标签:电子 microsoft ngx 更新 nbsp end 实际应用 hide flag
用于企业向微信用户个人发现金红包
目前支持向指定微信用户的openid发放指定金额红包。(获取openid参见微信公众平台开发者文档:网页授权获取用户基本信息)
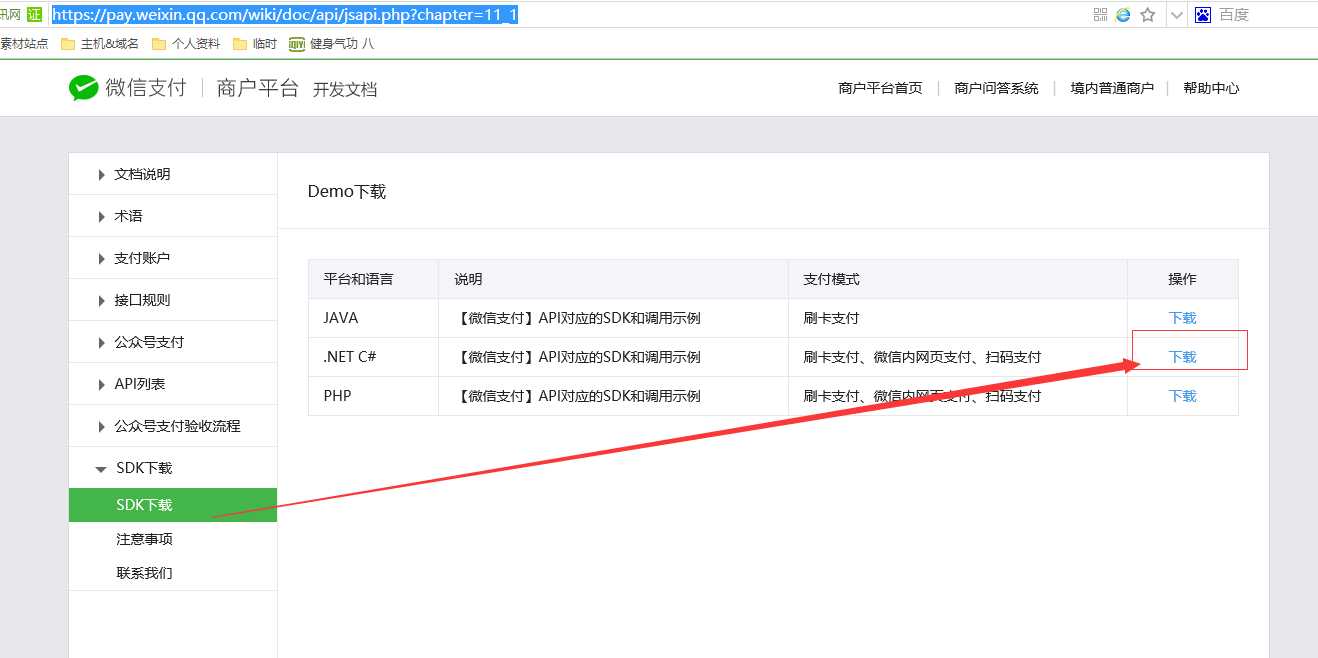
如需操作请登录https://pay.weixin.qq.com/
这第一段话:第一、就是告诉你们,现在红包,只能通过openid来发,不能通过我们的微信号(微信号是你的唯一id,在自己微信上可以看得到,openid也是唯一,但是在自己的微信上看不到,只能通过接口来获取自己的openid,至于怎么后去,上面有链接,可以通过网页授权来获取)来发红包。第二呢,就是告诉你,你要知道怎么后去openid。这个怎么获取openid,我这里就不介绍了,这个属于微信支付最基础的了,如果你获取不到openid,那么基本上所有功能你都做不了。如果不知道怎么弄的,还是看看官方的文档,或者百度找找。我记得,好像我也有写过相关的教程,但是我不记得有没有发在博客园了。好了,先不扯这个。
接下来,看完了段话,我们来看真正的API,如下:
| 请求Url | https://api.mch.weixin.qq.com/mmpaymkttransfers/sendredpack |
|---|---|
| 是否需要证书 | 是(证书及使用说明详见商户证书) |
| 请求方式 | POST |
| 字段名 | 字段 | 必填 | 示例值 | 类型 | 说明 |
|---|---|---|---|---|---|
| 随机字符串 | nonce_str | 是 | 5K8264ILTKCH16CQ2502SI8ZNMTM67VS | String(32) | 随机字符串,不长于32位 |
| 签名 | sign | 是 | C380BEC2BFD727A4B6845133519F3AD6 | String(32) | 详见签名生成算法 |
| 商户订单号 | mch_billno | 是 | 10000098201411111234567890 | String(28) |
商户订单号(每个订单号必须唯一) 组成:mch_id+yyyymmdd+10位一天内不能重复的数字。 接口根据商户订单号支持重入,如出现超时可再调用。 |
| 商户号 | mch_id | 是 | 10000098 | String(32) | 微信支付分配的商户号 |
| 公众账号appid | wxappid | 是 | wx8888888888888888 | String(32) | 微信分配的公众账号ID(企业号corpid即为此appId)。接口传入的所有appid应该为公众号的appid(在mp.weixin.qq.com申请的),不能为APP的appid(在open.weixin.qq.com申请的)。 |
| 商户名称 | send_name | 是 | 天虹百货 | String(32) | 红包发送者名称 |
| 用户openid | re_openid | 是 | oxTWIuGaIt6gTKsQRLau2M0yL16E | String(32) |
接受红包的用户 用户在wxappid下的openid |
| 付款金额 | total_amount | 是 | 1000 | int | 付款金额,单位分 |
| 红包发放总人数 | total_num | 是 | 1 | int |
红包发放总人数 total_num=1 |
| 红包祝福语 | wishing | 是 | 感谢您参加猜灯谜活动,祝您元宵节快乐! | String(128) | 红包祝福语 |
| Ip地址 | client_ip | 是 | 192.168.0.1 | String(15) | 调用接口的机器Ip地址 |
| 活动名称 | act_name | 是 | 猜灯谜抢红包活动 | String(32) | 活动名称 |
| 备注 | remark | 是 | 猜越多得越多,快来抢! | String(256) | 备注信息 |
数据示例:
<xml>
<sign><![CDATA[E1EE61A91C8E90F299DE6AE075D60A2D]]></sign>
<mch_billno><![CDATA[0010010404201411170000046545]]></mch_billno>
