标签:rem 项目 ace tools scss 空白 大小 image bsp
汽车H5使用ReactJs问题汇总
Q:安卓4.4webview显示空白?
A:初步怀疑是css属性没有加前缀引发的兼容问题,但添加后发现也不行,通过webview调试后控制台输出Set is undefined,搜索后发现React依赖集合类型 Map 和 Set。所以如果要兼容低版本浏览器可以引入一个全局的 polyfill,例如 core-js 或 babel-polyfill。

Q:安卓低版本点击事件不生效?
A:调试检查发现该点击事件中使用了for of语法,无法兼容低版本,使用map或forEach方法替换即可。
Q:使用@import导入的css文件没有被autoprefixer自动添加前缀?
A:检查发现部分flex和transfrom属性没有加兼容前缀,但项目引入了autoprefixer自动添加前缀的插件,经过对比代码发现在scss文件中使用@import引入的文件都没有被成功添加,通过引入postcss-import可以解决这个问题。

Q:android上line-height不居中的问题?
据分析得知原因:
1.字体大小不要使用奇数字号,带小数点的更不要提了。也就是说被2整除的整数且不可小于12px。
2.使用rem的单位时造成(根元素如果动态改变时,根元素字体可能不是整数)。
由于网上的方法都不好使,后来想了个办法,把用到line-height设置垂直居中的标签都换成button。。。就行了!

Q:移动端使用overflow-auto实现滚动卡顿?
A:添加属性 -webkit-overflow-scrolling: touch; //有回弹效果
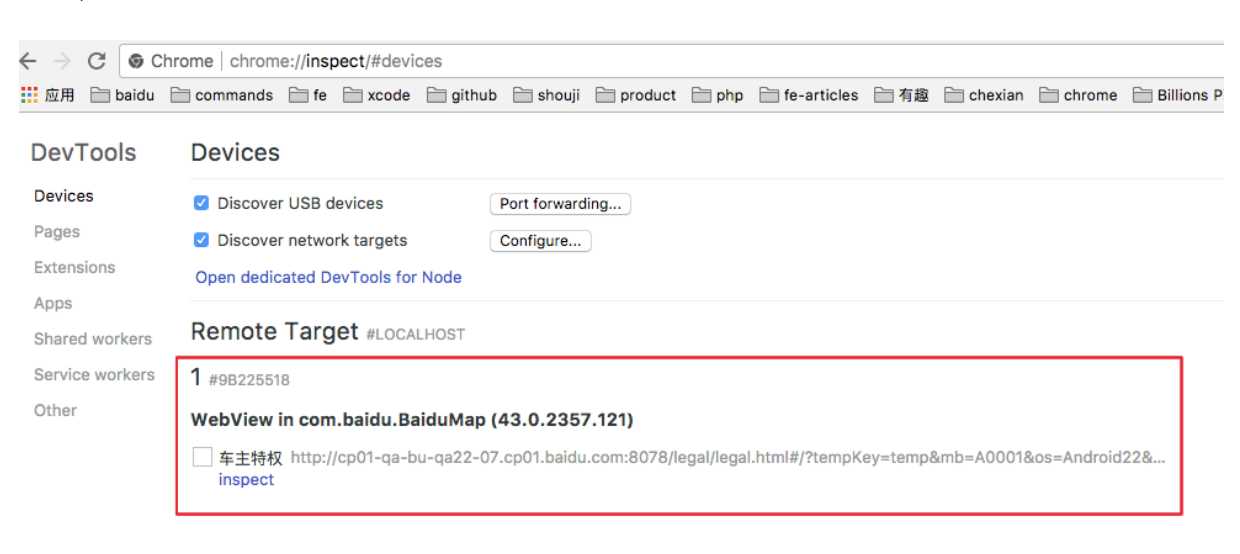
Q:Android WebView 调试方法
前置条件Android4.4+
1.在APP中启用 WebView 调试,开启调试后,Chrome DevTools才能对WebView进行远程调试;
WebView.setWebContentsDebuggingEnabled(true);
2.通过访问chrome://inspect/#devices访问已启用调试的 WebView 列表;点击inspect即可调试,如无法调试页面空白FQ即可。

标签:rem 项目 ace tools scss 空白 大小 image bsp
原文地址:https://www.cnblogs.com/Smiled/p/9276888.html