标签:util 列目录 taf result init cti 文件 reading proc
学习ASP.NET Core Razor 编程系列目录
学习ASP.NET Core Razor 编程系列二——添加一个实体
学习ASP.NET Core Razor 编程系列三——创建数据表及创建项目基本页面
学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
学习ASP.NET Core Razor 编程系列五——Asp.Net Core Razor新建模板页面
学习ASP.NET Core Razor 编程系列六——数据库初始化
学习ASP.NET Core Razor 编程系列七——修改列表页面
学习ASP.NET Core Razor 编程系列八——并发处理
学习ASP.NET Core Razor 编程系列九——增加查询功能
学习ASP.NET Core Razor 编程系列十——添加新字段
学习ASP.NET Core Razor 编程系列十一——把新字段更新到数据库
学习ASP.NET Core Razor 编程系列十二——在页面中增加校验
学习ASP.NET Core Razor 编程系列十三——文件上传功能(一)
六、添加文件上传 Razor 页面

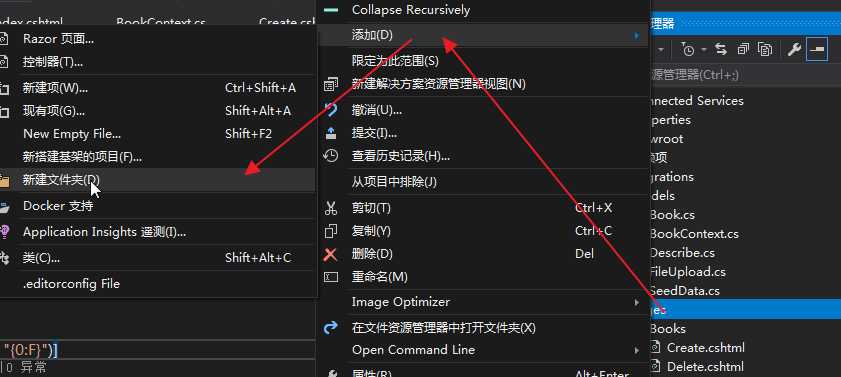
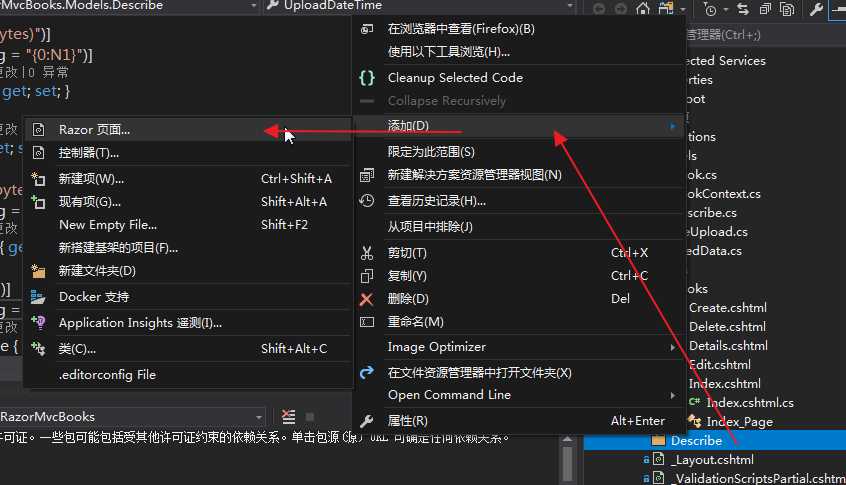
2. 在“Descri”文件夹上使用鼠标右键单击,在弹出菜单中选择“添加-->Razor页面…”,