<mch_id><![CDATA[888]]></mch_id>
<wxappid><![CDATA[wxcbda96de0b165486]]></wxappid>
<send_name><![CDATA[send_name]]></send_name>
<re_openid><![CDATA[onqOjjmM1tad-3ROpncN-yUfa6uI]]></re_openid>
<total_amount><![CDATA[200]]></total_amount>
<total_num><![CDATA[1]]></total_num>
<wishing><![CDATA[恭喜发财]]></wishing>
<client_ip><![CDATA[127.0.0.1]]></client_ip>
<act_name><![CDATA[新年红包]]></act_name>
<remark><![CDATA[新年红包]]></remark>
<nonce_str><![CDATA[50780e0cca98c8c8e814883e5caa672e]]></nonce_str>
</xml>

/// <summary>
/// 发送微信红包
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnSendRedPack_Click(object sender, EventArgs e)
{
string strData = GetJsApiParameters();
string strUrl = "https://api.mch.weixin.qq.com/mmpaymkttransfers/sendredpack";//这个就是发送红包的API接口了
string strResult = WxRedPackPost(strUrl, strData);
}
/// <summary>
/// 构造参数
/// </summary>
/// <returns></returns>
public string GetJsApiParameters()
{
int iMin = 1000;
int iMax = 9999;
Random rd = new Random();//构造随机数
string strMch_billno = WxPayConfig.MCHID + DateTime.Now.ToString("yyyyMMddHHmmss") + rd.Next(iMin, iMax).ToString();
WxPayData jsApiParam = new WxPayData();
jsApiParam.SetValue("act_name", "活动名称:功能测试");//活动名称
jsApiParam.SetValue("client_ip", "192.168.1.216");//这里填写的是我本机的内网ip,实际应用不知道需不需要改。
jsApiParam.SetValue("mch_billno", strMch_billno);//商户订单号,商户订单号(每个订单号必须唯一)组成:mch_id+yyyymmdd+10位一天内不能重复的数字。 接口根据商户订单号支持重入,如出现超时可再调用。
jsApiParam.SetValue("mch_id", WxPayConfig.MCHID);//商户号,微信支付分配的商户号
jsApiParam.SetValue("nonce_str", WxPayApi.GenerateNonceStr());//随机字符串,不长于32位
jsApiParam.SetValue("remark", "备注信息,梁明晓");//备注信息
jsApiParam.SetValue("re_openid", "oZk_xsvzIqH2Xz_RPycJEYuTHAXx");//接收者的openid
jsApiParam.SetValue("send_name", "雅达电子");//商户名称,红包发送者名称
jsApiParam.SetValue("total_amount", 100);//红包金额,单位分
jsApiParam.SetValue("total_num", 1);//红包发放总人数
jsApiParam.SetValue("wishing", "感谢您参加猜灯谜活动,祝您元宵节快乐!");//红包祝福语
