标签:nbsp 20px read 直接 根据 跨域 技术分享 package margin
What:伪造在线REST API,给前端页面提供虚拟的数据 ,支持CORS和JSONP跨域请求,支持GET, POST, PUT, PATCH 和 DELETE 方法
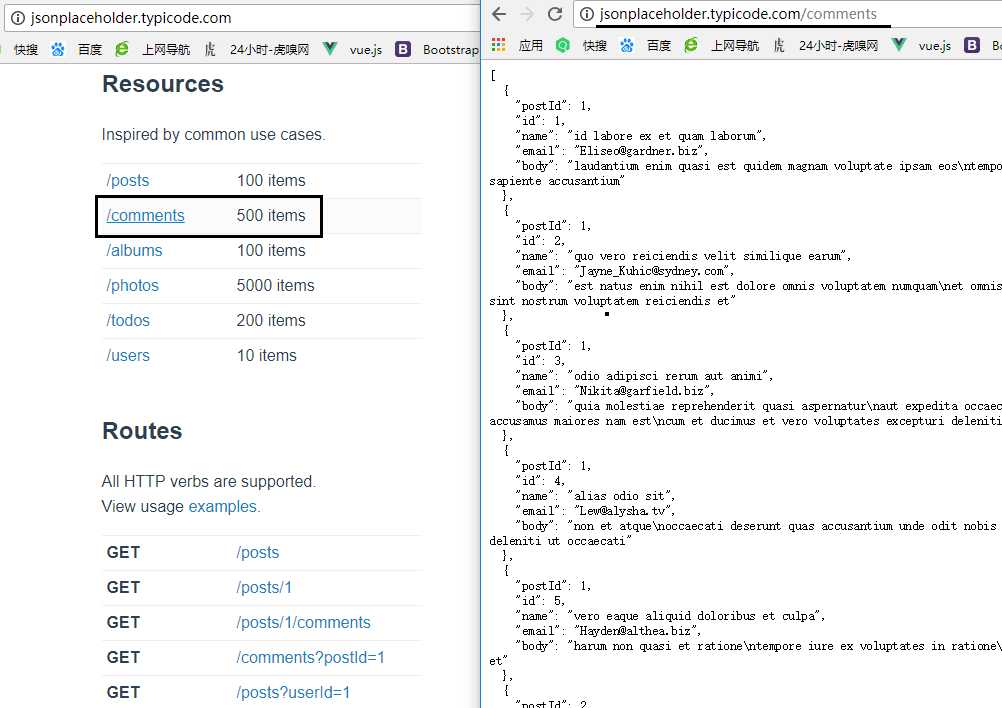
进入线上地址 http://jsonplaceholder.typicode.com/ 后,页面下方提供了多种模拟数据接口,可供我们直接调用

如图,接口中字段以及数据结构都是固定的,我们无法更改以适应我们的应用场景,因此,我们可以使用json-server在本地模拟数据,并根据自己的需求编写json文件
一、全局安装:在安装nodejs前提下,打开终端,全局安装json-server
npm install -g json-server
二、初始化:新建文件夹project并cd进入project,初始化package.json文件
npm init
三、确认package信息:回车确认package name,version等等,生成package.json文件
四、安装json-server模块,成功后,package.json中将显示版本号
npm install json-server --save

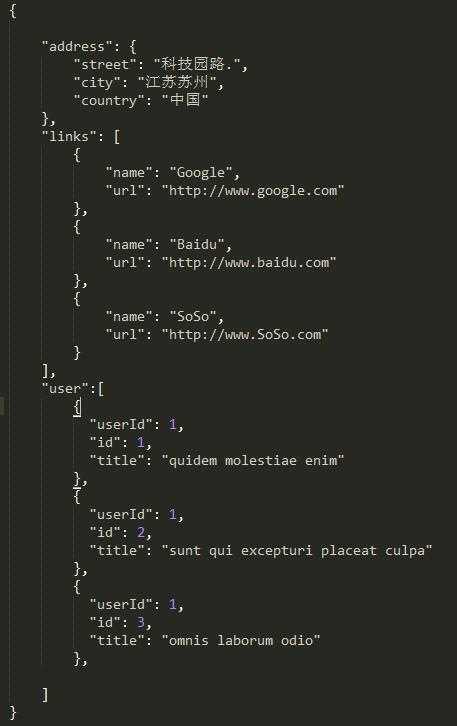
五、在文件夹project中创建data.json,并根据需要编写json数据

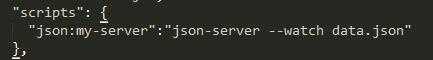
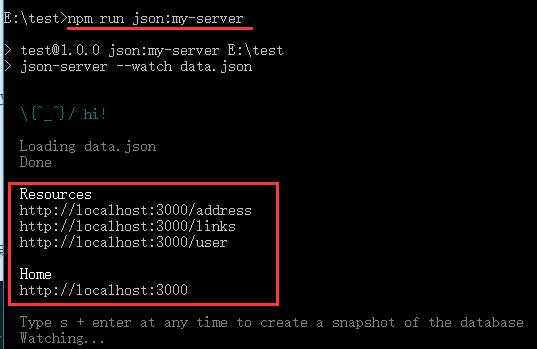
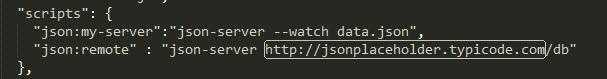
六、监听data.json文件,"my-server"为自定义的名字

七、启动json:my-server,Resource下方的地址即为生成的本地接口地址
npm run json:my-server

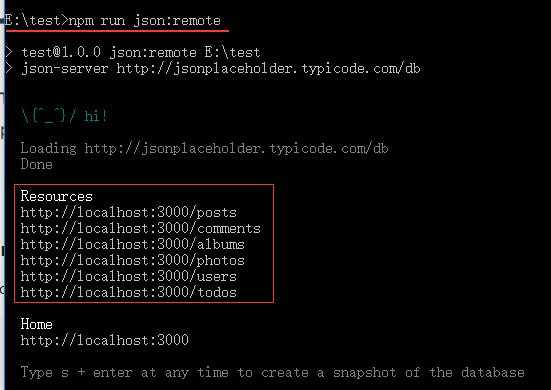
八、除了自己本地模拟json数据,也可远程引入JSONPlaceholder的数据


九、若接口地址过多,可新建一个readme.txt,将其拷贝以便查阅

十、当接口数据返回过多,不便查阅时,可借助POSTman查阅

标签:nbsp 20px read 直接 根据 跨域 技术分享 package margin
原文地址:https://www.cnblogs.com/spencer66/p/9263357.html