标签:open 浏览器 错误 file pac 图片 conf 找不到 task
webpack是基于nodejs开发出来的前端工具
webpack可以处理js文件的依赖关系,webpack能够处理js的兼容问题,把高级浏览器不识别的语法转换成浏览器正常识别的语法
(jnlp是基于task的,webpack是基于项目构建的)
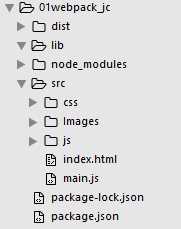
新建项目所需要的各种文件和目录,基础代码

1.安装webpack
1) 全局安装
C:\Users\lmx>npm install webpack -g
C:\Users\lmx>npm install webpack-cli -g
C:\Users\lmx>npm insall webpack-dev-server -g
2) 项目安装
命令行当前文件路径
npm init -y
npm install webpack -D
npm install webpack-cli -D //由于webpack4之后不再包含webpack-li 所以需要单独安装,否则报错
npm install webpack-dev-server -D //用于自动打包生成bundle.js
2. 项目运行
1) 运行方式一:`webpack`命令
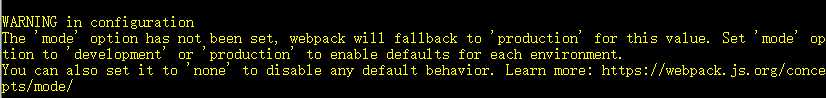
错误解决一:

提示使用development模式还是production模式,可以使用 `webpack --mode development` 也可以在 ‘错误解决二’ 中提到的`webpack.config.js` 文件中配置
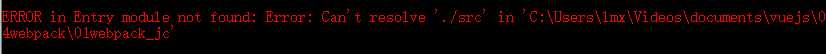
错误解决二:

webpack默认的需要打包的文件是index.js,而我们使用的是main.js 所以报错,在项目目录中新建名称为 `webpack.config.js` 的文件,基本内容如下:
//默认的路径是以当前项目的根目录文件夹,也就是安装webpack的文件夹目录
const path = require(‘path‘) module.exports = { mode: ‘development‘, //定义运行模式 entry:path.join(__dirname,‘./src/main.js‘), //需要打包的那个文件 output:{ //打包生成的那个文件 path:path.join(__dirname,‘./dist‘), filename :‘bundle.js‘ }, }
执行 `webpack` 自动生成

2) 运行方式二:
命令行执行: `webpack .\src\main.js .\dist\bundle.js`
注意斜线的朝向
3) 运行方式三:
安装了 `webpack-dev-service` 本地运行,webpack生成的bundle.js并没有存储在物理盘上,而是直接托管到了内存中,所以根目录下可能找不到这个文件
`webpack-dev-service ` 的配置方式有两种:
① 配置方式一:
在 `package.json` 中配置 `webpack-dev-service `
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev":"webpack-dev-server --mode development --open --port 8081 --contentBase src" },
--mode development 配置运行的模式
--open 是否运行时打开浏览器(打开的是系统默认打开链接的浏览器)
--port 8081 配置本地打开的端口号
--contentBase src 配置默认浏览器打开的页面是什么下的
② 配置方式二:在 `webpack.config.js` 中配置
const path = require(‘path‘) module.exports = { mode: ‘development‘, entry:path.join(__dirname,‘./src/main.js‘),//打包的那个文件 output:{ path:path.join(__dirname,‘./dist‘), filename :‘bundle.js‘ }, devServer:{ open:‘true‘, port:‘8081‘, contentBase:‘src‘ }, }
③ 配置完成之后命令行执行 `npm run dev`
----------------------------------------------------------------------------------------------------------------
至此完成了webpack的基本的运行
标签:open 浏览器 错误 file pac 图片 conf 找不到 task
原文地址:https://www.cnblogs.com/lskzj/p/9270704.html