jsApiParam.SetValue("wxappid", WxPayConfig.APPID);//公众账号appid,微信分配的公众账号ID(企业号corpid即为此appId)。接口传入的所有appid应该为公众号的appid(在mp.weixin.qq.com申请的),不能为APP的appid(在open.weixin.qq.com申请的)。
jsApiParam.SetValue("sign", jsApiParam.MakeSign());//签名,切记,这个签名参数必须放在最后,因为他生成的签名,跟前面的参数有关系
string parameters = jsApiParam.ToXml();
return parameters;
}

/// <summary>
/// 提交请求
/// </summary>
/// <param name="posturl"></param>
/// <param name="postData"></param>
/// <returns></returns>
public string WxRedPackPost(string posturl, string postData)
{
Stream outstream = null;
Stream instream = null;
StreamReader sr = null;
HttpWebResponse response = null;
HttpWebRequest request = null;
Encoding encoding = Encoding.UTF8;
byte[] data = encoding.GetBytes(postData);
// 准备请求...
try
{
//CerPath证书路径,这里是本机的路径,实际应用中,按照实际情况来填写
string certPath = @"F:\Jeffrey9061\SVN\Project\CompanyProject\西安培华微信用户实时更新客户端\西安培华微信用户实时更新客户端\" + WxPayConfig.SSLCERT_PATH;
//证书密码
string password = WxPayConfig.SSLCERT_PASSWORD;
X509Certificate2 cert = new System.Security.Cryptography.X509Certificates.X509Certificate2(certPath, password, X509KeyStorageFlags.MachineKeySet);
// 设置参数
request = WebRequest.Create(posturl) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;//不可少(个人理解为,返回的时候需要验证)
request.AllowAutoRedirect = true;
request.Method = "POST";
request.ContentType = "text/xml";
request.ContentLength = data.Length;
request.ClientCertificates.Add(cert);//添加证书请求
outstream = request.GetRequestStream();
outstream.Write(data, 0, data.Length);
outstream.Close();
//发送请求并获取相应回应数据
response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
instream = response.GetResponseStream();
sr = new StreamReader(instream, encoding);
//返回结果网页(html)代码
string content = sr.ReadToEnd();
string err = string.Empty;
return content;
}
catch (Exception ex)
{
string err = ex.Message;
return string.Empty;
}
}



标签:电子 microsoft ngx 更新 nbsp end 实际应用 hide flag
原文地址:https://www.cnblogs.com/zhangxiaoyong/p/9268983.html