标签:style blog http color for sp div 2014 问题
公司不是专门做网站的,偶尔会接到客户让修改前端,有时候和让头疼,自己浏览器兼容问题处理不好。
慢慢积累吧。
先贴出来一些前端代码吧,如下:
1 <div class="test"> 2 <form id="Form1" runat="server"> 3 <span>请输入内容:</span> 4 <asp:TextBox ID="txtCode" runat="server" CssClass="txt"></asp:TextBox> 5 <asp:Button ID="btnOK" runat="server" CssClass="submit" Text="" /> 6 <asp:Button ID="btnReset" runat="server" CssClass="submit" Text="" /> 7 </form> 8 </div>
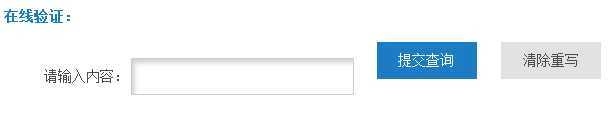
按理说应该是对齐的,但是结果是:

文本框和按钮没有对齐,查看页面的源码:
1 <span>请输入内容:</span> 2 <input name="txtCode" type="text" id="input_code" class="txt" /> 3 <input type="submit" name="submit" value="" id="btnOK" class="submit" /> 4 <input type="submit" name="btnReset" value="" id="btnReset" class="submit" />
样式
1 .txt{ 2 border:none; 3 width:218px; 4 height:37px; 5 background:url(images/text.jpg) no-repeat; 6 padding-left:5px; 7 } 8 .submit{ 9 border: none; 10 width: 100px; 11 height: 40px; 12 background: url(images/test-sure.jpg) no-repeat; 13 cursor: pointer; 14 }
最奇葩的是,试了火狐、谷歌、IE多版本、360多版本,各个浏览器显示还不一样,考虑应该是浏览器解析的默认值问题了,应该是有个默认值设定问题,因为本人css小菜,网上找了一下,发现了是按钮的vertical-align式样,统一显示的设置为middle,搞定。
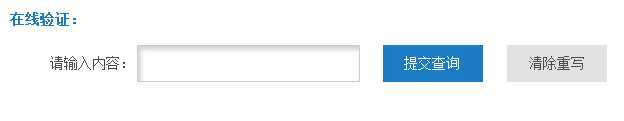
如下展示:

慢慢积累,希望自己每天成长。
标签:style blog http color for sp div 2014 问题
原文地址:http://www.cnblogs.com/muyixiaoguang/p/4002266.html