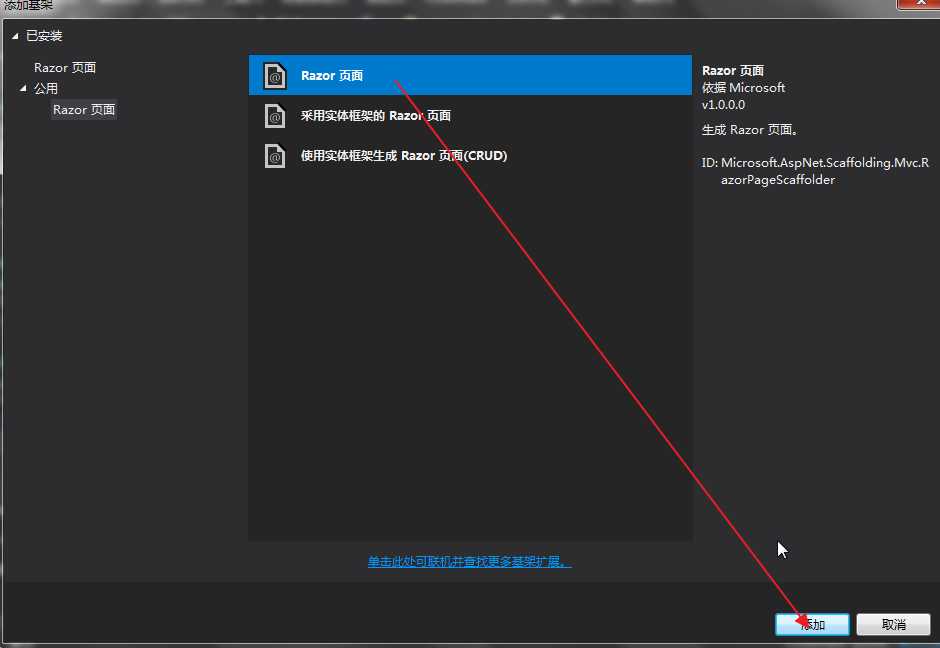
3.在弹出对话框中选择“Razor页面”,然后点击“添加”按钮。如下图。

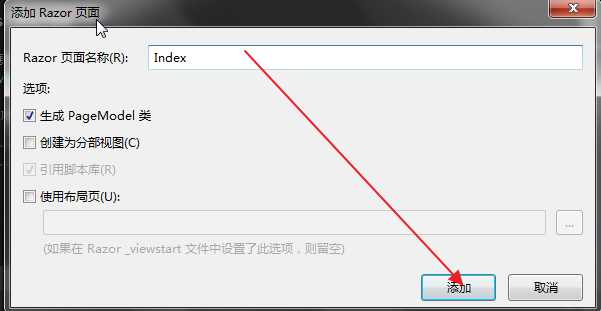
4. 在弹出对应框的“Razor页面名称”文本框中输入“Index”然后点击“添加”按钮。如下图。

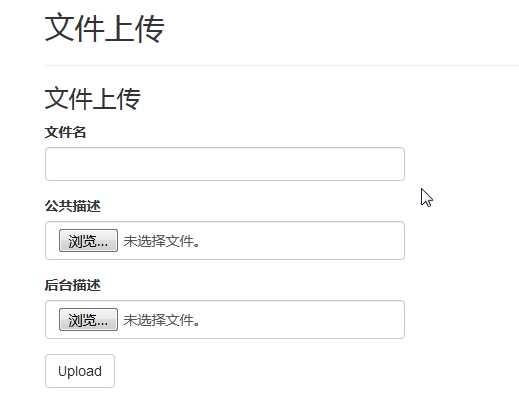
5. Index.cshtml这个页面用于上传,这个页面的具体内容如下:
@page @model RazorMvcBooks.Pages.Descri.IndexModel @{ ViewData["Title"] = "文件上传"; } <h2>文件上传</h2> <hr /> <h3> 文件上传</h3> <div class="row"> <div class="col-md-4"> <form method="post" enctype="multipart/form-data"> <div class="form-group"> <label asp-for="FileUpload.FileName" class="control-label"></label> <input asp-for="FileUpload.FileName" type="text" class="form-control" /> <span asp-validation-for="FileUpload.FileName" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="FileUpload.UploadPublicDescribe" class="control-label"></label> <input asp-for="FileUpload.UploadPublicDescribe" type="file" class="form-control" style="height:auto" /> <span asp-validation-for="FileUpload.UploadPublicDescribe" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="FileUpload.UploadPrivateDescribe" class="control-label"></label> <input asp-for="FileUpload.UploadPrivateDescribe" type="file" class="form-control" style="height:auto" /> <span asp-validation-for="FileUpload.UploadPrivateDescribe" class="text-danger"></span> </div> <input type="submit" value="Upload" class="btn btn-default" /> </form> </div> </div> <h3>已上传文件列表</h3> <table class="table"> <thead> <tr> <th></th> <th> @Html.DisplayNameFor(model => model.Describe[0].Name) </th> <th> @Html.DisplayNameFor(model => model.Describe[0].UploadDateTime) </th> <th class="text-center"> @Html.DisplayNameFor(model => model.Describe[0].PublicScheduleSize) </th> <th class="text-center"> @Html.DisplayNameFor(model => model.Describe[0].PrivateScheduleSize) </th> </tr> </thead> <tbody> @foreach (var item in Model.Describe) { <tr> <td> <a asp-page="./Delete" asp-route-id="@item.ID">Delete</a> </td> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.UploadDateTime) </td> <td class="text-center"> @Html.DisplayFor(modelItem => item.PublicScheduleSize) </td> <td class="text-center"> @Html.DisplayFor(modelItem => item.PrivateScheduleSize) </td> </tr> } </tbody> </table> @section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");} }
6. 每个窗体组包含一个 <label>,它显示每个类属性的名称。 FileUpload 模型中的 Display 特性提供这些标签的显示值。 例如,UploadPublicDescribe特性的显示名称通过 [Display(Name = "公共描述")]进行设置,因此呈现窗体时会在此标签中显示“公共描述”。如下图。

