标签:lse classname .class selected setattr inner previous attribute 定义
DOM(Document Object Model 文档对象模型)
一个web页面被封装成一个dom对象,通过dom中的js对页面的标签进行操作
一、获取对象
浏览器页面上右键--检查--console,在console控制台可以直接通过dom,输入命令
// 直接获取标签 document.getElementById(‘i1‘); //获取id为i1的标签 document.getElementsByTagName(‘div‘); //根据标签名称获得标签数组 document.getElementsByClassName(‘c1‘); //根据class属性获取标签的数组 document.getElementsByName(‘dsx‘); //根据name属性获取标签数组 // 间接获取标签 var tmp=document.getElementById(‘h-test‘); tmp.parentElement; // 父节点标签元素 tmp.children; //所有子标签 tmp.firstElementChild; //第一个子标签元素 tmp.lastElementChild; // 最后一个子标签元素 tmp.nextElementSibling; //下一个兄弟标签元素 tmp.previousElementSibling; //上一个兄弟标签元素
二、文本内容
innerText和innerHTML
innerHTML与innerText tmp.innerText; // 获取标签中的文本内容 tmp.innerText=‘更改标签的文本内容‘; //更改标签内文本内容 tmp.innerHTML; // 获取标签中的所有内容,包含html代码 tmp.innerHTML = ‘<a href="http://www.imdsx.cn">更改标签的html代码</a>‘ // innerHTML 可以将含有HTML代码的字符串变为标签
有一段html代码是这样的:

首先获取到div对象:var div=document.getElementById(‘inner1‘)
innerText获取到div标签内的文本内容:div.innerText,结果就只有div标签内的文本
innerHTMlL获取div标签内的所有html代码:div.innerHTML,结果就是div内的html代码:
同时也可以通过innerText和innerHTML来更改文本和html:
div.innerText=‘更改div标签的文本‘
div.innerHTML=‘<a href="www.baidu.com"></a>‘
输入这些命令后,再次查看div.innerText和div.innerHTML,就可以看到结果已经变为更改后的
input和textarea
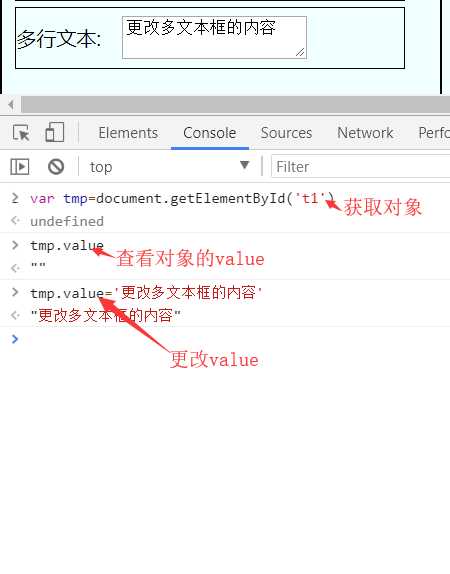
tmp.value; //获取input、textarea参数 tmp.value = ‘内容‘ // 对input、textarea的内容进行赋值

select标签
select标签 tmp.value; //获取select标签的value参数 tmp.value = ‘选项‘ // 修改select选项 tmp.selectedIndex; // 获取select标签的选项下标 tmp.selectedIndex = 1 // 通过下标更改select的选项
html代码如下

