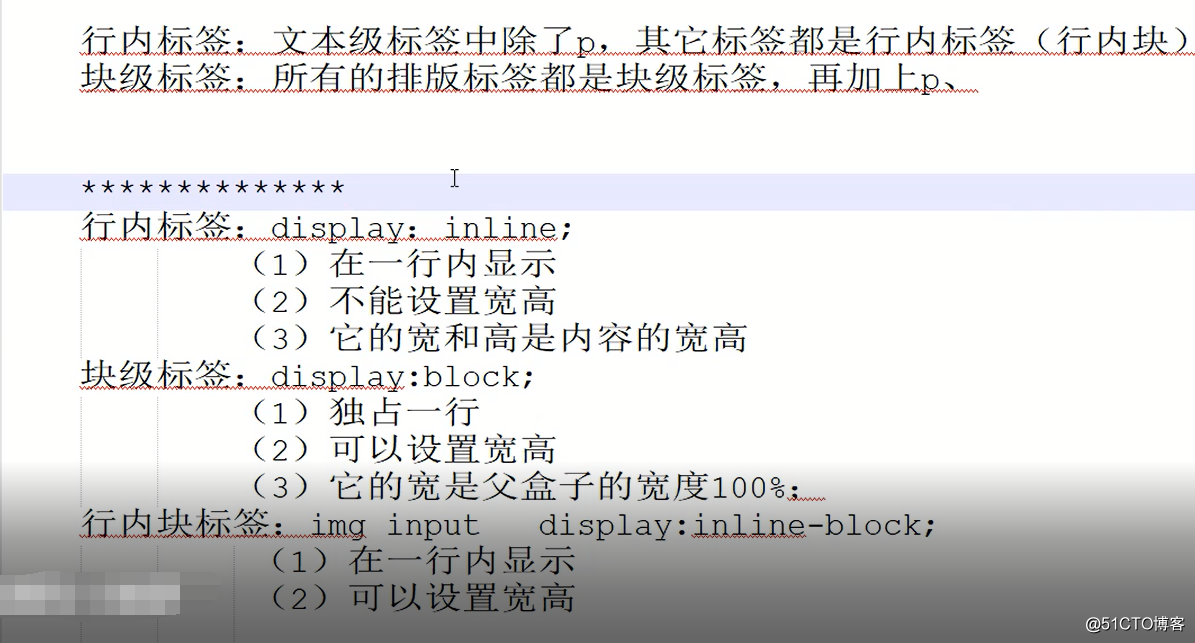
标签:大小 family 带来 布局 居中 src bsp shadow 解压
回顾重点:

伪元素选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p:first-letter{
color: red;
}
</style>
</head>
<body>
<p>李晓峰</p>
</body>
</html>

在名字前面加字段博客作者:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p:first-letter{
color: red;
}
p:before{
content: '博客作者'
}
</style>
</head>
<body>
<p>李晓峰</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p::first-letter{
color: red;
}
p::before{
content: '博客作者';
}
p::after{
content: '.';
}
</style>
</head>
<body>
<p>李晓峰</p>
</body>
</html>

p::after{
content: '.';
/*设置成块标签*/
display: block;
width: 100px;
height: 100px;
background-color: green;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p::first-letter{
color: red;
}
p::before{
content: '博客作者';
}
p::after{
content: '.';
/*设置成块标签*/
display: block;
/*width: 100px;*/
/*height: 100px;*/
/*background-color: green;*/
/*visibility: hidden;*/
}
</style>
</head>
<body>
<p>李晓峰</p>
<div>nginx</div>
</body>
</html>

解决浮动带来的问题:
p::after{
content: '.';
/*设置成块标签*/
display: block;
/*width: 100px;*/
/*height: 100px;*/
/*background-color: green;*/
visibility: hidden;
height:0;
}

文字在中间显示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css" media="screen">
div p{
color: red;
text-align: center;
}
</style>
</head>
<body>
<div>
<p>
德国
</p>
</div>
<p>sss</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css" media="screen">
div p{
color: red;
width: 100px;
font-size: 20px;
background-color: green;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<p>
德国
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css" media="screen">
div {
color: red;
width: 200px;
background-color: green;
text-align: center;
line-height: 100px;
}
p{
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>
德国
</p>
</div>
</body>
</html>

(1)css的继承性:
继承来的属性权重为0,如果权重都为0,谁描述的近谁优先
#tt{}
.active{}
继承和权重
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
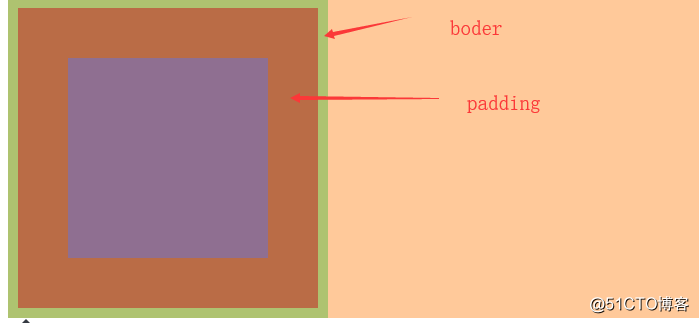
盒模型:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: red;
padding: 50px;
border: 10px solid green;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10pxb solid red;
举例:
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: red;
padding: 50px;
border-top: 10px solid grey;
</style>

