标签:ble position ide scroll 开发者 video 内容 解决 fill
1、问题描述
video组件fixed后,视频随页面滚动,且有个黑色底停留在页面。
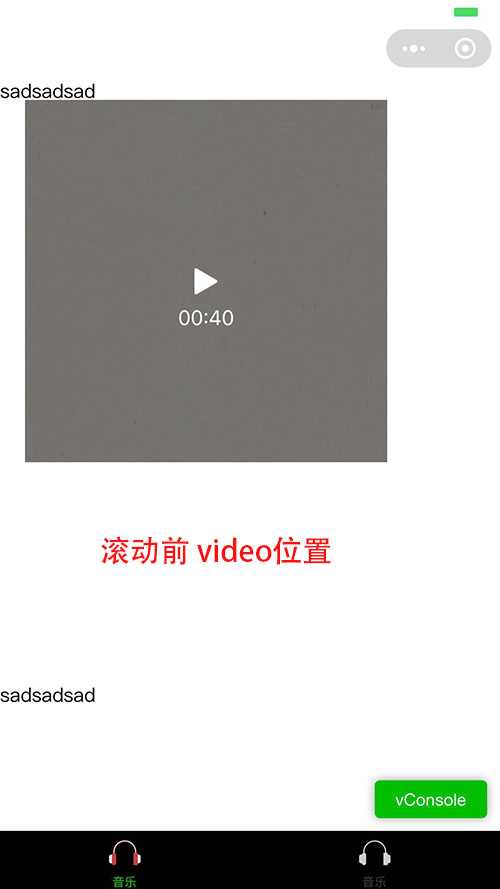
页面滚动前

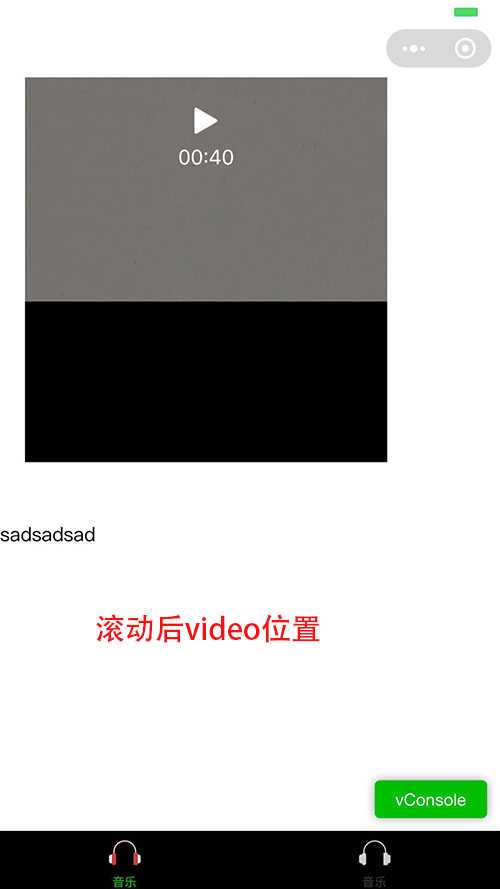
滚动后

这里贴一下修改前代码,在微信开发者工具看是没有任何问题的。在手机端测试就有以上的问题
<view style=‘position:fixed;top:3%;left:5%;overflow:hidden;‘> <video src=‘http://video.699pic.com/videos/95/44/45/5FrIddfDqFze1528954445.mp4‘ enable-danmu danmu-btn controls objectFit="fill" style=‘width:300px;height:300px;‘></video> </view> <view> <view style=‘width:100%;height:500px;‘>sadsadsad</view> <view style=‘width:100%;height:500px;‘>sadsadsad</view> <view style=‘width:100%;height:500px;‘>sadsadsad</view> <view style=‘width:100%;height:500px;‘>sadsadsad</view> <view style=‘width:100%;height:500px;‘>sadsadsad</view> </view>
2、解决办法
将滑动的内容用scroll-view包裹,并且给一个固定的高度,这个高度最高不要用百分比,有时不会起作用,修改后的代码如下
<view style=‘position:fixed;top:3%;left:5%;overflow:hidden;‘> <video src=‘http://video.699pic.com/videos/95/44/45/5FrIddfDqFze1528954445.mp4‘ enable-danmu danmu-btn controls objectFit="fill" style=‘width:300px;height:300px;;‘></video> </view> <scroll-view scroll-y=‘true‘ style=‘height:667px;‘> <view style=‘width:100%;height:500px;‘>sadsadsad</view> <view style=‘width:100%;height:500px;‘>sadsadsad</view> <view style=‘width:100%;height:500px;‘>sadsadsad</view> <view style=‘width:100%;height:500px;‘>sadsadsad</view> <view style=‘width:100%;height:500px;‘>sadsadsad</view> </scroll-view>
微信小程序 video组件----真机测试position:fixed无效 且有黑底
标签:ble position ide scroll 开发者 video 内容 解决 fill
原文地址:https://www.cnblogs.com/i-douya/p/9277183.html