标签:常用 技术分享 img png inf 选择 部分 first 筛选器
一、文章概述:
众所周知,jQuery 是一个 JavaScript 库,包含多个可重用的函数,用来辅助我们简化javascript开发,它极大地简化了 JavaScript 编程。但是需要注意的一点是:jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到,也就是说jQuery的操作是包含在JavaScript中的,只不过很多方法都封装在库中,使得我们在操作jQuery时十分方便。
而jQuery的操作归结起来其实就是两点:一个是通过“某个标识或者规则”获取我们需要的标签,另外一个就是对获取的标签进行各种操作。本文就以这两部分为中心详细为大家介绍下jQuery的选择器、筛选器、效果、属性操作、文档操作、CSS操作等等,帮助大家以点带面的理解下jQuery的用法。
二、jQuery获取标签:
jQuery获取标签的方法其实就是我们大家刚刚开始学jQuery都要接触与牢记的选择器与筛选器。
2.1 jQuery常用的选择器
jQuery常用的选择器包括以下几个:
(1)id选择器——利用#符号,后面跟着某个标签的id值。因为在一个html文件中id是唯一的,因此id选择器选取到的对象也是唯一的:
$(‘#id‘)
(2)类选择器——利用.符号,后面跟着某个标签的class值。选取到的是拥有该class值的标签:
$(‘.class‘)
(3)标签选择器——它选择的是所有标签。比如想要获取html文件中所有的div标签可以这么写:
$(‘div‘)
(4)组合选择器——可以同时选取不同种类的标签,中间用逗号隔开即可:
$(‘#id,.class,div‘)
(5)层级选择器——就是选取父级标签下的子标签的选择器。比如要获取id为i的div下面的所有a标签可以这样写:
$(‘#i a ‘)
当然,上面的例子是将div下面的子子孙孙的a标签都找了,如果只想找它儿子类的a标签可以这样写:
$(‘#i >a‘)
(6)属性选择器——利用标签的属性获取,这个很常用。比如说我们想获取文档中所有type=‘text‘的input标签:
$(‘input[type="text"]‘)
2.2 jQuery常用的筛选器
jQuery的筛选器也称过滤器,常用的筛选器包括以下几个:
(1)基本筛选器
基本筛选器包括:[:first]、[:last]、[:eq(index)](index为索引):
//获取id为i1的div下面的第一个a标签:
$(‘#i1‘ a:first)
//获取获取id为i1的div下面的最后一个a标签:
$(‘#i1‘ a:last)
//获取id为i1的div下面的第三个a标签,下标从0开始:
$(‘#i1 a:eq(2)‘)
(2)jQuery的筛选方法
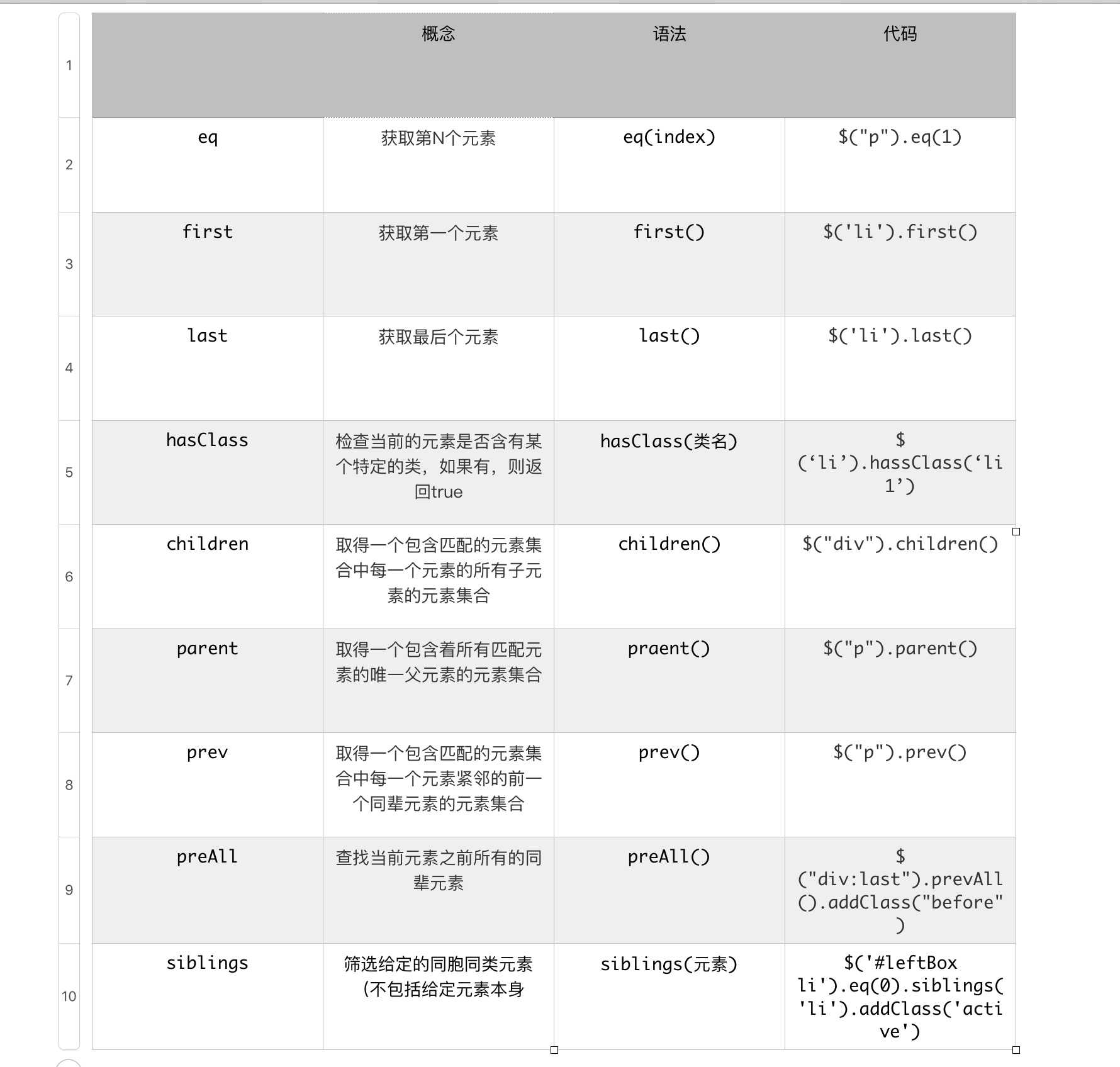
一般情况下,是库的文件,该库中都会抛出来构造函数或者对象 ,如果是构造函数,那么创建对象,如果是对象直接调用属性和方法。因此jQuery提供了很多的内置的筛选方法,具体入戏下图所示:

二、jQuery获取标签后的操作:
标签:常用 技术分享 img png inf 选择 部分 first 筛选器
原文地址:https://www.cnblogs.com/paulwhw/p/9275672.html