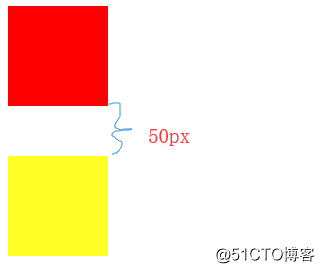
Margin:(填坑):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 50px;
}
.box2{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
</div>
<div class="box2"></div>
</body>
</html>

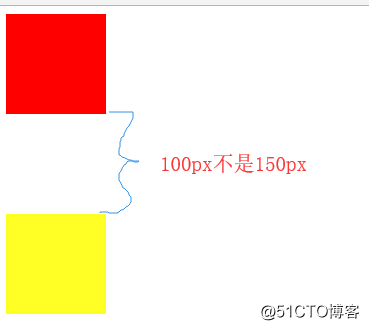
Margin 塌陷:
.box{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 50px;
}
.box2{
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 100px;
}
</style>

span{
background-color: #0000CC }
.t{
margin-right: 50px;
}
.f{
margin-left: 30px;
}

注::要写垂直距离在一个上面写不要写两个,水平的没问题
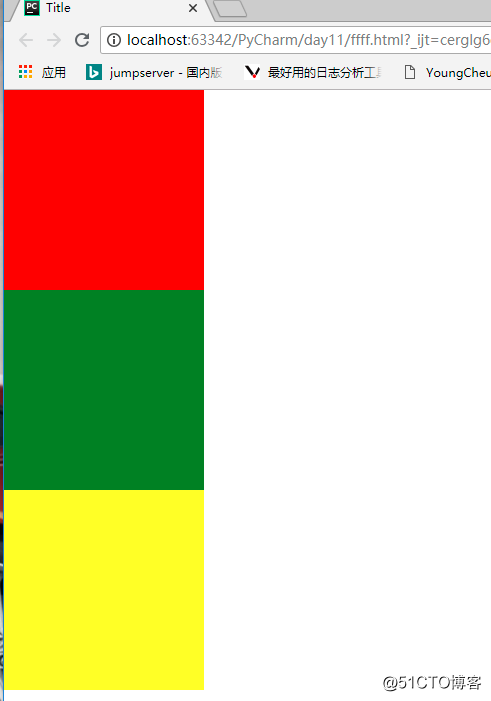
标准文档流:
(1)空白折叠现象
(2)高矮不齐,底边对齐
(3)自动换行,一行写不满,换行写

实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: 0;
margin: 0px;
}
div{
width: 200px;
height: 200px;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
}
.box3{
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
<div class="box3">
</div>
</body>
</html>

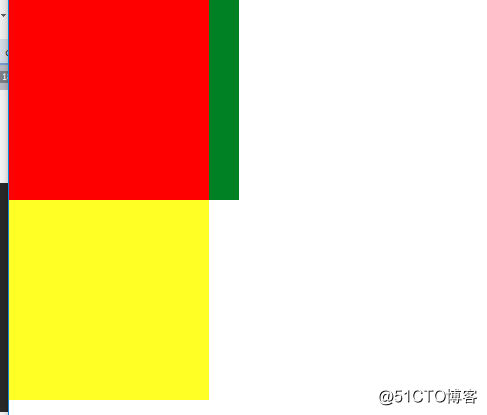
*{
padding: 0;
margin: 0px;
}
div{
width: 200px;
height: 200px;
}
.box1{
background-color: red;
float: left;
}
.box2{
background-color: green;
width: 230px;
}
.box3{
background-color: yellow;
}
</style>

<style type="text/css">
*{
padding: 0;
margin: 0px;
}
div{
width: 200px;
height: 200px;
}
.box1{
background-color: red;
float: left;
}
.box2{
background-color: green;
width: 230px;
float: left;
}
.box3{
background-color: yellow;
height: 230px;
}
</style>

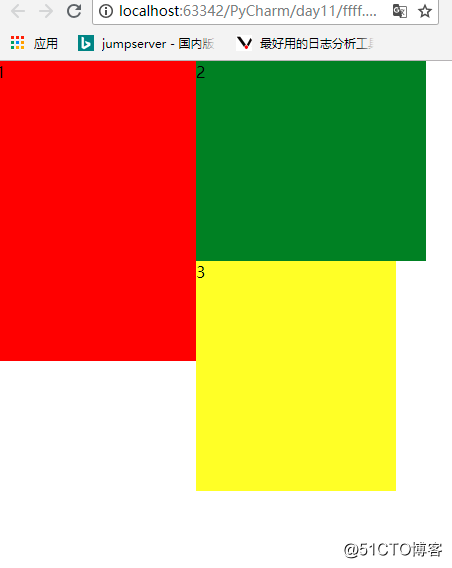
贴边现象:
<style type="text/css">
*{
padding: 0;
margin: 0px;
}
div{
width: 200px;
height: 200px;
}
.box1{
background-color: red;
float: left;
height: 300px;
}
.box2{
background-color: green;
width: 230px;
float: left;
}
.box3{
background-color: yellow;
height: 230px;
float: left;
}
</style>



