标签:浏览器 转移 请求方法 base auth 技术分享 建立 没有 misc
????????HTTP,即超文本传输协议,是Internet上最主要的Web应用层标准。B/S架构的应用系统用HTTP在客户端与服务器之间的传送数据。HTTP可以传送任何格式的数据,从文本到图像甚至视频流都可以通过HTTP进行传输。
???????? Http是Web浏览器与Web服务器之间通信的标准协议,是Internet上能够可靠地交换文件的重要基础。

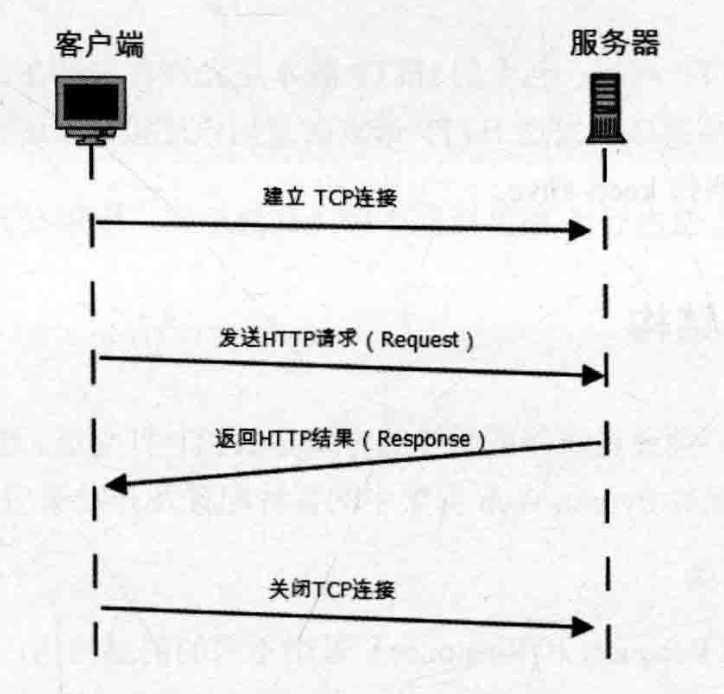
???????? 每个HTTP站点都有一个服务器进程监听着TCP的HTTP端口,HTTP端口默认为80,也可由服务器进程设置为其他端口。当服务器发现有客户端建立连接并提交了一个HTTP请求(Request)后,就根据请求的内容执行相应的操作,并将结果返回给客户端(Response)。通常客户在浏览器中发起一次网络访问的步骤如下:
Enter键,比如访问http://mysite:8080/app/index.html注意:域名解析本身不是HTTP的一部分,客户端应在向服务器建立TCP连接之前就通过DNS服务器完成域名解析工作
???????? 以上是最典型的HTTP流程,当今的HTTP版本还允许客户端在一次HTTP请求完成后不关闭TCP连接,以便之后第2次发送HTTP请求时复用该连接,以达到减少系统整体开销的目的,此技术在HTTP中叫做keep-alive.
???????? HTTP的两种消息(Resquest和Response)采用不同的消息结构,Request的格式如下:
[请求方法] [URL] [协议版本]
[头字段1]:值1
。。。
[头字段n]:值n
[消息体]???????? 结构格式由两部分组成:消息头(HTTP HEAD),消息体(HTTP BODY)。X消息体则没有固定格式:HEAD与BODY之间以一个空行分隔。上述格式中的请求方法,URL,协议版本,头字段等都属于消息头。常用的消息体格式包括HTML,XML,JSON等。
HTTP/1.1 200 OK
Date: Wed, 04 Jul 2018 08:30:38 GMT
Content-Type: text/html; charset=utf-8
Content-Length: 8092
Connection: keep-alive
Vary: Accept-Encoding
Cache-Control: private, max-age=10
Expires: Wed, 04 Jul 2018 08:30:48 GMT
Last-Modified: Wed, 04 Jul 2018 08:30:38 GMT
X-UA-Compatible: IE=10???????? Response是服务器根据客户的的请求包做相应处理后向客户端返回的结果,Response的格式如下:
【协议版本】 【错误代码】【错误字符串】
【头字段1】: 值1
。。。。。
【头字段N】: 值N
【消息体】Accept 设置接受的内容类型
Accept: text/plain
Accept-Charset 设置接受的字符编码
Accept-Charset: utf-8
Accept-Encoding 设置接受的编码格式
Accept-Encoding: gzip, deflate
Accept-Datetime 设置接受的版本时间
Accept-Datetime: Thu, 31 May 2007 20:35:00 GMT
Accept-Language 设置接受的语言
Accept-Language: en-US
Authorization 设置HTTP身份验证的凭证
Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
Cache-Control 设置请求响应链上所有的缓存机制必须遵守的指令
Cache-Control: no-cache
Connection 设置当前连接和hop-by-hop协议请求字段列表的控制选项
Connection: keep-alive
Connection: Upgrade
Content-Length 设置请求体的字节长度
Content-Length: 348
Content-MD5 设置基于MD5算法对请求体内容进行Base64二进制编码
Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ==
Content-Type 设置请求体的MIME类型(适用POST和PUT请求)
Content-Type: application/x-www-form-urlencoded
Cookie 设置服务器使用Set-Cookie发送的http cookie
Cookie: $Version=1; Skin=new;
Date 设置消息发送的日期和时间
Date: Tue, 15 Nov 1994 08:12:31 GMT
Expect 标识客户端需要的特殊浏览器行为
Expect: 100-continue
Forwarded 披露客户端通过http代理连接web服务的源信息
Forwarded: for=192.0.2.60;proto=http;by=203.0.113.43
Forwarded: for=192.0.2.43, for=198.51.100.17
From 设置发送请求的用户的email地址
From: user@example.com
Host 设置服务器域名和TCP端口号,如果使用的是服务请求标准端口号,端口号可以省略
