标签:pre data sel var 失败 inf sele UNC func
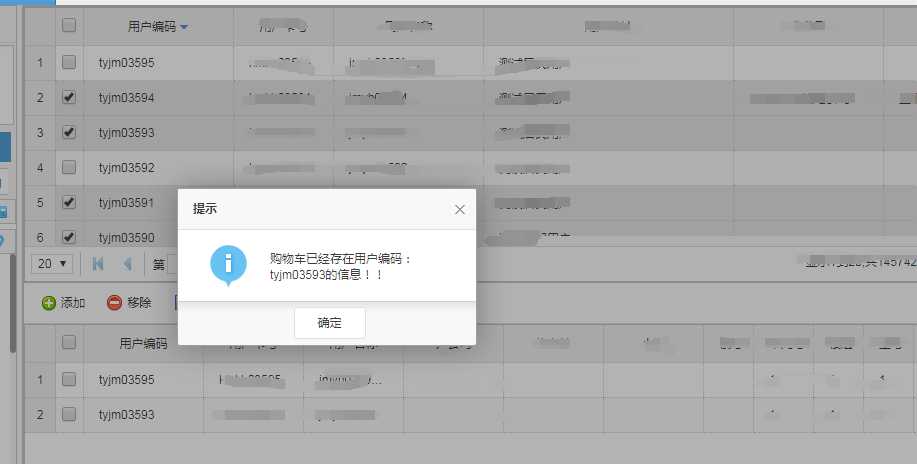
页面分上下两部分,上部分是所有的数据,下部分是购物车。通过在上面选择需要处理的数据添加进到购物车,实现对购物车数据的统一处理。
需要注意的有两点:①购物车数据可删除,且不能重复添加 ②响应时间考虑,购物车单次处理数据最多限制为200条

代码如下:
/** *添加进购物车方法 */ function addToDownGrid(){ var selRows = $("#basicInfoList").datagrid("getChecked");//选择的用户面积 if(selRows==null || selRows.length==0){ $.messager.alert(‘提示‘,‘未选中用户信息!‘,‘info‘); return; } //加入下列表 var curRows = $("#ywCustomerGrid").datagrid("getRows");//已加入购物车的用户面积 //校验本次添加后购物车数量是否超出上限200 var maxSize = 200; if(selRows.length + curRows.length > maxSize){ $.messager.alert(‘提示:‘,‘购物车剩余可添加‘+(maxSize - curRows.length)+‘条数据,本次选中‘+selRows.length+‘条,添加失败!‘,‘info‘); return; } var map = {}; $.each(curRows, function(index, curRow){ map[curRow.id] = curRow.id; }) //校验重复,筛除重复选择的数据 for(var i = 0; i<selRows.length; i++){ var target = map[selRows[i].id]; if(target){ $.messager.alert("提示", "购物车已经存在用户编码:" + selRows[i].code + "的信息!!","info"); return ; } } $.each(selRows, function(index, selRow){ $("#ywCustomerGrid").datagrid("appendRow", selRow); }) $.messager.alert(‘提示:‘,‘添加成功!‘,‘info‘); //清空上列表选择 $("#basicInfoList").datagrid("uncheckAll"); } /** *移出购物车方法 */ function removeFromDownGrid(){ var customerRow = $("#ywCustomerGrid").datagrid("getSelected"); if(!customerRow){ $.messager.alert(‘提示:‘,‘未选中用户!‘,‘info‘); return false; } var selRows = $("#ywCustomerGrid").datagrid("getChecked"); if(selRows!=null && selRows.length>0){ for(var i=0;i<selRows.length;i++){ var rowIndex = $("#ywCustomerGrid").datagrid("getRowIndex",selRows[i]); $("#ywCustomerGrid").datagrid("deleteRow",rowIndex); } } //清空购物车选择 $("#ywCustomerGrid").datagrid("uncheckAll"); }
标签:pre data sel var 失败 inf sele UNC func
原文地址:https://www.cnblogs.com/zjfjava/p/9263861.html