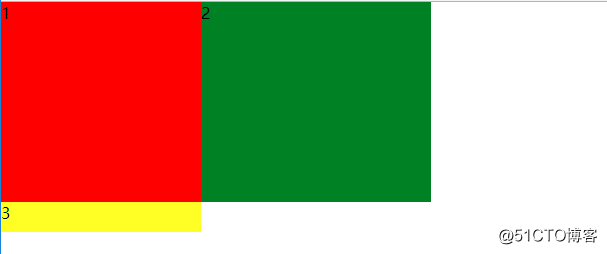
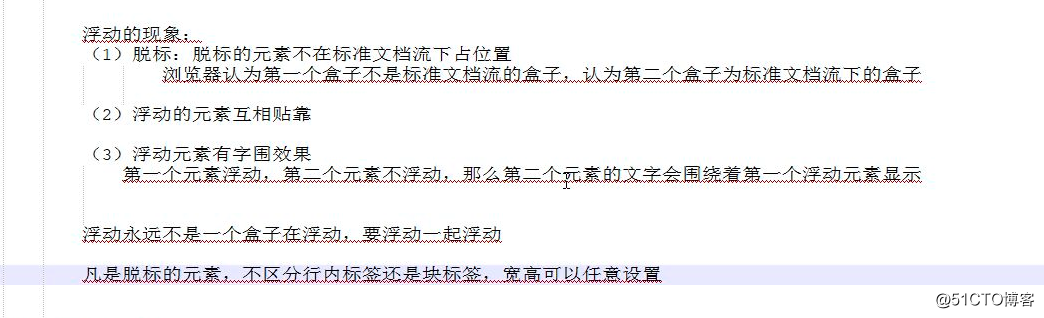
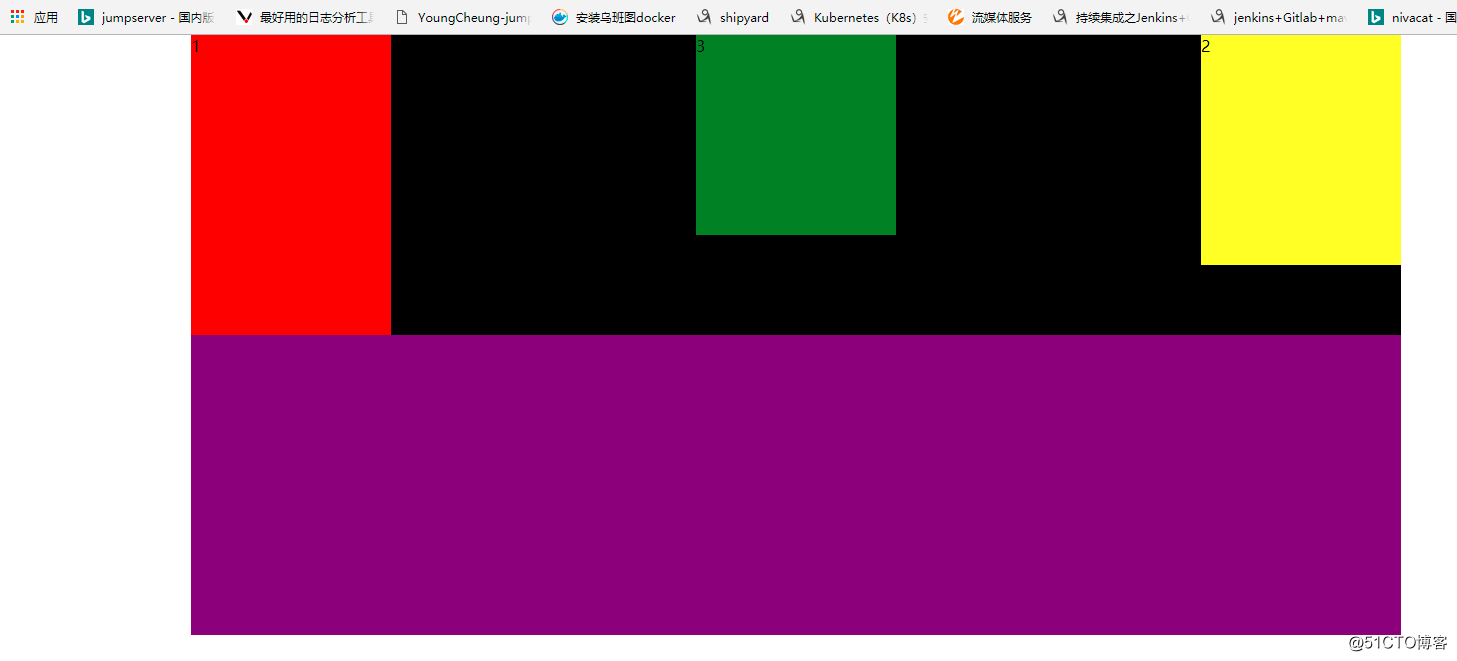
浮动的好处:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: 0px;
margin: 0;
}
.father{
width: 1210px;
height: 300px;
margin: 0 auto;
background-color: black;
}
.box1{
background-color: red;
height: 300px;
width: 200px;
float: left;
}
.box2{
background-color: yellow;
height: 230px;
width: 200px;
float: right;
}
.box3{
background-color: green;
height: 200px;
width: 200px;
margin: 0 auto;
}
.active{
width: 1210px;
height: 300px;
background-color: purple;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="father">
<div class="box1">
1
</div>
<div class="box2">
2
</div>
<div class="box3">
3
</div>
</div>
<div class="active"></div>
</body>
</html>

