标签:enc 提高效率 font 消息 span hit ble 添加 ike
—————————————HTTP1.0/HTTP1.1——————————————
建立连接方面
HTTP/1.0 每次请求都需要建立新的TCP连接,连接不能复用。HTTP/1.1 新的请求可以在上次请求建立的
TCP连接之上发送,连接可以复用。优点是减少重复进行TCP三次握手的开销,提高效率。注意:在同一个TCP连
接中,新的请求需要等上次请求收到响应后,才能发送。
HTTP请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。

请求头信息
请求头信息是由一个个头域组成。
每个头域由一个域名、冒号(:)和域值三部分组成。域名是大小写无关的,域值前可以添加任何数量的空格
符,头域可以被扩展为多行,在每行开始处,使用至少一个空格或制表符。
例如:
Host: 192.168.1.104:8888

下面实例是一点典型的使用GET来传递数据的实例:
客户端请求:
GET /hello.txt HTTP/1.1
User‐Agent: curl/7.16.3 libcurl/7.16.3 OpenSSL/0.9.7l zlib/1.2.3
Host: www.example.com
Accept‐Language: en, mi
服务器响应消息
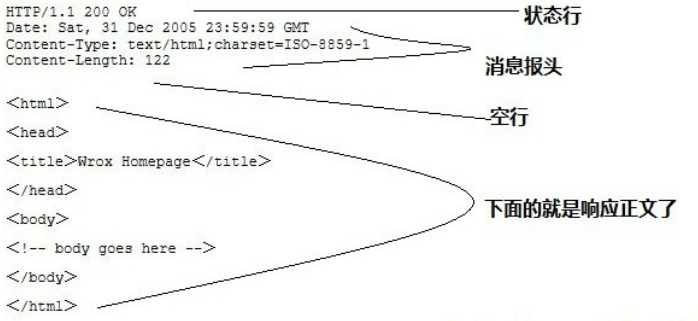
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所
在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。
下面是常见的HTTP状态码:
HTTP状态码分类:
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。
HTTP状态码共分为5种类型:

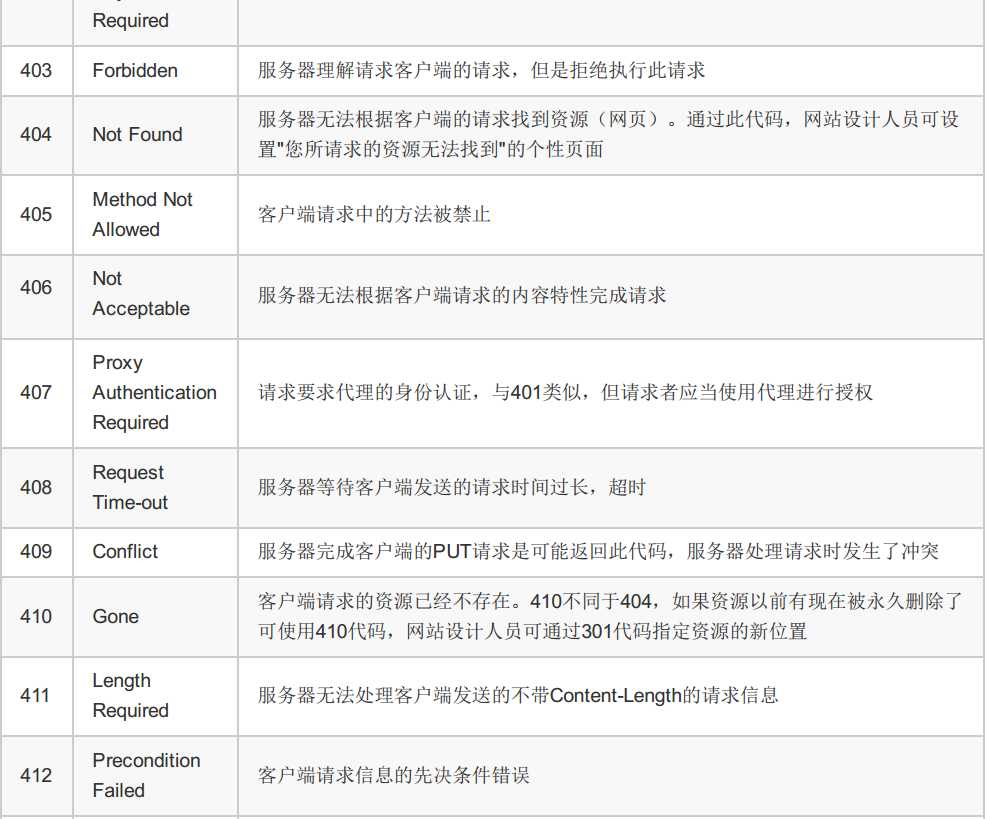
HTTP状态码列表:





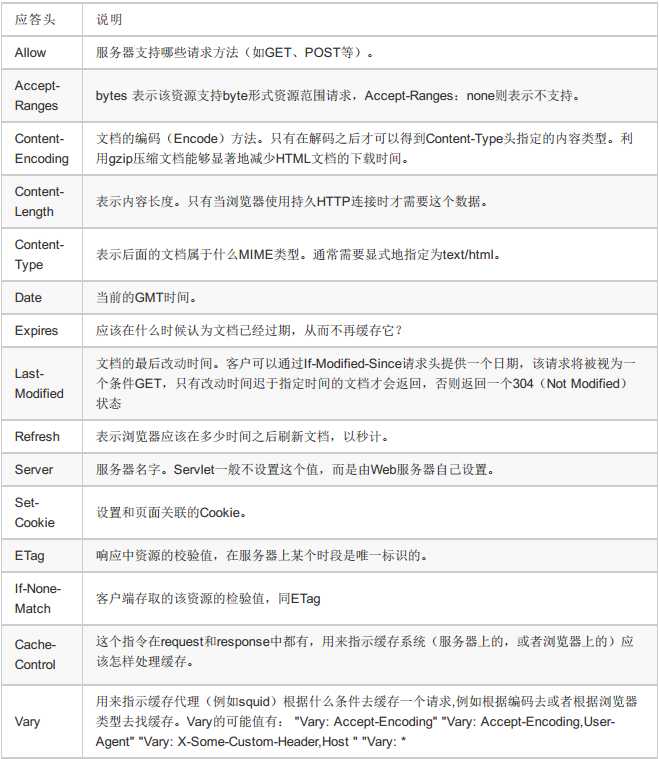
响应头信息
HTTP请求头提供了关于请求,响应或者其他的发送实体的信息。

get响应
TTP/1.1 200 OK\r\n
Server: Tengine\r\n
Content‐Type: application/octet‐stream\r\n
Content‐Length: 9568\r\n
Connection: keep‐alive\r\n
Date: Wed, 14 Sep 2016 09:06:22 GMT\r\n
Last‐Modified: Wed, 14 Sep 2016 09:05:01 GMT\r\n
Timing‐Allow‐Origin: *, *\r\n
Accept‐Ranges: bytes\r\n
Via: cache1.l2et15[0,304‐0,H], cache10.l2et15[1,0], cache5.cn463[0,200‐0,H],
cache5.cn463[0,0]\r\n
Age: 3\r\n
X‐Cache: HIT TCP_MEM_HIT dirn:‐2:‐2\r\n
X‐Swift‐SaveTime: Wed, 14 Sep 2016 09:06:22 GMT\r\n
X‐Swift‐CacheTime: 10\r\n
EagleId: 9dff8b4514738439859887791e\r\n
\r\n
使用浏览器发送一个get请求如:
http://192.168.1.104:8888?username=wenong&passwd=123456
GET/POST对比:
1)Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据。
2)Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,
而各个变量之间使用“&”连接;Post是将表单中的数据放在的数据体中,按照变量和值相对应的方式,传递到action
所指向URL。
3)Get是不安全的,因为在传输过程,数据被放在请求的URL中,而如今现有的很多服务器、代理服务器或者
用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。
另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前。Post的所有操作
对用户来说都是不可见的。
4)Get传输的数据量小,这主要是因为受URL长度限制;而Post可以传输大量的数据,所以在上传文件只能
使用Post。
表单方式提交提GET请求,例如web服务器中的index.html中填写:
<HTML>
<BODY>
<FORM ACTION="color.cgi" METHOD="GET">
Enter a color: <INPUT TYPE="text" NAME="color">
<INPUT TYPE="submit">
</FORM>
</BODY>
</HTML>
GET请求
GET /color.cgi?color= HTTP/1.1
Host: 192.168.1.104:8888
Connection: keep‐alive
Upgrade‐Insecure‐Requests: 1
User‐Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/51.0.2704.106 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Referer: http://192.168.1.104:8888/
Accept‐Encoding: gzip, deflate, sdch
Accept‐Language: zh‐CN,zh;q=0.8
表单方式提交POST提请求,例如web服务器中的index.html中填写:
<HTML>
<BODY>
<FORM ACTION="color.cgi" METHOD="POST">
Enter a color: <INPUT TYPE="text" NAME="color">
<INPUT TYPE="submit">
</FORM>
</BODY>
</HTML>
POST请求
POST /color.cgi HTTP/1.1
Host: 192.168.1.104:8888
Connection: keep‐alive
Content‐Length: 10
Cache‐Control: max‐age=0
Origin: http://192.168.1.104:8888
Upgrade‐Insecure‐Requests: 1
User‐Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/51.0.2704.106 Safari/537.36
Content‐Type: application/x‐www‐form‐urlencoded
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Referer: http://192.168.1.104:8888/
Accept‐Encoding: gzip, deflate
Accept‐Language: zh‐CN,zh;q=0.8
color=read
标签:enc 提高效率 font 消息 span hit ble 添加 ike
原文地址:https://www.cnblogs.com/wangkeqin/p/9265593.html