标签:-- spl closed bsp 切换页面 show vue.js 传参 获取
默认样式:

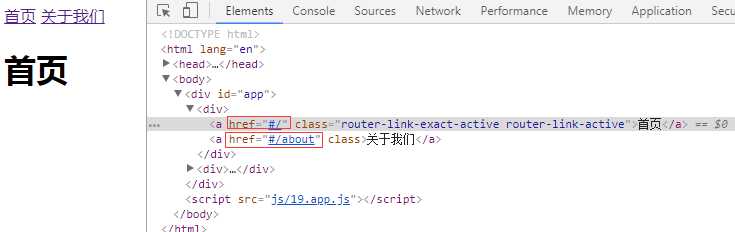
首页

切换页面不会刷新,数据还保留着。





在线vue-router.js : https://cdn.bootcss.com/vue-router/2.7.0/vue-router.js
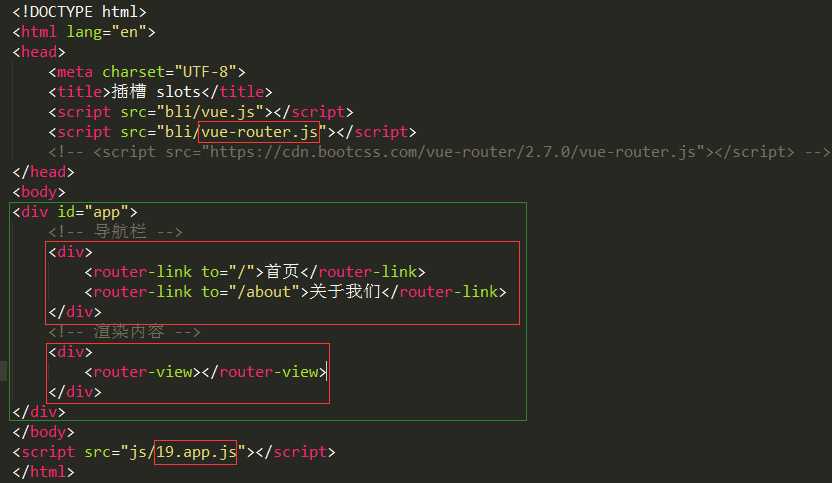
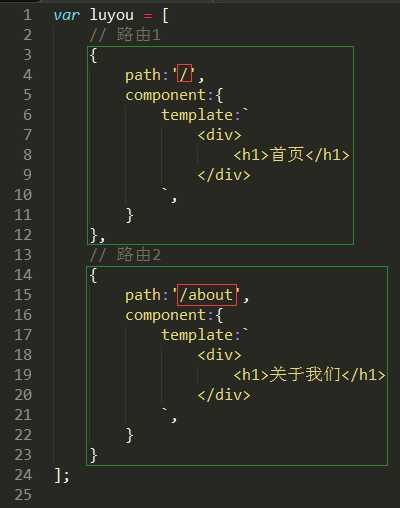
代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>路由(安装和基本配置)</title> <script src="bli/vue.js"></script> <script src="bli/vue-router.js"></script> <!-- <script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.js"></script> --> </head> <body> <div id="app"> <!-- 导航栏 --> <div> <router-link to="/">首页</router-link> <router-link to="/about">关于我们</router-link> </div> <!-- 渲染内容 --> <div> <router-view></router-view> </div> </div> </body> <script src="js/19.app.js"></script> </html>

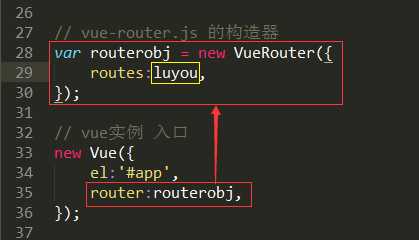
var luyou = [ // 路由1 { path:‘/‘, component:{ template:` <div> <h1>首页</h1> </div> `, } }, // 路由2 { path:‘/about‘, component:{ template:` <div> <h1>关于我们</h1> </div> `, } } ]; // vue-router.js 的构造器 var routerobj = new VueRouter({ routes:luyou, }); // vue实例 入口 new Vue({ el:‘#app‘, router:routerobj, });
0
标签:-- spl closed bsp 切换页面 show vue.js 传参 获取
原文地址:https://www.cnblogs.com/c-x-m/p/9252235.html