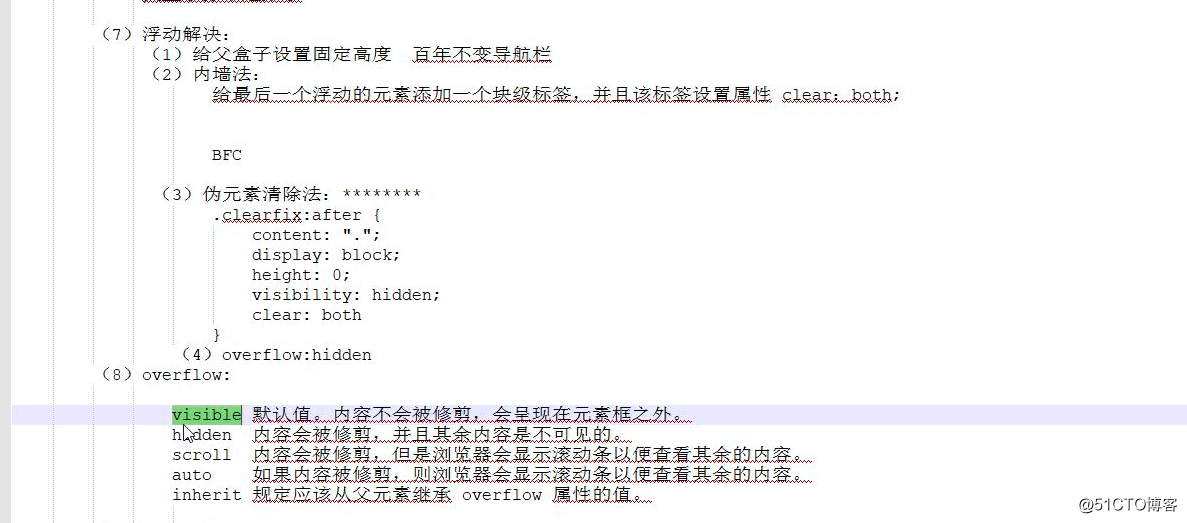
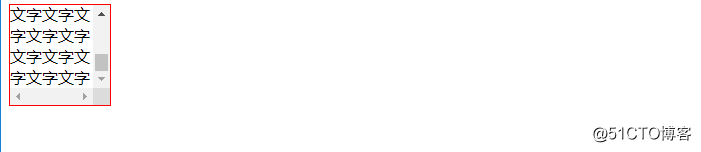
Overflow:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
overflow:scroll;
}
</style>
</head>
<body>
<div>文字文字文字文字文字文字文字文字文字文字文
字文字文字文字文字文字文字文字文字文字文字文字
字文字文字文字文字文字文字文字文字文字文字文字
字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字</div>
</body>
</html>


Margin:
如果漂浮的盒子不存在margin的塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding:0;
margin: 0px;
}
.head{
width: 100%;
height: 80px;
background-color:black;
padding-top: 20px;
}
.container{
width: 1210px;
margin: 0 auto;
background-color: deeppink;
}
.head .logo{
width: 50px;
height: 50px;
background-color:#ff6700;
}
</style>
</head>
<body>
<div class="head">
<div class="container">
<div class="logo">
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding:0;
margin: 0px;
}
.head{
width: 100%;
height: 100px;
background-color:black;
/*padding-top: 20px;*/
}
.container{
width: 1210px;
margin: 0 auto;
background-color:lawngreen;
}
.head .logo{
width: 50px;
height: 50px;
background-color:#ff6700;
float: left;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="head">
<div class="container">
<div class="logo">
</div>
</div>
</div>
</body>
</html>

总结漂浮的盒子是不能够margin 0 auto居中的
添加:
font-size: 30px;
调整字体大小
list-style: none;
去除圆点的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
font-size: 30px;
/*开头空两个字符*/
text-indent: 2em;
/*加下滑线*/
text-decoration: underline;
/*变成小手*/
cursor: pointer;
/*高度居中*/
line-height: 40px;
/*文本居中*/
text-align: center;
}
</style>
</head>
<body>
<div>
aaaddddf fdsfdsafsa efadsafasdf
</div>
</body>
</html>
border-radius: 50px;
这个是用来切园的 可以100% 或者50%

Background 颜色:
Rgb表示法、十六进制表示法
Rgb:红色、蓝色、绿色 三种原色组成
color: rgb(220,0,110);


图片平铺:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.jieyi{
width: 1200px;
height: 1000px;
background-image: url("./jieyi.jpg");
}
</style>
</head>
<body>
<div class="jieyi">
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.jieyi{
width: 1200px;
height: 1000px;
background-image: url("./jieyi.jpg");
/*不平埔 */
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="jieyi">
</div>
</body>
</html>

这个就是精灵图技术:
接下来切割圆形头像:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.jieyi{
border: 1px solid red;
/*想左和上面移动剩下的数值*/
width: 200px;
height: 200px;
background-image: url("./jieyi.jpg");
/*不平埔 */
background-repeat: no-repeat;
/*想左和上面移动的px*/
background-position: -180px -100px;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="jieyi">
</div>
</body>
</html>

