标签:编辑器 格式化 editor 功能 奋斗 编辑 als submit join
今年的FIFA世界杯甚是精彩,最近兴致高涨就利用HTML5开发了一个手机端仿微信界面聊天室,该h5聊天室采用750px全新伸缩flex布局,以及使用rem响应式配合fontsize.js,页面弹窗则是使用自己开发的wcPop.js插件;编辑器部分由原先的单一表情新增为动图表情,实现了消息、表情发送 | 大图、视频效果预览 | 仿微信红包、打赏等微交互功能。
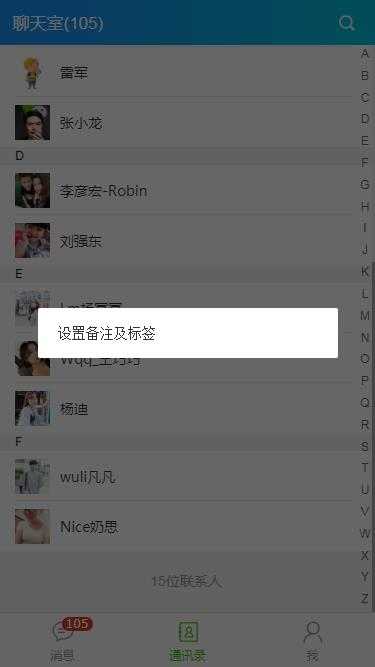
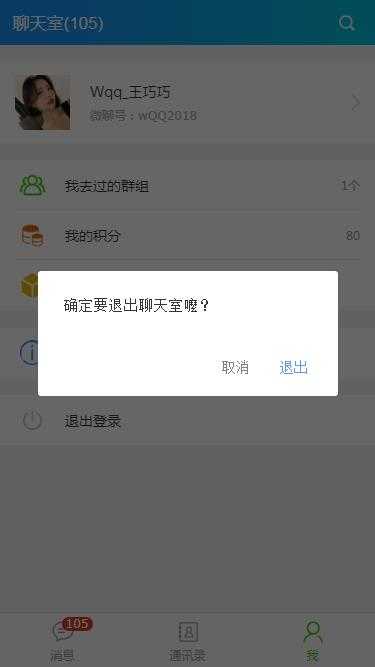
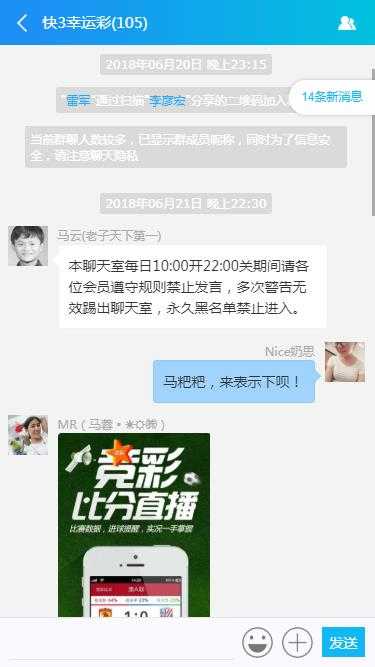
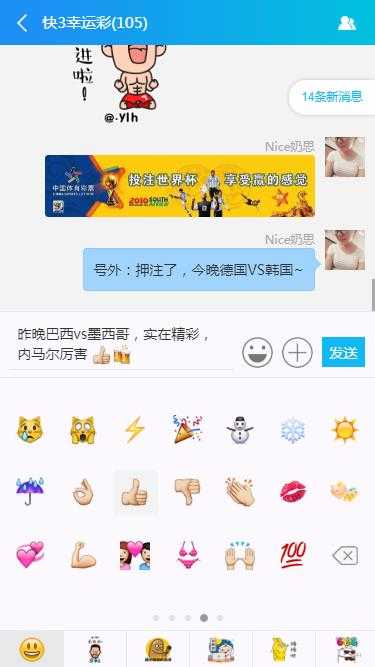
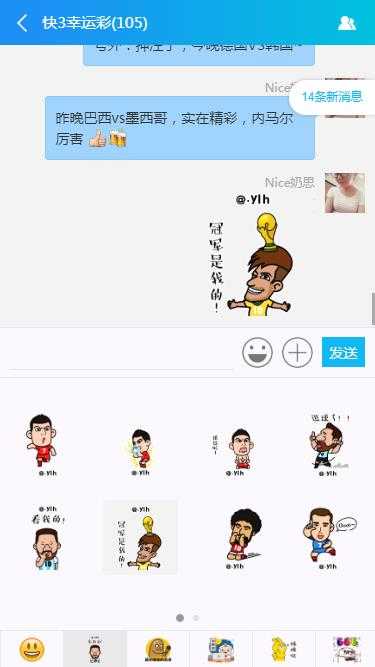
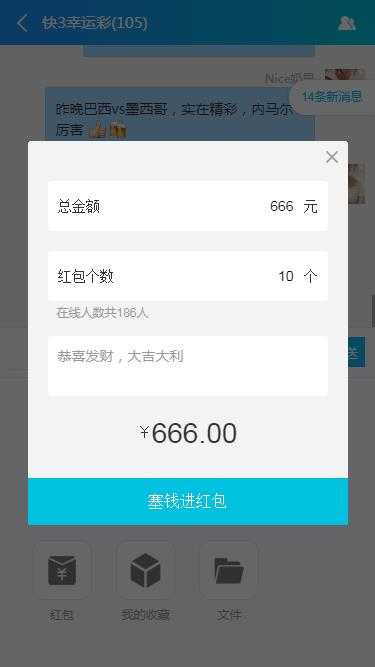
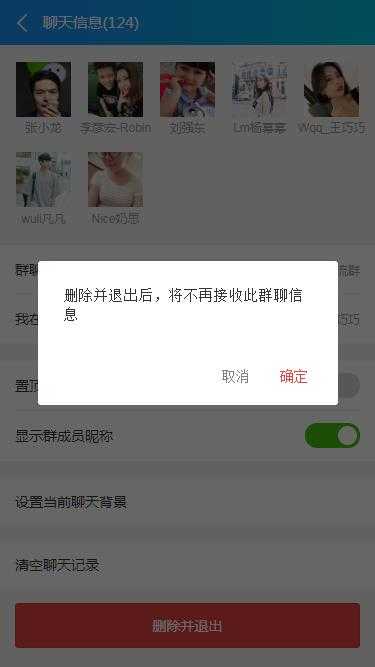
案例截图:










// ...滚动聊天区底部 function wchat_ToBottom(){ //$(".wc__chatMsg-panel").animate({scrollTop: $("#J__chatMsgList").height()}, 0); $(".wc__slimscroll2").slimscroll({ scrollBy: $("#J__chatMsgList").height(), height: ‘auto‘ }); } // ...表情、选择区切换 $(".wc__editor-panel").on("click", ".btn", function(){ var that = $(this); $(".wc__choose-panel").show(); if (that.hasClass("btn-emotion")) { $(".wc__choose-panel .wrap-emotion").show(); $(".wc__choose-panel .wrap-choose").hide(); // 初始化swiper表情 !emotionSwiper && $("#J__emotionFootTab ul li.cur").trigger("click"); } else if (that.hasClass("btn-choose")) { $(".wc__choose-panel .wrap-emotion").hide(); $(".wc__choose-panel .wrap-choose").show(); } wchat_ToBottom(); }); // ...