标签:使用 style 语言 多语言 imp 选择 val col div
一、vue-i18n@8.x安装

二、引入vue-i18n@8.x
1 import VueI18n from ‘vue-i18n‘ 2 Vue.use(VueI18n)
三、引入使用的组件语言包(如:elementUI)
1 import enLocale from ‘element-ui/lib/locale/lang/en‘ 2 import zhLocale from ‘element-ui/lib/locale/lang/zh-CN‘ 3 import ElementLocale from ‘element-ui/lib/locale‘
四、创建自定义语言包,与组件语言包合并
1 const messages = { 2 en: { 3 message: ‘hello‘, 4 ...enLocale 5 }, 6 zh: { 7 message: ‘你好‘, 8 ...zhLocale 9 } 10 }
五、创建VueI18n instance
1 const i18n = new VueI18n({ 2 locale: ‘en‘, // set locale 3 messages, // set locale messages 4 })
六、elementUI使用定制的i18n统一管理
1 ElementLocale.i18n((key, value) => i18n.t(key, value))
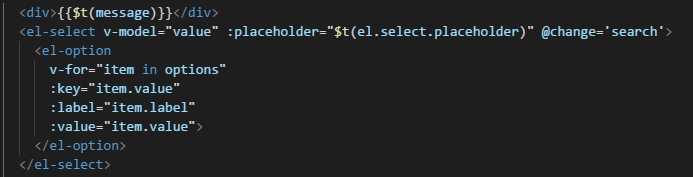
七、使用

locale: ‘en‘,显示为 hello
locale: ‘zh‘,显示为 你好
locale: ‘en‘,显示为 Select
locale: ‘zh‘,显示为 请选择
有错漏知错欢迎指教~~
VUE+webpack+npm项目中的多语言vue-i18n@8.x
标签:使用 style 语言 多语言 imp 选择 val col div
原文地址:https://www.cnblogs.com/veritas-sj/p/9272902.html