标签:html img 适配方案 目录 字号 png layout 大屏幕 奇数
参考:https://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html
首先先弄清楚几个基本的原理知识:
物理像素:又称设备像素,是显示设备中一个最微小的物理部件;
设备独立像素:可认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如说CSS像素),然后由相关系统转换为物理像素
设备像素比 = 物理像素 / 设备独立像素,可通过js的window.devicePixelRatio获取,或css的-webkit-device-pixel-ratio
********ps: iPhone6,设备宽高为375pt*667pt,相当于设备独立像素,dpr=2,那么物理像素就为750pt*1334pt********
1、安装fleible
npm install lib-flexible –save
2、在main.js引入
Import ‘lib-flexible’
3、安装px2rem,使得我们在开发中不需要自己手动计算,照常写px
npm install px2rem-loader --save-dev
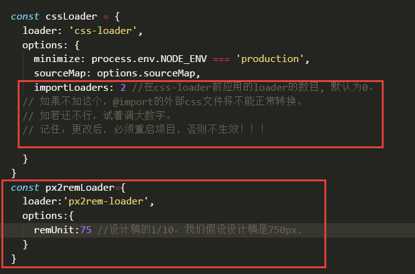
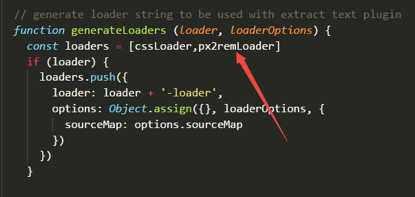
4、在build目录下的utils.js修改配置


重新开启项目,750设计稿,按设计稿来写px;
注意要点:1、在index.html的头部,不要设置meta name=‘viewport‘;
2、考虑到字体文件自带的点阵尺寸,不希望出现15、13px这种奇数字号,字号依然使用px;如:font-size:28px;/*px*/
3、对于1px像素border,为了避免在部分安卓手机丢失,在其后面添加/*no*/,使其不转化为rem单位,如:border:1px solid #000;/*no*/
个人看法:对于flexible适配方案,查阅源码,可得知它对于安卓手机的处理,是统一dpr设置为1来处理,但近年来,国内各个品牌安卓手机的使用人群比例逐渐增加,将其统一处理为1,在大屏幕手机的体验,有失偏颇。
*****如有不同观点或者错误,欢迎指出,好人一生平安~~~
标签:html img 适配方案 目录 字号 png layout 大屏幕 奇数
原文地址:https://www.cnblogs.com/sansgun/p/9259927.html