处理编辑器信息 // 格式化编辑器包含标签 _editor.addEventListener("click", function () { //$(".wc__choose-panel").hide(); }, true); _editor.addEventListener("focus", function(){ surrounds(); }, true); _editor.addEventListener("input", function(){ surrounds(); }, false); // 发送信息 var $chatMsgList = $("#J__chatMsgList"); function isEmpty(){ var html = $editor.html(); html = html.replace(/<br[\s\/]{0,2}>/ig, "\r\n"); html = html.replace(/<[^img].*?>/ig, ""); html = html.replace(/ /ig, ""); return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == ""; } $(".J__wchatSubmit").on("click", function(){ // 判断内容是否为空 if(isEmpty()) return; var html = $editor.html(); var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g; html = html.replace(reg, "<a href=‘$1$2‘>$1$2</a>"); var msgTpl = [ ‘<li class="me"> <div class="content"> <p class="author">Nice奶思</p> <div class="msg">‘+ html +‘</div> </div> <a class="avatar" href="微聊(好友主页).html"><img src="img/uimg/u__chat-img14.jpg" /></a> </li>‘ ].join(""); $chatMsgList.append(msgTpl); // 清空聊天框并获取焦点(处理输入法和表情 - 聚焦) if(!$(".wc__choose-panel").is(":hidden")){ $editor.html(""); }else{ $editor.html("").focus().trigger("click"); } wchat_ToBottom(); });

标签:编辑器 格式化 editor 功能 奋斗 编辑 als submit join
原文地址:https://www.cnblogs.com/xiaoyan2017/p/9266179.html