标签:客服系统 方案 三方 分享图片 用户 增加 软件 复用 分享
本文分为四部分,为大家介绍一下,小程序客服消息上的一些解决方案
1.增加小程序客服按钮
2.实现客服会话(绑定客服人员,消息推送配置)
3.如何实现小程序客服智能消息(自动回复等)
4.用手机回复小程序客服消息(模板消息推送提示等)
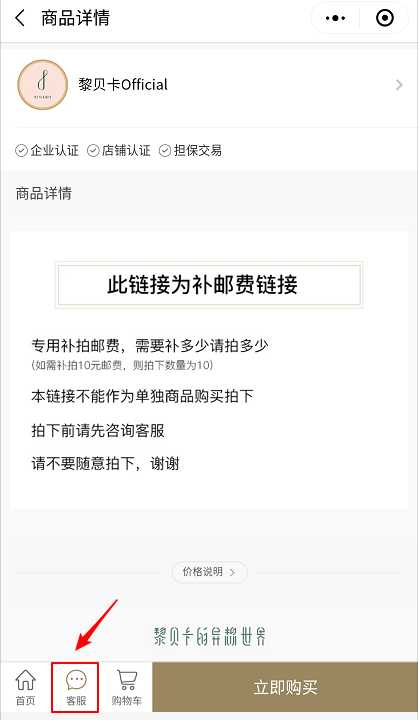
当我们打开一个电商小程序,想咨询客服,一个能找到客服醒目易懂的按钮非常重要。

可以利用微信提供的「客服消息」组件,增加客服会话功能。
①微信提供的一个初始固定的样式
②通过代码插入自定义样式的客服消息按钮
设置好之后,用户点击客服消息按钮,进入聊天界面,就可以直接与你的小程序客服沟通。
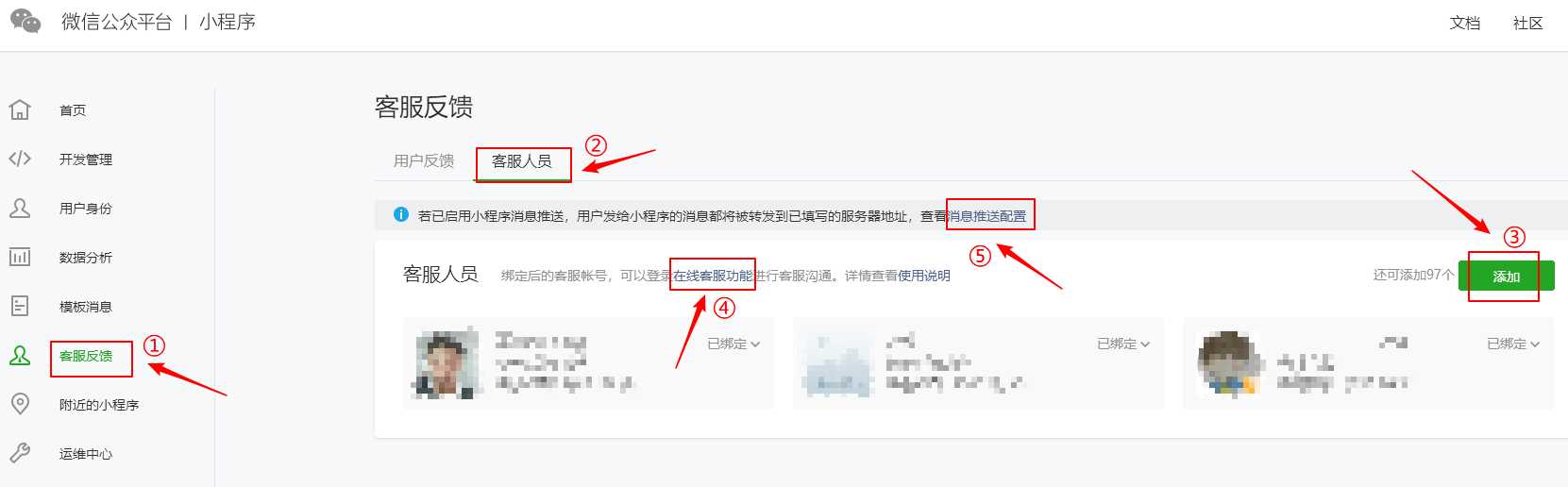
①小程序绑定客服人员:小程序后台——客服反馈——客服人员——添加——确定
客服可以用“微信公众平台网页版客服工具”回复用户消息,一般情况下是适用的,这也是微信的克制。
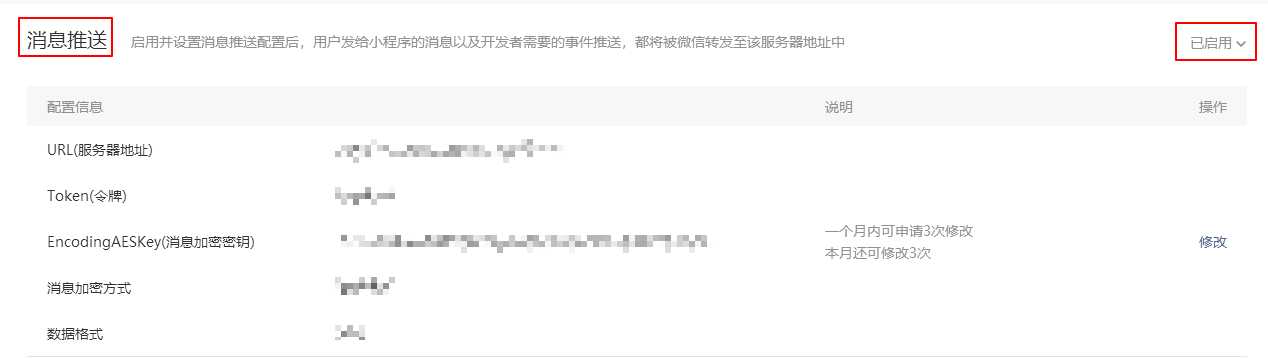
②消息推送配置
如果想要更多的客服功能化,需要开启“消息推送配置”,用户发送的消息将会授权转发到第三方客服软件上,微信会提供客服消息回调URL,在此URl处理客服消息。