可以动态的去调整:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.jieyi{
border: 1px solid red;
/*想左和上面移动剩下的数值*/
width: 200px;
height: 200px;
background-image: url("./jieyi.jpg");
/*不平埔 */
background-repeat: no-repeat;
/*想左和上面移动的px*/
/*background-position: -180px -100px;*/
border-radius: 50%;
background-attachment: fixed;
margin-left: 150px;
margin-top: 150px;
}
</style>
</head>
<body style="height: 2000px; width: 2000px">
<div class="jieyi">
</div>
</body>
</html>

www.iconfont.cn 阿里巴巴图标库中选择图标

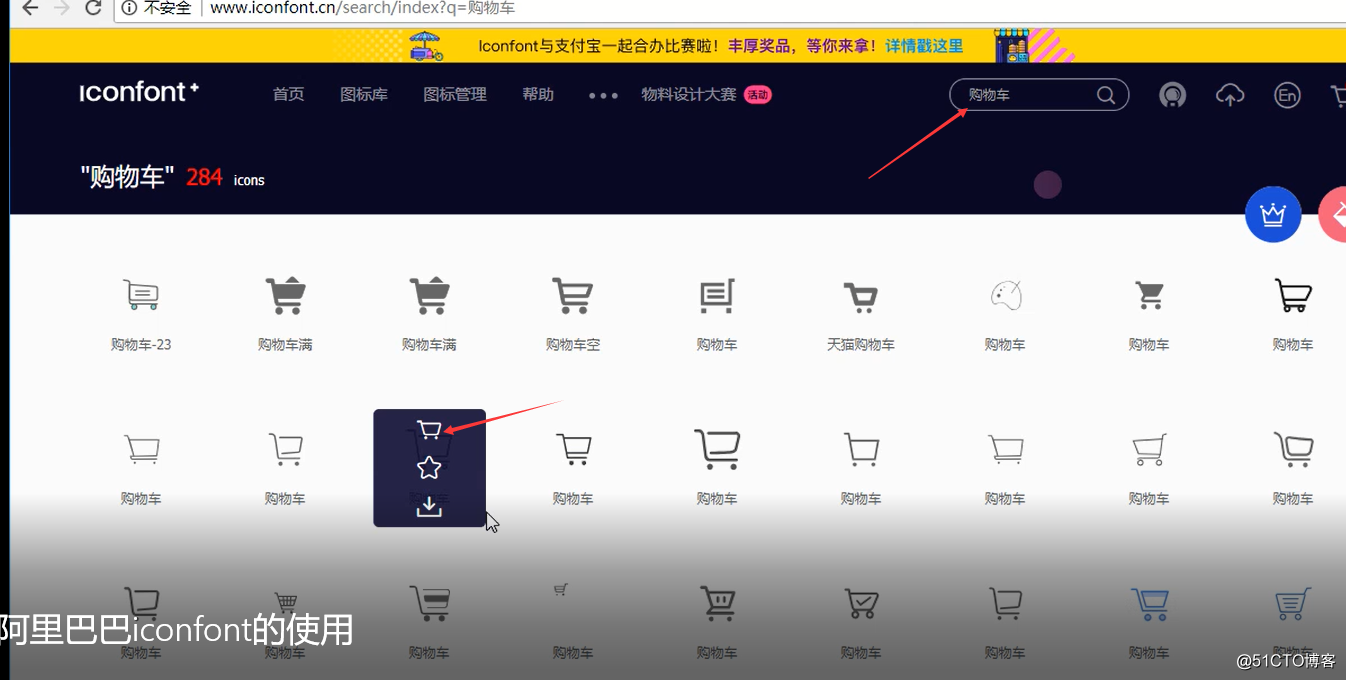
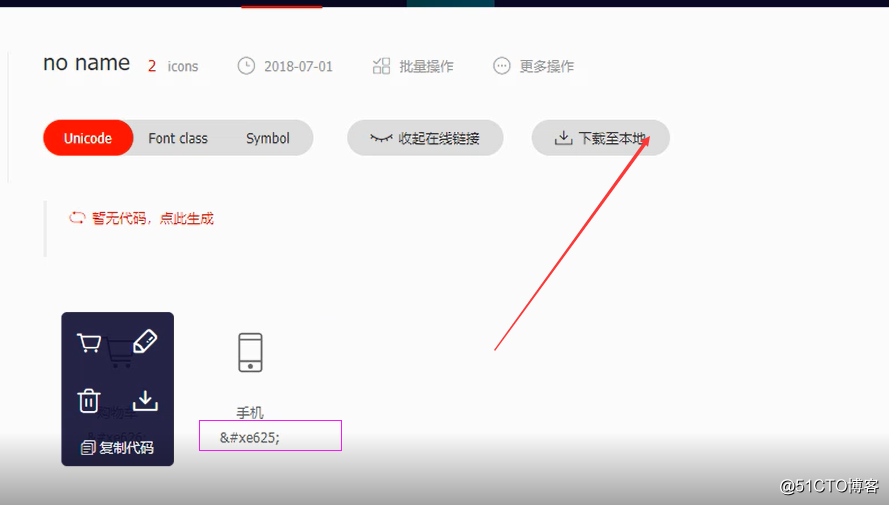
选择要使用的图标:

