标签:开始 back ima log location padding image 14. 方法
Visual Studio 2017移动开发
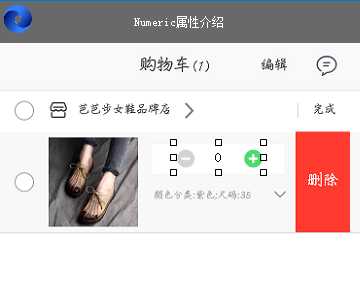
控件介绍和使用方式:Numeric控件
Smobiler开发平台,.NET移动开发
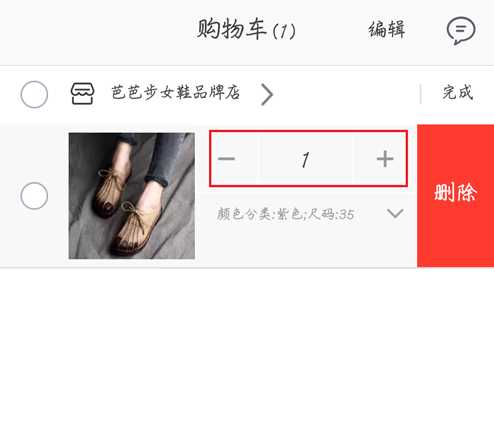
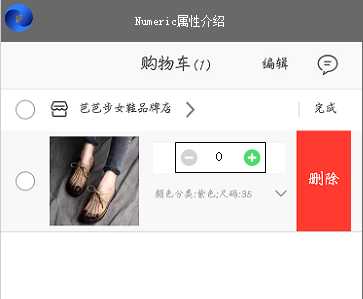
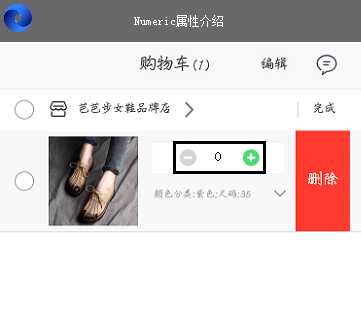
一、 样式一

我们要实现上图中的效果,需要如下的操作:

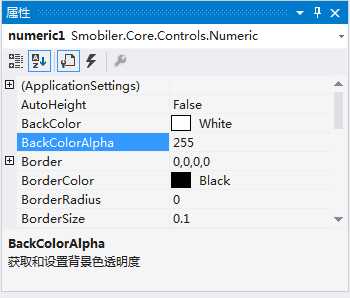
设置控件的背景色,默认设置为“White”,如图1;

图 1
若将该属性设置为“128, 255, 255”,显示结果如图2,设置界面如图3;

图 2

图 3
设置控件背景色透明度,默认设置为“255”,即不透明,如图4;

图 4
若将该属性设置为“0”,该控件的背景色即为全透明的,显示为Smobiler窗体设计界面的背景色。
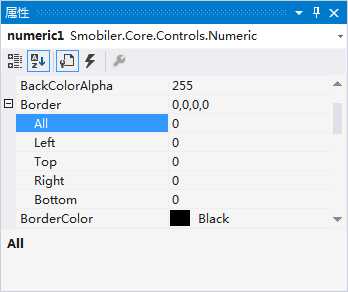
设置控件边框,默认设置为“0,0,0,0”,如图5;

图 5
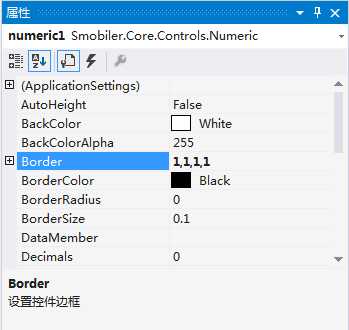
若将该属性设置为“1,1,1,1”,则控件的四周都有边框,显示界面如图6,设置界面如图7;

图 6

图 7
设置控件边框颜色,默认设置为“Black”,如图8;

图 8
设置控件边框的角度,默认设置为“0”,即控件边框的角度呈直角,如图9;

图 9
若将该属性设置为“10”,控件则显示为圆角,如图10、图11。

图 10显示界面

图 11设置界面
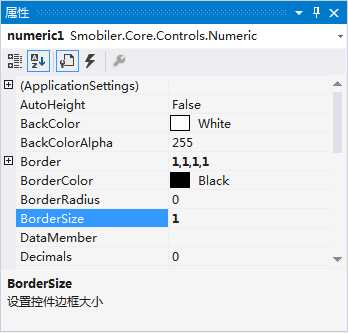
设置控件边框大小,默认设置为“0.1”,如图12;

