标签:FN request syn 分享 on() return report api app
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
1、AJAX基本使用
1)创建对象
2)请求
xmlhttp.open("GET","/try/ajax/demo_get2.php?fnname=Henry&lname=Ford",true);
xmlhttp.send();
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
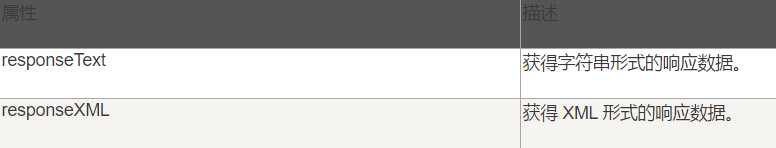
3)响应

4)处理响应文件

httprequest.onreadystatechange=function(){
if(httprequest.readyState==4){
if(httprequest.status==200){
//获取到
}
};
httprequest.send(null);
}else{
}
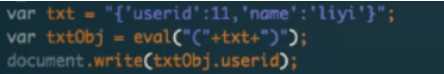
5)eval()函数使用

简单例子:
使用Ajax获取周报数据
function getAjaxWeek(){
$.ajax({
type:"get",
url:"http://apptest.buddyniu.com/api"+"/report/uninfo",
data:{
reportId:19,
uid:78
},
async:true,
})
.done(function(res) {
console.log("success");
var code = res.code;
if(code != 0){
$(‘.sharedaily‘).css(‘display‘,‘none‘);
return false;
};
var data = res.data;
var isAdmin = data.isAdmin;
var isSubmit = data.isSubmit;
var isFollower = data.isFollower;
var reportTime = data.reportTime;
var list = data.list;
// $(‘#summary‘).html(submitStr)
console.log(data);
})
}
标签:FN request syn 分享 on() return report api app
原文地址:https://www.cnblogs.com/LinxiHuang/p/9247697.html