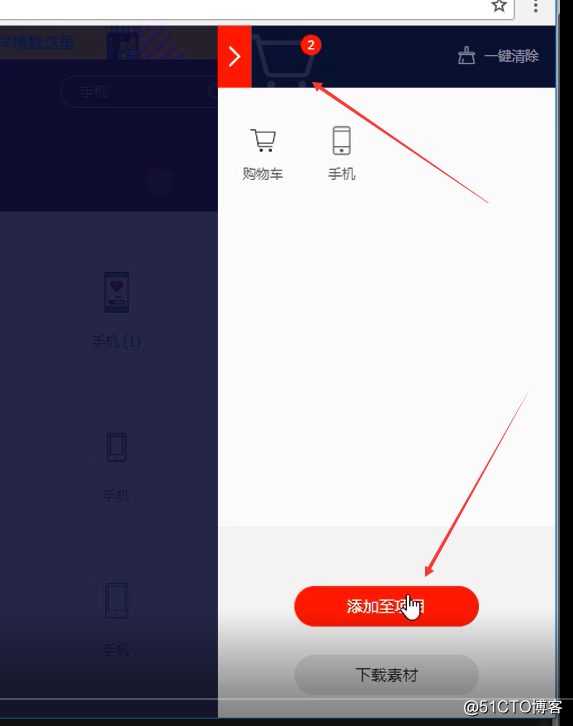
然后在购物车中选择:

然后会出现:

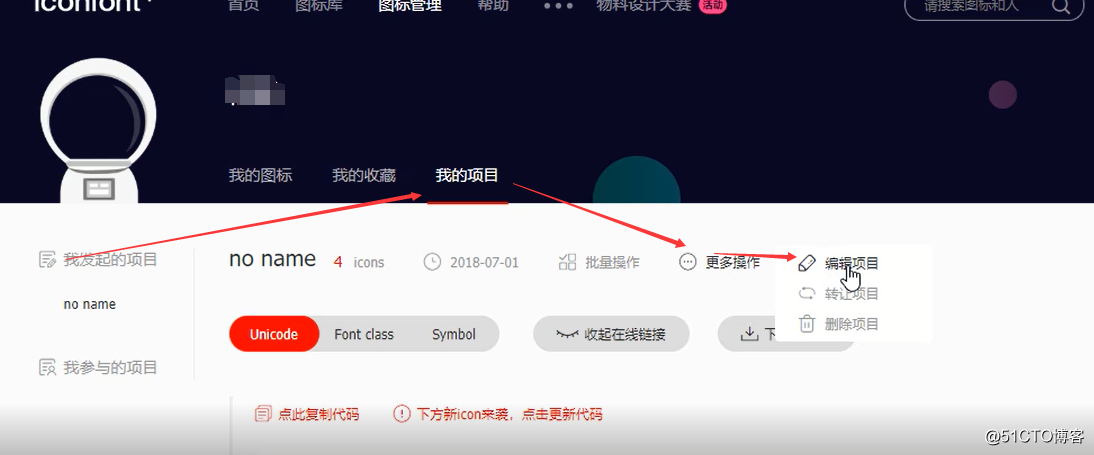
编写项目名称:

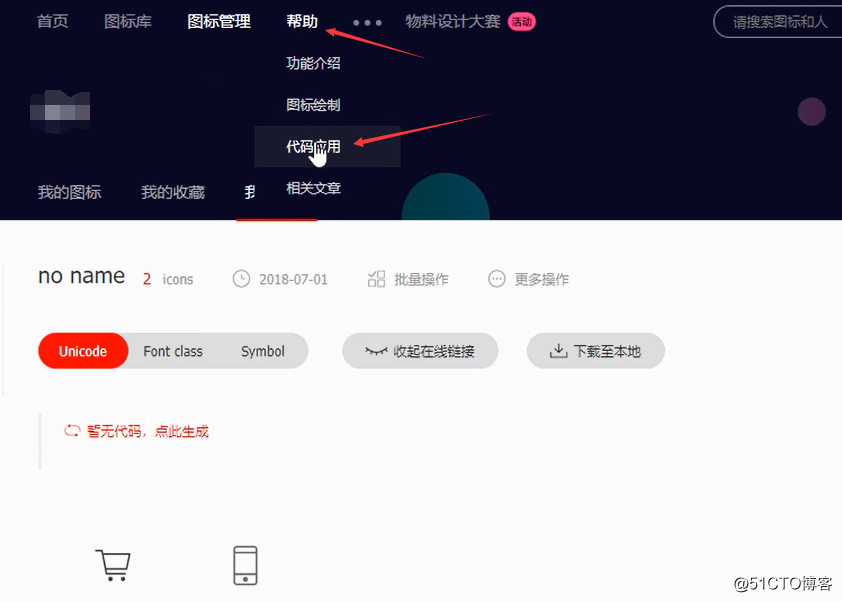
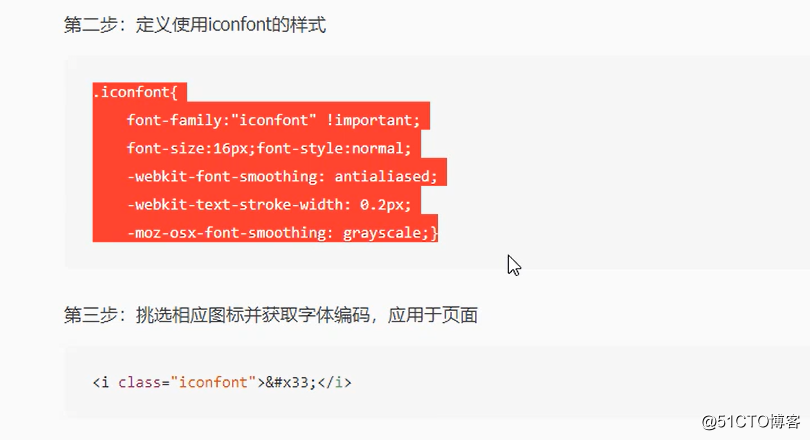
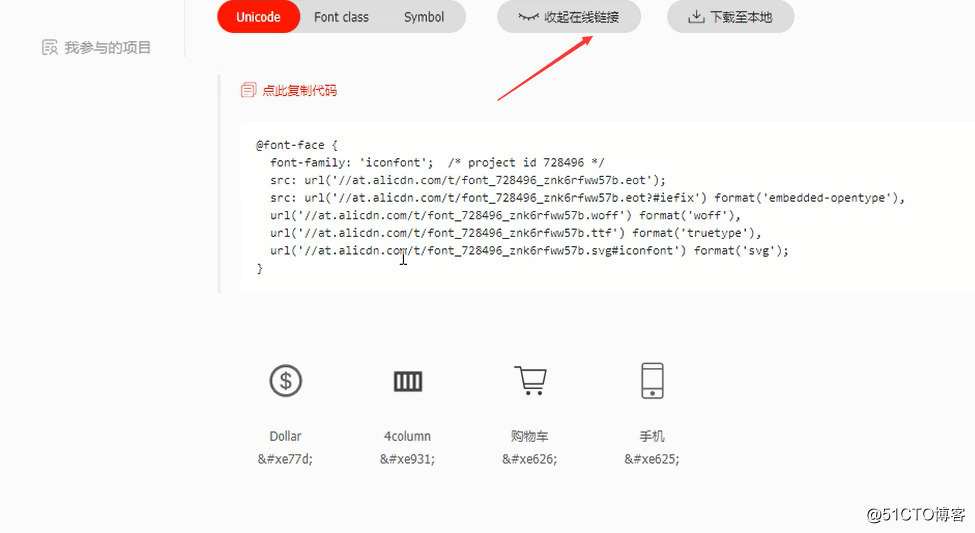
再到代码应用中去:

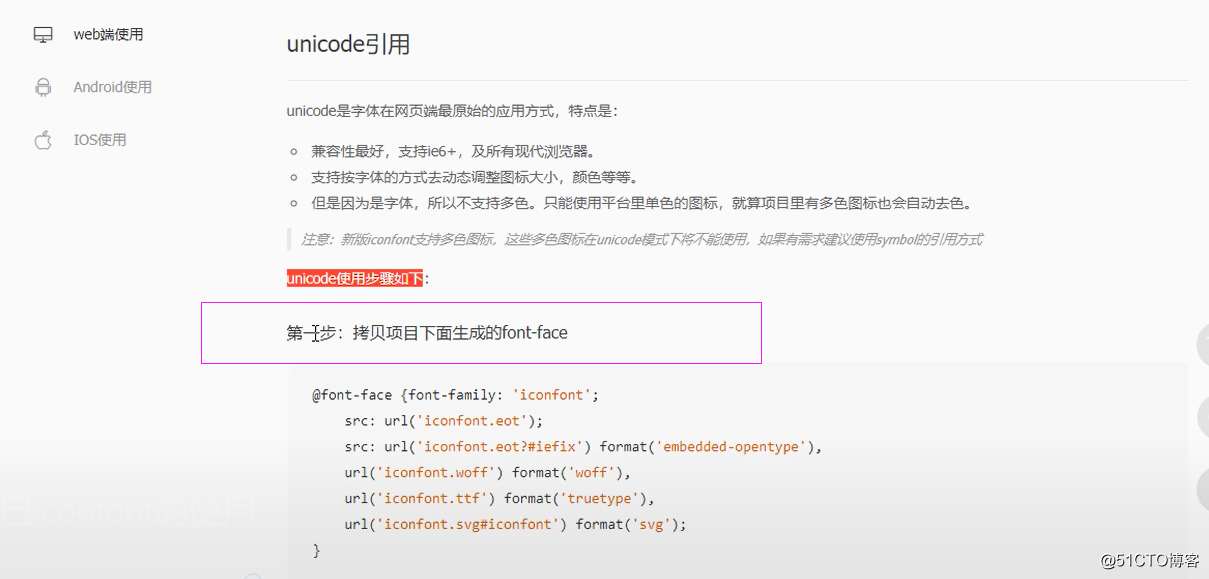
Unicode的引用:


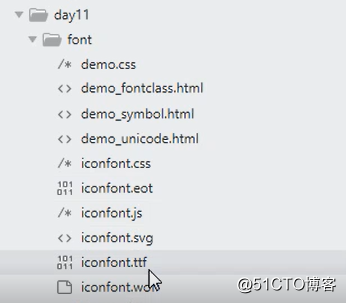
将图片下载到本地:

下载之后 解压到使用连接的目录下面:

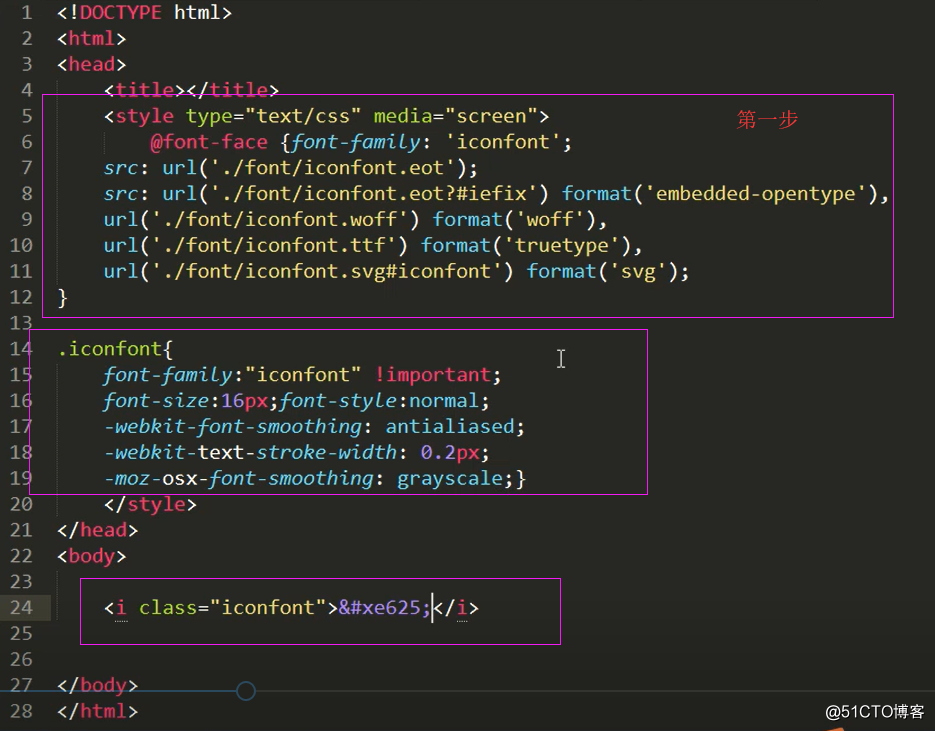
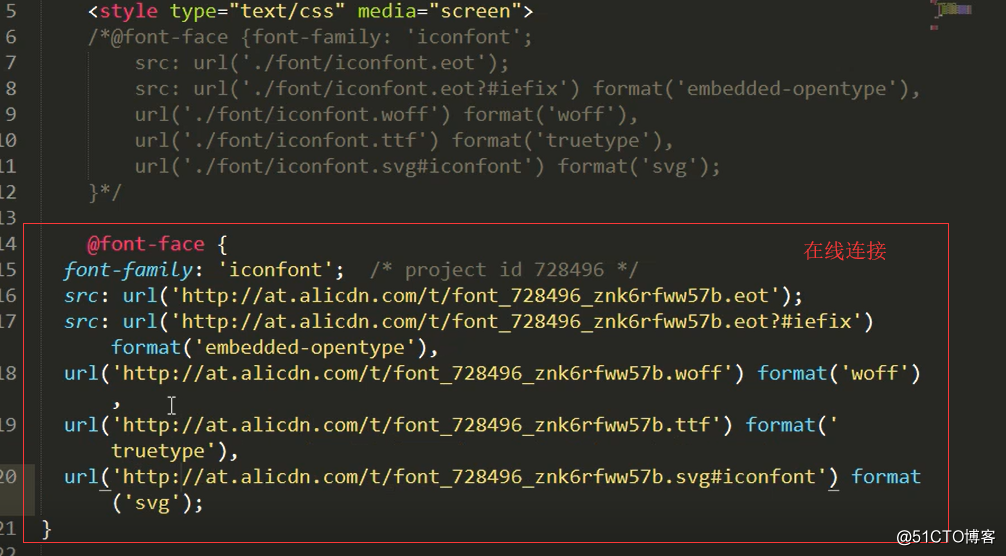
上面的散步,不过要修改一下啊在前面加上./font目录去连接图片


查看一下:

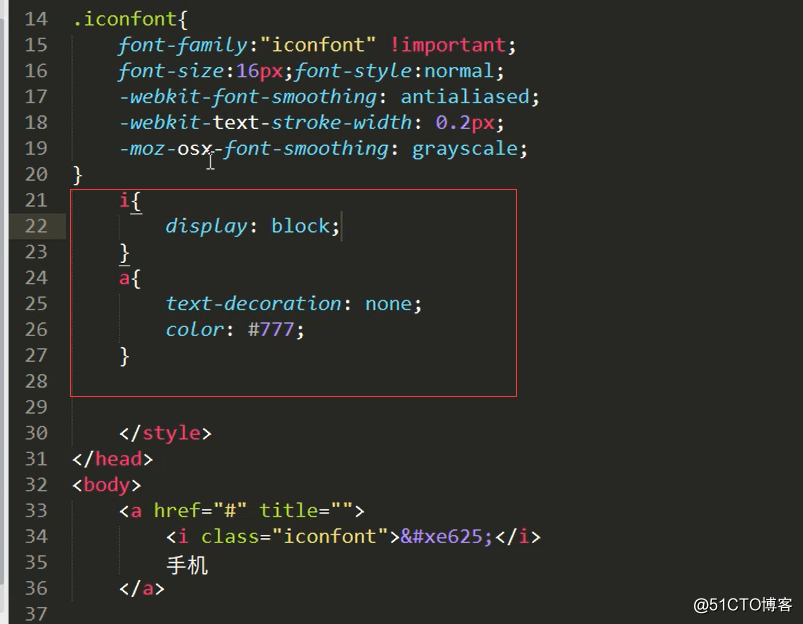
优化一下:


在一次优化


另外这里有在线连接,但是每次如果加了图片或者减少图片需要更新在线连接:



标签:大小 family 带来 布局 居中 src bsp shadow 解压
原文地址:http://blog.51cto.com/xiaorenwutest/2136997