可以实现:比如,自动回复(打开客服回复,关键词回复,收到消息回复),回复的形式(图文,文字,网址,图片,小程序卡片等),
以及用户CRM,客服组,用手机端来回复小程序客服消息等功能,可谓想象的空间很大,让你的小程序客服更智能!
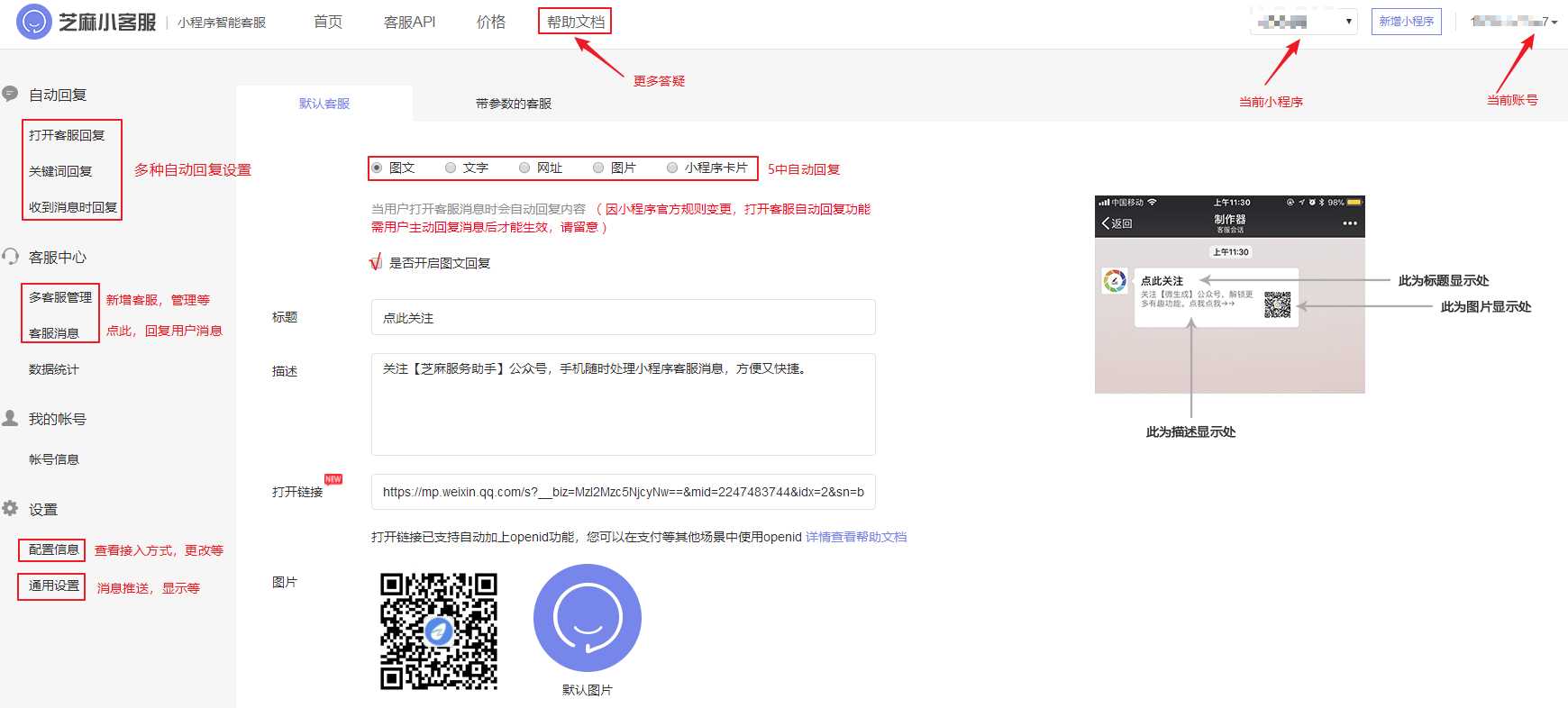
在这里使用 芝麻小客服 http://xiaokefu.hotapp.cn/ 为大家演示下
①一键接入小程序 (小程序管理员选第一种,省去很多信息不用填)

