标签:col 通过 [] class lte script image info OLE
let obj = {
q:‘9‘,
w:‘5‘,
e:‘2‘,
t:‘7‘,
c:‘3‘
}
//for in 遍历对象 key为对象的属性名称,遍历属性值时用[]操作符访问
//通过[]操作符为对象添加属性或访问属性时,属性名称可以是任何字符串。
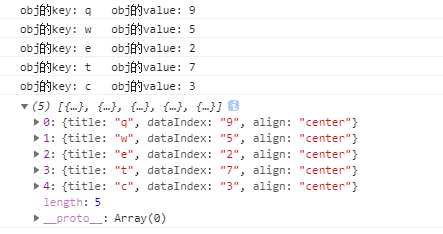
for (let key in obj) {
console.log(‘obj的key:‘,key,‘ obj的value:‘,obj[key]);
}
// 遍历一个对象组合成一个新对象
let colums = [];
for (let key in obj) {
colums.push({title:key,dataIndex:obj[key],align:‘center‘})
}
console.log(colums);
let arr = [9,5,2,7,3,4];
//for in 遍历数组
for (let key in arr) {
console.log(‘arr的索引:‘,key,‘。arr本身‘,arr);
}
操作数组的方法还有[].map,[].filter等
标签:col 通过 [] class lte script image info OLE
原文地址:https://www.cnblogs.com/hideonbush/p/9248254.html