标签:stat change font innerhtml NPU 定义 events 刷新 cal
Asynchronous Javascript And Xml 的缩写
AJAX的基本概念:
构建网页的一种综合使用JavaScript和XML的技术;
不是什么划时代的技术;
HTML网页的异步传输技术:
在等待网页的传输过程中,用户依然可以和系统进行交互;
页面不用刷新就可以更新内容,合理的运用可以让用户感觉更好更方便,但也不要滥用。

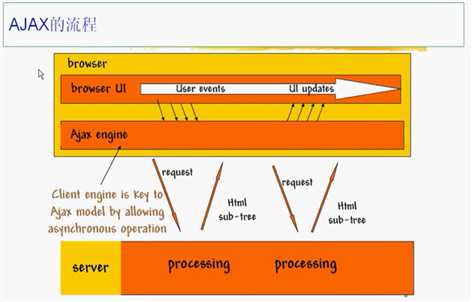
典型的流程:
1 客户端触发异步操作
2 创建新的XMLHttpRequest对象
3 与Server进行连接
4 服务器端进行连接处理
5 返回包含处理结果的XML文档
6 XMLHttpRequest对象接收处理结果并分析
7 更新页面
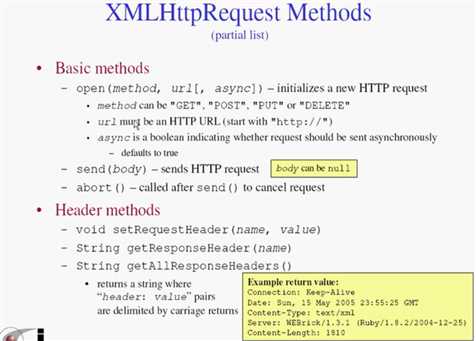
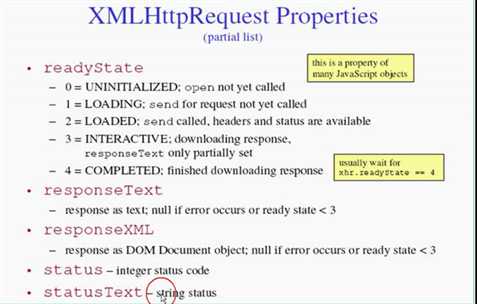
XMLHttpRequest

是重要的Javascript对象,通过它提起对服务器端的请求;
可以通过Javascript提起请求,如果要提起多个请求,需要多个XHR对象;
请求的结果被预先定义好的方法处理。

使用案例:使用不刷新页面的验证方法
客户端触发:
<input type="text" id="username" name="username" onblur="validateUsername();">
相应的js代码:
1 <script type="text/javascript"> 2 var req; 3 function validate() { 4 var idField = document.getElementById("username"); 5 var url = "validate.jsp?" + escape(idField.value); 6 if(window.XMLHttpRequest) { 7 req = new XMLHttpRequest(); 8 } else if(window.ActiveXObject) { 9 req = new ActiveXObject(); 10 } else { 11 alert("不识别的浏览器!"); 12 } 13 req.open("GET",url,true); 14 req.onreadystatechange = callback; 15 req.send(null); 16 17 } 18 19 function callback() { 20 if(req.readyState == 4) { 21 if(req.status == 200) { 22 var msg = req.responseXML.getElementsByTagName("msg")[0]; 23 setMsg(msg.childNodes[0].nodeValue); 24 } 25 } 26 } 27 28 function setMsg(msg) { 29 if(msg == "invalid") { 30 document.getElementById("usermsg")
.innerHTML = "<font color=‘red‘>已存在</font>"; 31 } else { 32 document.getElementById("usermsg")
.innerHTML = "<font color=‘green‘>通过</font>"; 33 } 34 } 35 </script>
相应的Serverlet代码(使用JSP):
<% response.setContentType("text/xml"); response.setHeader("Cache-Control","no-store");//HTTP 1.1 response.setHeader("Pragma","no-cache"); //HTTP 1.0 response.setDateHeader("Expires",0);//prevents caching at the proxy server response.getWriter().write("<msg>invalid</msg>"); %>
标签:stat change font innerhtml NPU 定义 events 刷新 cal
原文地址:https://www.cnblogs.com/yucongblog/p/9265823.html