Host: en.wikipedia.org:8080
Host: en.wikipedia.org
If-Match 设置客户端的ETag,当时客户端ETag和服务器生成的ETag一致才执行,适用于更新自从上次更新之后没有改变的资源
If-Match: "737060cd8c284d8af7ad3082f209582d
If-Modified-Since 设置更新时间,从更新时间到服务端接受请求这段时间内如果资源没有改变,允许服务端返回304 Not Modified
If-Modified-Since: Sat, 29 Oct 1994 19:43:31 GMT
If-None-Match 设置客户端ETag,如果和服务端接受请求生成的ETage相同,允许服务端返回304 Not Modified
If-None-Match: "737060cd8c284d8af7ad3082f209582d"
If-Range 设置客户端ETag,如果和服务端接受请求生成的ETage相同,返回缺失的实体部分;否则返回整个新的实体
If-Range: "737060cd8c284d8af7ad3082f209582d"
If-Unmodified-Since 设置更新时间,只有从更新时间到服务端接受请求这段时间内实体没有改变,服务端才会发送响应
If-Unmodified-Since: Sat, 29 Oct 1994 19:43:31 GMT
Max-Forwards 限制代理或网关转发消息的次数
Max-Forwards: 10
Origin 标识跨域资源请求(请求服务端设置Access-Control-Allow-Origin响应字段)
Origin: http://www.example-social-network.com
Pragma 设置特殊实现字段,可能会对请求响应链有多种影响
Pragma: no-cache
Proxy-Authorization 为连接代理授权认证信息
Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
Range 请求部分实体,设置请求实体的字节数范围,具体可以参见HTTP/1.1中的Byte serving
Range: bytes=500-999
Referer 设置前一个页面的地址,并且前一个页面中的连接指向当前请求,意思就是如果当前请求是在A页面中发送的,那么referer就是A页面的url地址(轶事:这个单词正确的拼法应该是"referrer",但是在很多规范中都拼成了"referer",所以这个单词也就成为标准用法)
Referer: http://en.wikipedia.org/wiki/Main_Page
TE 设置用户代理期望接受的传输编码格式,和响应头中的Transfer-Encoding字段一样
TE: trailers, deflate
Upgrade 请求服务端升级协议
Upgrade: HTTP/2.0, HTTPS/1.3, IRC/6.9, RTA/x11, websocket
User-Agent 用户代理的字符串值
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:12.0) Gecko/20100101 Firefox/21.0
Via 通知服务器代理请求
Via: 1.0 fred, 1.1 example.com (Apache/1.1)
Warning 实体可能会发生的问题的通用警告
Warning: 199 Miscellaneous warning
常用非标准请求头字段
X-Requested-With 标识Ajax请求,大部分js框架发送请求时都会设置它为XMLHttpRequest
X-Requested-With: XMLHttpRequest200:正确的请求返回正确的结果,如果不想细分正确的请求结果都可以直接返回200。
201:表示资源被正确的创建。比如说,我们 POST 用户名、密码正确创建了一个用户就可以返回 201。
202:请求是正确的,但是结果正在处理中,这时候客户端可以通过轮询等机制继续请求。
203:请求的代理服务器修改了源服务器返回的 200 中的内容,我们通过代理服务器向服务器 A 请求用户信息,服务器 A 正常响应,但代理服务器命中了缓存并返回了自己的缓存内容,这时候它返回 203 告诉我们这部分信息不一定是最新的,我们可以自行判断并处理。
300:请求成功,但结果有多种选择。
301:请求成功,但是资源被永久转移。比如说,我们下载的东西不在这个地址需要去到新的地址。
303:使用 GET 来访问新的地址来获取资源。
304:请求的资源并没有被修改过。
308:使用原有的地址请求方式来通过新地址获取资源。
400:请求出现错误,比如请求头不对等。
401:没有提供认证信息。请求的时候没有带上 Token 等。
402:为以后需要所保留的状态码。
403:请求的资源不允许访问。就是说没有权限。
404:请求的内容不存在。
406:请求的资源并不符合要求。
408:客户端请求超时。
413:请求体过大。
415:类型不正确。
416:请求的区间无效。
500:服务器错误。
501:请求还没有被实现。
502:网关错误。
503:服务暂时不可用。服务器正好在更新代码重启。
505:请求的 HTTP 版本不支持。标签:浏览器 转移 请求方法 base auth 技术分享 建立 没有 misc
原文地址:https://www.cnblogs.com/baishuchao/p/9264128.html