var tmp=document.getElementById(‘s1‘)//获取对象
 获取value
获取value
 修改value
修改value

三、操作样式
tmp.className = ‘c1‘; // 更改标签class属性 只能有一个class属性 tmp.classList;// 获取样式数组 tmp.classList.add(‘aaa‘); //添加样式 数组 tmp.classList.remove(‘aaa‘); //删除样式 tmp.checked; //获取checkbox的状态 true为勾选 操作单独样式 style.xxx //操作样式的粒度更加细化,操作单个样式属性,相当于在标签中增加一个style属性 style.backgroundColor // 例:在css中样式可以通过【-】进行连接,在JavaScript中,所有的【-】都被去掉,【-】后面的第一个字符大写 操作属性
注:css中的样式带有-的,在js中需要把-去掉,同时将-后面的首字母大写,比如background-color 在js中就是backgroundColor
四、操作属性
setAttribute(key,value) //设置属性,在标签中添加属性或自定义属性 removeAttribute(key) //删除属性,在标签中删除指定属性 attributes //获取标签的所有属性
我们在做selemium的时候,都需要定位到标签。但是对于display:none的,就获取不到,此时就需要先把该属性去掉,然后才能操作
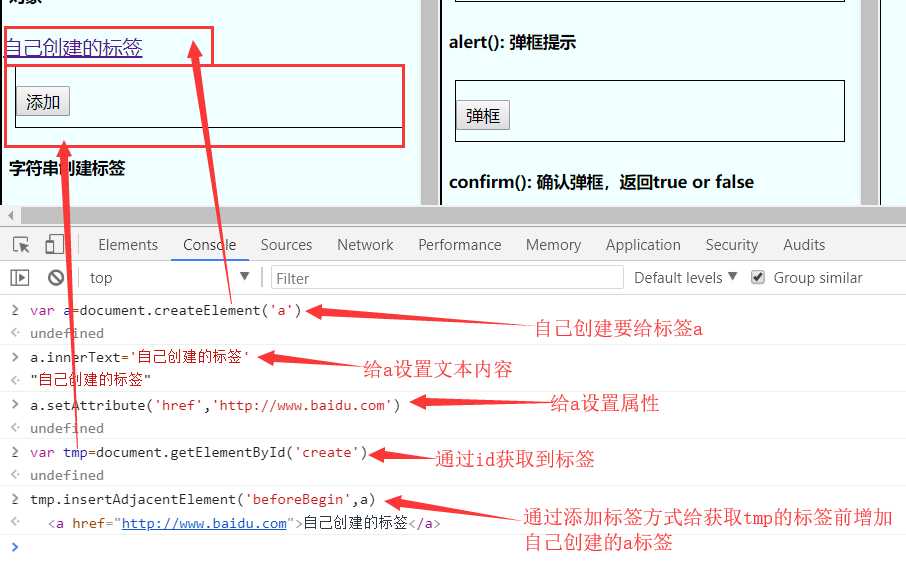
五、创建标签
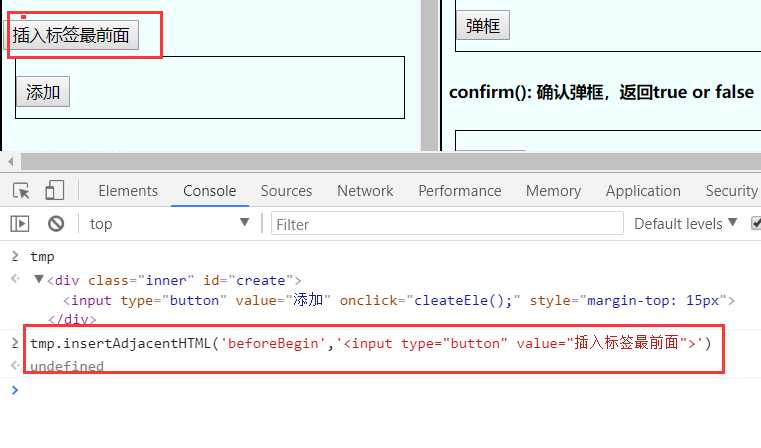
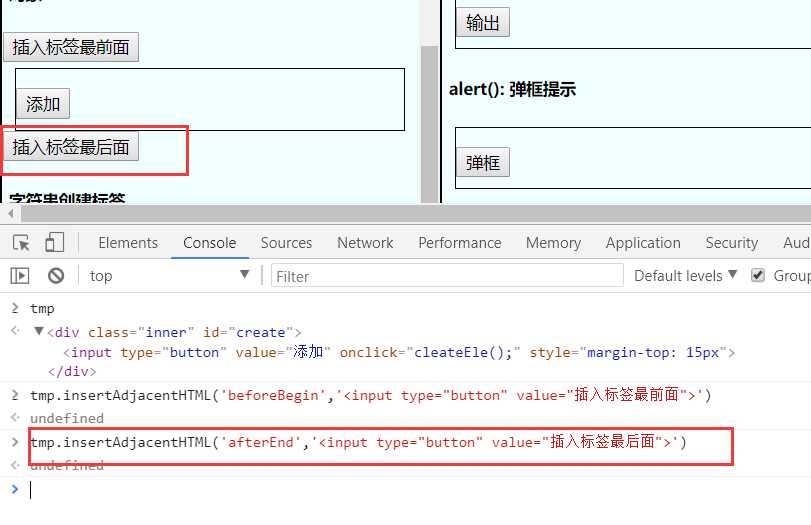
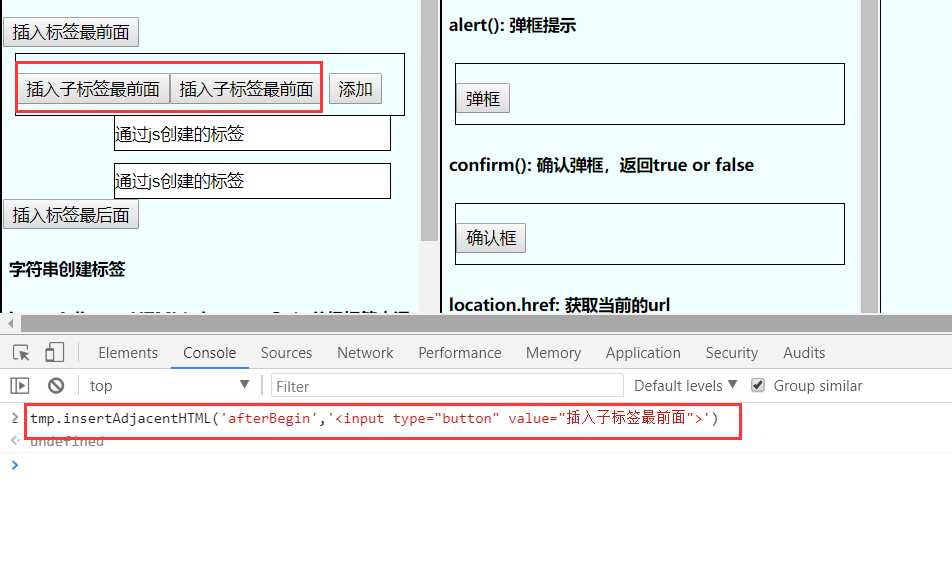
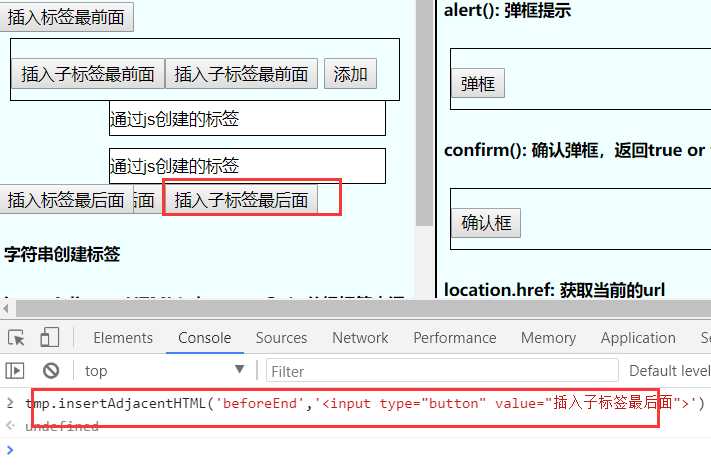
createElement(tagName) //通过DOM创建一个标签对象 appendChild(tagObj) //在父级标签内添加一个子标签对象 字符串方式创建标签 insertAdjacentHTML(where, tagStr) //父级标签内或外添加一个子、兄标签 beforeBegin //插入到获取到标签的前面 afterBegin //插入到获取到标签的子标签的前面 beforeEnd //插入到获取到标签的子标签的后面 afterEnd //插入到获取到标签的后面