图 12
若将该属性设置为“10”,控件边框则会变粗,如图13、图14;

图 13显示界面

图 14设置界面
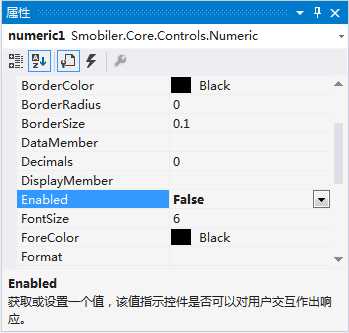
设置控件是否可以对用户交互作出响应,将该属性设置为“True”,则控件则可以与用户进行交互,如图15;

图 15
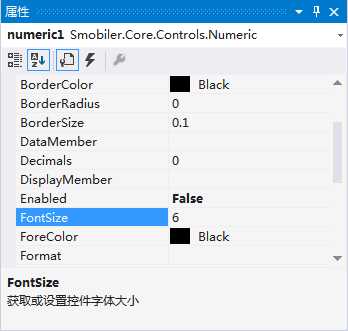
设置控件字体大小,默认设置为“6”,则该控件的字体大小为6,如图16;

图 16
若将该属性设置为“12”,控件的字体则会变大。
设置控件字体的颜色,默认设置为“Black”,即控件字体的颜色为黑色,如图17;

图 17
设置文本格式,默认设置为空。可以通过该属性设置文本的颜色、大小等。
设置控件是否生成成员变量,将该属性设置为“True”,则该控件能被其他方法引用,如图18;

图 18
让控件显示在合适的位置(50, 32),如图19;

图 19
设置控件的可见性级别,默认设置为“Private”,其他的窗体则访问不到该控件,如图20;

图 20
若将Modifiers属性设置为“Public”,其他窗体则都可以访问该控件。
设置控件名称为“numeric1”,如图21;

图 21
设置控件边框内容间隔,默认设置为“0,0,0,0”,即控件没有边框内容间隔,如图22;

图 22
若将该属性设置为“2,2,2,2”,即控件与边框之间的间隔变大。
让控件大小为(45, 10),如图23;

图 23
设置控件默认值,将该属性设置为“1”,即控件显示的数值默认从1开始,如图24;

图 24
设置控件变化值,默认设置为“1”,即控件显示的数值每次变化值为1,如图25;

图 25
设置控件是否显示,将Visible属性设置为“True”,如图26;

图 26
若将Visible属性设置为“False”,控件则无法显示。
设置控件最大值,默认设置为“100”,即控件显示的数值最大值为100,如图27;

图 27
设置控件最小值,将该属性设置为“1”,即控件显示的数值最小值为1,如图28;

图 28

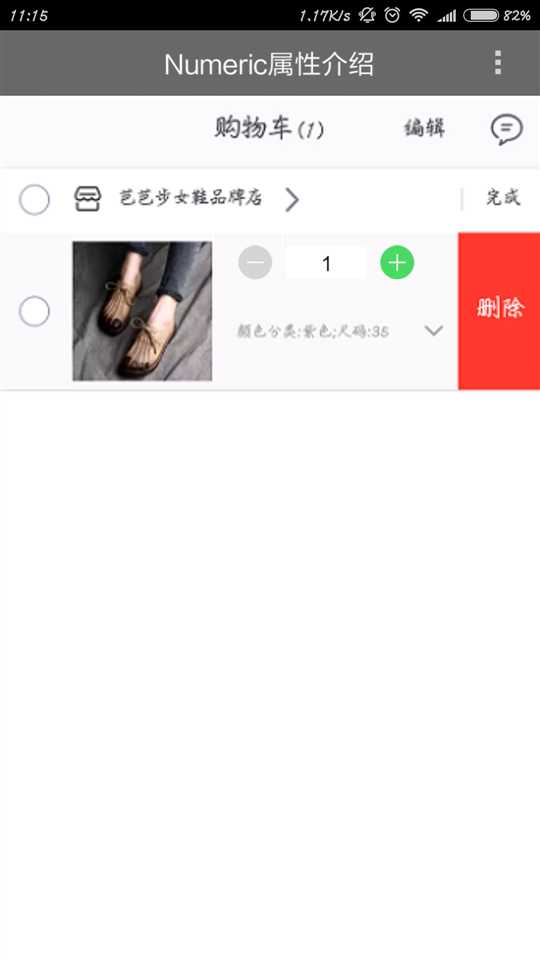
二、 手机效果显示

VS2017移动开发(C#、VB.NET)——Numeric控件的使用方式
标签:开始 back ima log location padding image 14. 方法
原文地址:https://www.cnblogs.com/amanda112/p/9272842.html