标签:png 最简 input image 北京 第一部分 css put 下拉列表
|
1 <ul> 2 <li>苹果</li> 3 <li>华为</li> 4 <li>小米</li> 5 <li>诺基亚</li> 6 </ul> |
|
1 <ol> 2 <li>html成绩</li> 3 <li>css成绩</li> 4 <li>js成绩</li> 5 <li>node成绩</li> 6 </ol> |
自定义列表涉及三个标签dl,dt,dd
|
1 <dl> 2 <dt>苹果</dt> 3 <dd>苹果手机价格昂贵,功能强大,市场份额有点减少</dd> 4 5 <dt>华为</dt> 6 <dd>华为手机价格适中,功能强大,市场份额在变多</dd> 7 8 <dt>小米</dt> 9 <dd>小米手机价钱亲民,功能还行。</dd> 10 </dl> |
语义:div表示大区域,大范围。span表示小区域,小范围。
div:division。范围,区域。
我们会把相近,或者结构相似的内容放在一个div。
div本身没有任何默认样式。div自己独占一行。
div是容器级标签。
span:表示小区域小范围。
span是文本级标签。所有的内容会一行显示。
div>span
p>span>a
最简单的案例:每行里的单元格个数一样。
|
1 <table border="1"> 2 <tr> 3 <td>第1行第1个单元格</td> 4 <td>第1行第2个单元格</td> 5 <td>第1行第2个单元格</td> 6 </tr> 7 <tr> 8 <td>第2行第1个单元格</td> 9 <td>第2行第2个单元格</td> 10 <td>第2行第3个单元格</td> 11 </tr> 12 <tr> 13 <td>第3行第1个单元格</td> 14 <td>第3行第2个单元格</td> 15 <td>第3行第3个单元格</td> 16 </tr> 17 </table> |
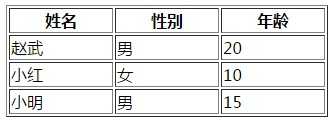
如果表格有表头的概念,只需要将td换成th。
|
1 <table border="1"> 2 <tr> 3 <th>姓名</th> 4 <th>性别</th> 5 <th>年龄</th> 6 </tr> 7 <tr> 8 <td>赵武</td> 9 <td>男</td> 10 <td>20</td> 11 </tr> 12 <tr> 13 <td>小红</td> 14 <td>女</td> 15 <td>10</td> 16 </tr> 17 <tr> 18 <td>小明</td> 19 <td>男</td> 20 <td>15</td> 21 </tr> 22 </table> |

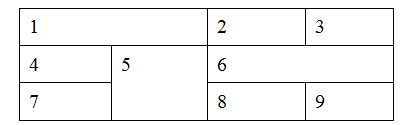
td有两个属性,设置合并单元格的。
rowspan:跨行合并,属性值是几就表示跨几行。
colspan:跨列合并,属性值是几就表示合并几个单元格。
案例;

|
1 <table border="1"> 2 <tr> 3 <td colspan="2">1</td> 4 <td>2</td> 5 <td>3</td> 6 </tr> 7 <tr> 8 <td>4</td> 9 <td rowspan="2">5</td> 10 <td colspan="2">6</td> 11 </tr> 12 <tr> 13 <td>7</td> 14 <td>8</td> 15 <td>9</td> 16 </tr> 17 </table> |
caption:表格标题
thead:表头
tbody:表格主体
|
1 <table border="1"> 2 <!-- 第一部分表格标题 --> 3 <caption>学生信息表</caption> 4 <!-- 表头 --> 5 <thead> 6 <tr> 7 <th>姓名</th> 8 <th>性别</th> 9 <th>年龄</th> 10 </tr> 11 </thead> 12 <!-- 表格主体 --> 13 <tbody> 14 <tr> 15 <td>赵武</td> 16 <td>男</td> 17 <td>20</td> 18 </tr> 19 <tr> 20 <td>小红</td> 21 <td>女</td> 22 <td>11</td> 23 </tr> 24 <tr> 25 <td>小明</td> 26 <td>男</td> 27 <td>15</td> 28 </tr> 29 </tbody> 30 </table> |

|
1 姓名:<input type="text" value="小红" /> |
|
1 密码:<input type="password" /> |
type=”radio”
一组单选框必须设置name,同时name属性值必须相同
|
1 性别:<input type="radio" name="sex" />女 2 <input type="radio" name="sex" />男 3 <input type="radio" name="sex" />保密 |
type=“checkbox”
一组复选框必须设置name属性,同时name属性值必须相同
|
爱好: <input type="checkbox" name="fav" />吃饭 <input type="checkbox" name="fav" />睡觉 <input type="checkbox" name="fav" />打豆豆 |
textarea标签是双标签。
标签之间的内容表示默认文本。
|
1 <textarea cols="30" rows="10">请输入您的建议</textarea> |
select>option,他们是一组标签
|
1 <select name="city"> 2 <option value="">北京市</option> 3 <option value="">上海市</option> 4 <option value="">重庆市</option> 5 <option value="">天津市</option> 6 </select> |
button:普通的按钮
submit:提交按钮
reset:重置按钮
|
1 <input type="button" value="普通按钮" /> 2 <input type="submit" value="提交按钮" /> 3 <input type="reset" value="重置按钮" /> |
提交按钮和重置按钮会清空我们输入内容
标签:png 最简 input image 北京 第一部分 css put 下拉列表
原文地址:https://www.cnblogs.com/h5css/p/9248857.html