标签:编写 class 编码方式 技术 包含 image 实训 分享图片 mys
表格制作时,应该一行一行的画,即<tr>应该包含<td>标签,正确示例如下:
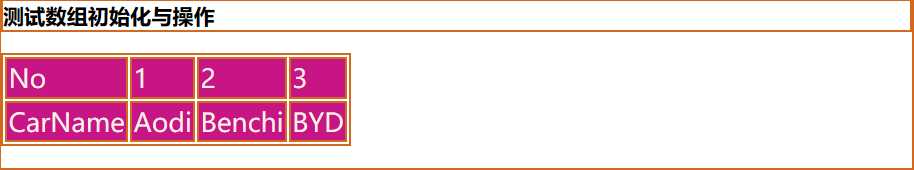
<h3>测试数组初始化与操作</h3>
<table id="carName" width="120px" border="100px">
<tr>
<td>No</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>CarName</td>
<td id="first">Aodi</td>
<td id="second">Benchi</td>
<td id="third">BYD</td>
</tr>
</table>
执行结果如图:

如果<td>标签写到了<tr>标签里面,就会出现下面的效果。

<script src="myScript.js"></script> <link rel="stylesheet" href="test.css" />
编写html编码方式应为utf-8,否则中文显示会出现乱码问题,应该在右下角修改,而不是在html页面中定义。

标签:编写 class 编码方式 技术 包含 image 实训 分享图片 mys
原文地址:https://www.cnblogs.com/BoqianLiu/p/9253294.html