标签:psi ellipsis ips 表示 重点 缺省 换行 text 间隔
一.缺省三元素:超出部分用省略号表示
overflow:hidden 超出部分省略 while-space:nowarp 强制不换行 text-overflow:ellipsis 超出部分用省略号显示
效果演示:

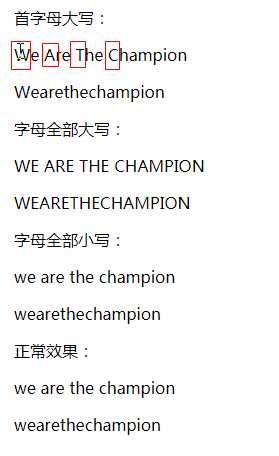
二.页面中英文字母的大小写
text-transform:capitalize 字母以大写开头 ----重点间隔也算是重新开头 text-transform:uppercase 字母全部大写 text-transform:lowercase 字母全部小写
效果演示:

标签:psi ellipsis ips 表示 重点 缺省 换行 text 间隔
原文地址:https://www.cnblogs.com/zjhz/p/9276686.html