六、字符串操作
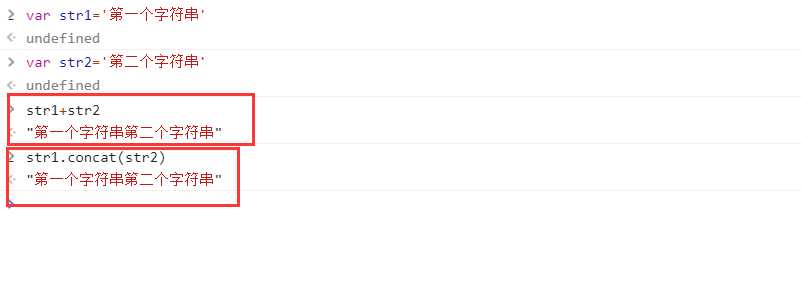
1、字符串拼接:

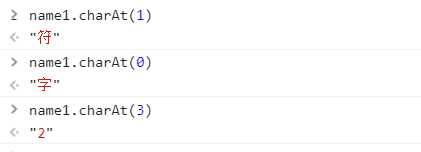
2、根据角标获取字符串中的某个字符

3、获取字符串长度

4、字符串中字符的角标

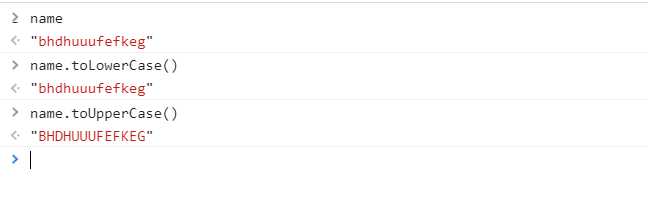
5、字符串的大小写转换

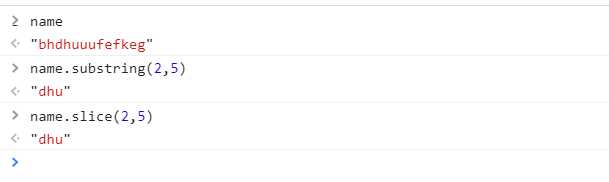
6、获取子字符串
顾头不顾尾:

7、
七、页面弹框和url
console.log(msg) //打印数据 alert() //弹框提示 confirm() //确认弹框,点击确认返回true ,点击取消返回false location.href //获取当前的url location.href = ‘http://www.imdsx.cn‘ //重定向 location.reload() //刷新 location.href = location.href //刷新
标签:lse classname .class selected setattr inner previous attribute 定义
原文地址:https://www.cnblogs.com/bendouyao/p/9250555.html