标签:静态资源 validate live 它的 操作 热门 访问 set expires
假如在浏览器中输入了www.cnblogs.com,然后回车
浏览器检查浏览器缓存是否有域名对应的IP。
浏览器查找操作系统是否有对应的DNS解析成果(hosts文件)。
查找路由器缓存。
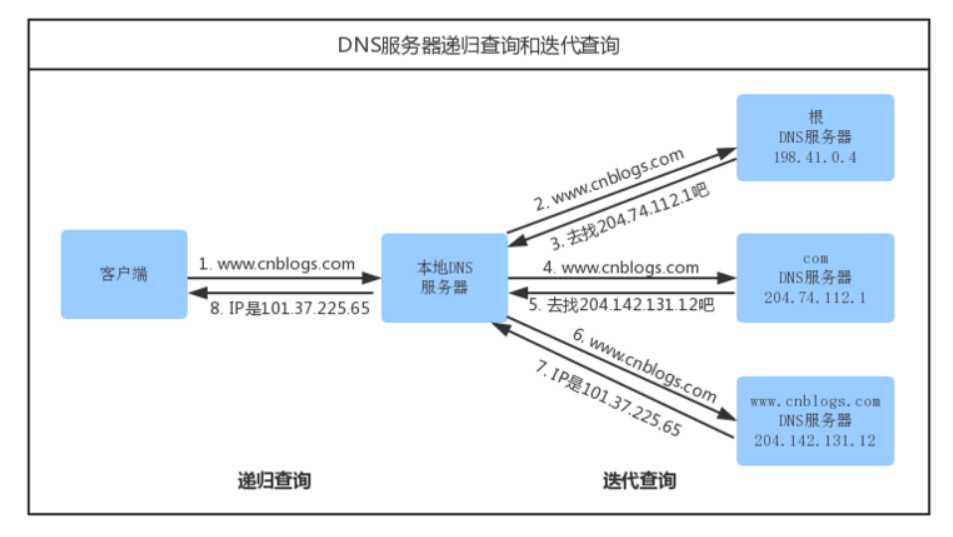
浏览器客户端向本地域名服务器发送一个含有域名www.cnblogs.com的DNS查询报文。(大约80%的域名解析到这里就完成了)
本地DNS服务器把查询报文转发到根DNS服务器,根DNS服务器注意到其com后缀,于是向本地DNS服务器返回com的顶级域名服务器的IP地址。
本地DNS服务器再次向comDNS服务器发送查询请求,comDNS服务器注意到其cnblogs.com后缀并用负责该域名的权威DNS服务器的IP地址作为回应。
本地DNS服务器向权威DNS服务器发出请求,得到www.cnblogs.com的IP地址。
最后,本地DNS服务器将含有www.cnblogs.com的IP地址的响应报文发送给浏览器。

DNS负载均衡:
它的原理是在DNS服务器中为同一个域名配置多个IP地址,在应答DNS查询时,DNS服务器对每个查询将以DNS文件中主机记录的IP地址按顺序返回不同的解析结果,将客户端的访问引导到不同的机器上去,使得不同的客户端访问不同的服务器,从而达到负载均衡的目的?例如可以根据每台机器的负载量,该机器离用户地理位置的距离等等。
这里负载均衡返回的IP可能也是一个负载均衡服务器的IP。
三次握手
GET http://www.cnblogs.com/ HTTP/1.1
Host: cnblogs.com
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64;
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
HTTP/1.1 200 OK
Cache-Control: private, no-store, no-cache, must-revalidate, post-check=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
P3P: CP="DSP LAW"
Pragma: no-cache
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
X-Cnection: close
Transfer-Encoding: chunked
Date: Fri, 12 Feb 2010 09:05:55 GMT
Content-Type设置为text / html。指示浏览器将响应内容呈现为HTML,而不是将其作为文件下载。
反向代理:
反向代理服务器位于网站机房,代理网站Web服务器接收Http请求,对请求进行转发。
反向代理服务器具有以下功能:
①保护网站安全:任何来自Internet的请求都必须先经过代理服务器;
②通过配置缓存功能加速Web请求:减轻真实Web服务器的负载压力;
维基百科及某些博客,会把热门词条,帖子,博客缓存在反向代理服务器上,动态内容变化时,通知反向代理服务器缓存失效,再重新加载动态内容。
③实现负载均衡:均衡地分发请求,平衡集群中各个服务器的负载压力;
当浏览器呈现HTML时,它会注意到需要获取其他URL(比如图片,JS,CSS)。浏览器将发送GET请求以检索每个文件。
这些静态资源可能可以在CND获取到,如果没有则返回源站去拿需要的数据。
CDN加速:
CDN(内容分发网络)仍然是一个缓存,它将数据缓存在离用户最近网络服务商机房,便于用户以最快速度获取数据。即所谓的“网络访问第一跳”。
CDN只将访问频度很高的热点内容(例如:图片、视频、CSS、JS脚本等访问频度很高的内容)进行缓存,可以极大地加快用户访问速度,减少数据中心负载。
浏览器在解析html文件时,会”自上而下“加载,并在加载过程中进行解析渲染。在解析过程中,如果遇到请求外部资源时,如图片、外链的CSS、iconfont等,请求过程是异步的,并不会影响html文档进行加载。
解析过程中,浏览器首先会解析HTML文件构建DOM树,然后解析CSS文件构建渲染树,等到渲染树构建完成后,浏览器开始布局渲染树并将其绘制到屏幕上。
DOM节点中的各个元素都是以盒模型的形式存在,这些都需要浏览器去计算其位置和大小等,这个过程称为relow(回流);
当盒模型的位置,大小以及其他属性,如颜色,字体,等确定下来之后,浏览器便开始绘制内容,这个过程称为repain(重绘)。
当文档加载过程中遇到js文件,html文档会挂起渲染(加载解析渲染同步)的线程,不仅要等待文档中js文件加载完毕,还要等待解析执行完毕,才可以恢复html文档的渲染线程。
因为JS有可能会修改DOM,最为经典的document.write,这意味着,在JS执行完成前,后续所有资源的下载可能是没有必要的,这是js阻塞后续资源下载的根本原因。
CSS放页面最上面,JS放页面最下面:浏览器会在下载完全部CSS之后才开始对整个页面进行渲染,因此最好将CSS放在页面最上面;
而浏览器在加载JS后会立即执行,有可能会阻塞整个页面,造成页面显示缓慢,因此最好将JS放在页面最下面;
标签:静态资源 validate live 它的 操作 热门 访问 set expires
原文地址:https://www.cnblogs.com/mengchunchen/p/9277811.html