每个窗体组包含一个验证 <span>。 如果用户输入未能满足 FileUpload 类中设置的属性特性,或者任何 ProcessFormFile 方法文件检查失败,则模型验证会失败。 模型验证失败时,会向用户呈现有用的验证消息。 例如,PublicScheduleSize 属性带有 [DisplayFormat(DataFormatString = "{0:N1}")] 注释。 如果用户输入的值不是数字,则会接收到一条指示值长度不正确的消息。
七、添加页面模型
在Visual Studio 2017的解决方案资源管理器中,选中“Descri”文件夹,鼠标右键创建一个新的页面模型 (Index.cshtml.cs),代码如下 :
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using RazorMvcBooks.Models; using Microsoft.EntityFrameworkCore; using RazorMvcBooks.Utils; namespace RazorMvcBooks.Pages.Descri { public class IndexModel : PageModel { private readonly RazorMvcBooks.Models.BookContext _context; public IndexModel(RazorMvcBooks.Models.BookContext context) { _context = context; } [BindProperty] public FileUpload FileUpload { get; set; } public IList<Describe> Describe { get; private set; } public async Task OnGetAsync() { Describe = await _context.Describe.AsNoTracking().ToListAsync(); } public async Task<IActionResult> OnPostAsync() { // Perform an initial check to catch FileUpload class // attribute violations. if (!ModelState.IsValid) { Describe = await _context.Describe.AsNoTracking().ToListAsync(); return Page(); } var publicDescribeData = await FileHelpers.ProcessFormFile(FileUpload.UploadPublicDescribe, ModelState); var privateDescribeData = await FileHelpers.ProcessFormFile(FileUpload.UploadPrivateDescribe, ModelState); // Perform a second check to catch ProcessFormFile method // violations. if (!ModelState.IsValid) { Describe = await _context.Describe.AsNoTracking().ToListAsync(); return Page(); } var descr = new Describe() { PublicDescribe = publicDescribeData, PublicScheduleSize = FileUpload.UploadPublicDescribe.Length, PrivateDescribe = privateDescribeData, PrivateScheduleSize = FileUpload.UploadPrivateDescribe.Length, Name = FileUpload.FileName, UploadDateTime = DateTime.UtcNow }; _context.Describe.Add(descr); await _context.SaveChangesAsync(); return RedirectToPage("./Index"); } } }
在页面模型(Index.cshtml.cs 中的 IndexModel)绑定 FileUpload 类:
[BindProperty] public FileUpload FileUpload { get; set; }
此模型还使用列表 (IList<Describe>) 在页面上显示数据库中存储的上传文件列表:
public IList< Describe > Describe { get; private set; }
页面加载 OnGetAsync 时,会从数据库填充 Describe,用于生成已加载计划的 HTML 表:
public async Task OnGetAsync() { Describe = await _context.Describe.AsNoTracking().ToListAsync(); }
将页面发布到服务器时,会检查 ModelState。 如果无效,会重新生成Describe,且页面会呈现一个或多个验证消息,陈述页面验证失败的原因。 如果有效,FileUpload 属性将用于“OnPostAsync”中,以完成两个上传文件的上传,并创建一个用于存储数据的新 Describe 对象。 然后会将这两个上传文件保存到数据库。
学习ASP.NET Core Razor 编程系列十四——文件上传功能(二)
标签:util 列目录 taf result init cti 文件 reading proc
原文地址:https://www.cnblogs.com/chillsrc/p/9273635.html