②接入成功之后,可以在【自动回复】设置回复,或者直接使用【客服消息】回复客服消息

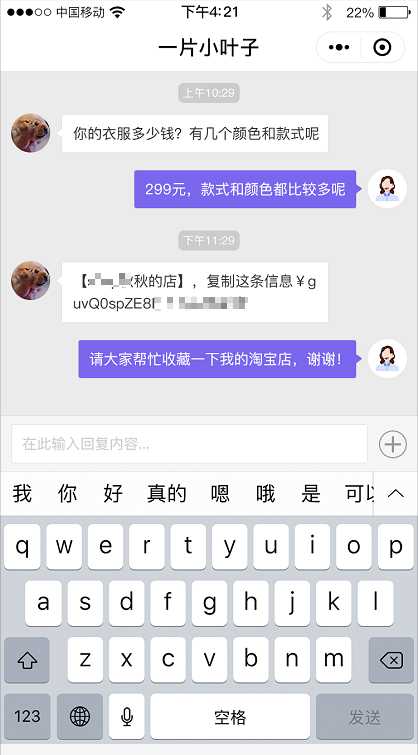
用户端手机上收到效果如图



芝麻小客服 ( 体验传送门 http://xiaokefu.hotapp.cn)
一款小程序智能客服系统,目前已有8000+小程序接入,拥有PC版,小程序版。支持5种自动回复,支持消息推送,多客服智能接待,指定客服接待,多个小程序切换等功能。手机随时处理小程序客服消息,方便又快捷。
使用微信小程序客服消息上的一些注意事项!小程序客服消息按钮,接入及消息接收
标签:客服系统 方案 三方 分享图片 用户 增加 软件 复用 分享
原文地址:https://www.cnblogs.com/2b2b/p/9269827.html