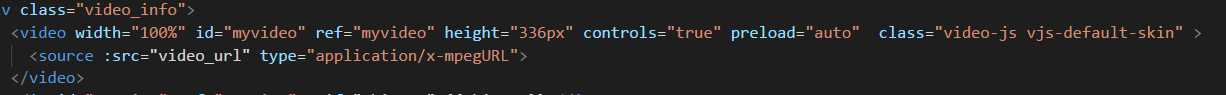
同时需要引入video.js.css样式 classl类名改为 如图

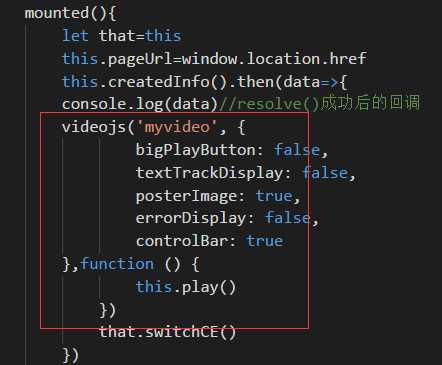
video.js初始化写在mounted内

如此可以正常的播放m3u8格式的视频了
vue.js+video.js+videojs-contrib-hls支持PC端播放m3u8格式的视频
标签:inf 视频 vue.js 图片 视频播放 css npm css样式 外部
原文地址:https://www.cnblogs.com/xk-one/p/9243323.html