标签:date oid 全局变量 图片 empty ajax ted lock styles
一. 关于Uploadify
Uploadify是一个jQuery插件,你可以很容易的为你的网站添加多个文件上传功能。有两个不同的版本(HTML5和Flash)允许你灵活选择为您的网站和回退方法正确实施使其降解优雅。
二. 问题整理
问题1:页面报插件的图片找不到
遇到这个问题,很明显是相关文件中引用的路径不正确。
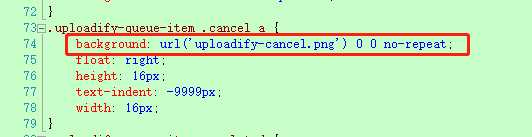
找到下边这个文件,修改相关路径为正确的路径。


问题2:页面报net::ERR_NAME_NOT_RESOLVED
找到下边这个文件

在插件主文件查找
1 this.settings.button_image_url=SWFUpload.completeURL(this.settings.button_image_url);
将其改为:
1 if(this.settings.button_image_url!=""){ 2 this.settings.button_image_url=SWFUpload.completeURL(this.settings.button_image_url); 3 }
注意:此处要粘贴复制不要使用vs的自带替换功能,避免将其他代码错误替换。
问题3:服务器传session
首先在Global.asax配置文件下添加两个获取session方法
方法1:
1 protected void Application_BeginRequest(object sender, EventArgs e) 2 { 3 /* we guess at this point session is not already retrieved by application so we recreate cookie with the session id... */ 4 try 5 { 6 string session_param_name = "ASPSESSID"; 7 string session_cookie_name = "ASP.NET_SessionId"; 8 9 if (HttpContext.Current.Request.Form[session_param_name] != null) 10 { 11 UpdateCookie(session_cookie_name, HttpContext.Current.Request.Form[session_param_name]); 12 } 13 else if (HttpContext.Current.Request.QueryString[session_param_name] != null) 14 { 15 UpdateCookie(session_cookie_name, HttpContext.Current.Request.QueryString[session_param_name]); 16 } 17 } 18 catch 19 { 20 } 21 22 try 23 { 24 string auth_param_name = "AUTHID"; 25 string auth_cookie_name = FormsAuthentication.FormsCookieName; 26 27 if (HttpContext.Current.Request.Form[auth_param_name] != null) 28 { 29 UpdateCookie(auth_cookie_name, HttpContext.Current.Request.Form[auth_param_name]); 30 } 31 else if (HttpContext.Current.Request.QueryString[auth_param_name] != null) 32 { 33 UpdateCookie(auth_cookie_name, HttpContext.Current.Request.QueryString[auth_param_name]); 34 } 35 36 } 37 catch 38 { 39 } 40 }
方法2:
1 private void UpdateCookie(string cookie_name, string cookie_value) 2 { 3 HttpCookie cookie = HttpContext.Current.Request.Cookies.Get(cookie_name); 4 if (null == cookie) 5 { 6 cookie = new HttpCookie(cookie_name); 7 } 8 cookie.Value = cookie_value; 9 HttpContext.Current.Request.Cookies.Set(cookie); 10 }
在使用的界面添加取值操作,要添加在使用插件的上面(这里使用C#中的 @符号在页面中获取,并作为JS代码中的全局变量)
1 var auth = "@(Request.Cookies[FormsAuthentication.FormsCookieName]==null ? string.Empty : Request.Cookies[FormsAuthentication.FormsCookieName].Value)"; 2 var ASPSESSID = "@Session.SessionID";
然后在插件的formData里面写入:
1 ‘folder‘: ‘/Upload‘, ‘ASPSESSID‘: ASPSESSID, ‘AUTHID‘: auth
整个效果如下:
1 <link href="~/Content/uploadify/uploadify.css" rel="stylesheet" /> 2 <script src="~/Content/uploadify/jquery.uploadify.min.js"></script> 3 <script type="text/javascript"> 4 //上传图片 5 $(function () { 6 var auth = "@(Request.Cookies[FormsAuthentication.FormsCookieName]==null ? string.Empty : Request.Cookies[FormsAuthentication.FormsCookieName].Value)"; 7 var ASPSESSID = "@Session.SessionID"; 8 $("#btnUpload").uploadify({ 9 buttonText: ‘上传图片‘, 10 height: 20, 11 width: 120, 12 swf: ‘/Content/uploadify/uploadify.swf‘, 13 uploader: ‘/Back_Areas/PhotoSlider/Upload‘,//通过后台的程序把文件上传到服务器 14 multi: false,//是否允许同时选择多个文件 15 fileSizeLimit: ‘8MB‘,//文件大小 16 fileTypeExts: ‘*.gif;*.png;*.jpg;*jpeg‘,//可选文件的扩展名 17 formData: { 18 ‘folder‘: ‘/Upload‘, ‘ASPSESSID‘: ASPSESSID, ‘AUTHID‘: auth//测试 19 }, 20 onUploadSuccess: function (file, data, response) { 21 var jsonData = $.parseJSON(data); 22 $.procAjaxMsg(jsonData, function () { 23 $.alertMsg(jsonData.Msg, ‘操作提示‘, function () { 24 $("#uImgUrl").attr("src", jsonData.BackUrl); 25 $("#h_uImgUrl").val(jsonData.BackUrl); 26 }); 27 }, function () { 28 $.alertMsg(jsonData.Msg, ‘操作提示‘, null); 29 }); 30 }, 31 onUploadError: function (file, errorCode, errorMsg, errorString) { 32 $.alertMsg(‘文件 ‘ + file.name + ‘ 上传失败: ‘ + errorString, ‘上传失败‘, null); 33 }, 34 onSelectError: function (file, errorCode, errorMsg, errorString) { 35 $.alertMsg(‘文件 ‘ + file.name + ‘ 不能被上传: ‘ + errorString, ‘选择失效‘, null); 36 } 37 38 }); 39 }); 40 41 </script>

【原创】MVC项目中使用JQuery的upladify图片上传插件相关问题的解决方案
标签:date oid 全局变量 图片 empty ajax ted lock styles
原文地址:https://www.cnblogs.com/lichunting/p/9268996.html