标签:属性 返回 比较 现在 说明 ima 9.png 单点 原理
说明
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
array.sort()方法默认是升序排序,如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
简单点:比较函数两个参数a和b,返回a-b升序,返回b-a降序
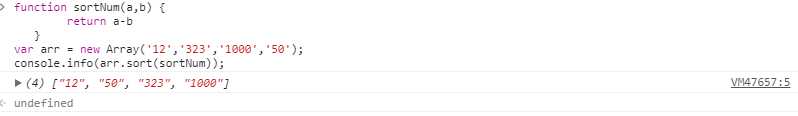
例一:升序排列

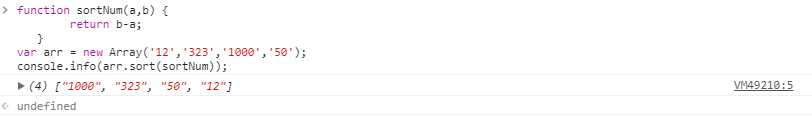
例二:降序排序

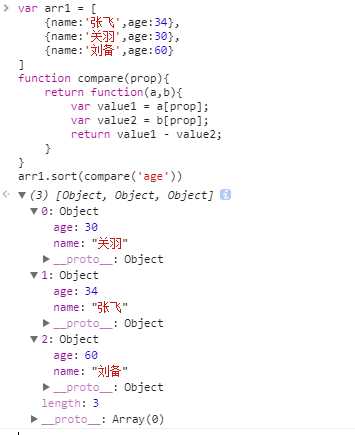
如果想根据数组对象中的某个属性值进行排序怎么办呢???
例三:按照数组对象中某个属性值进行排序

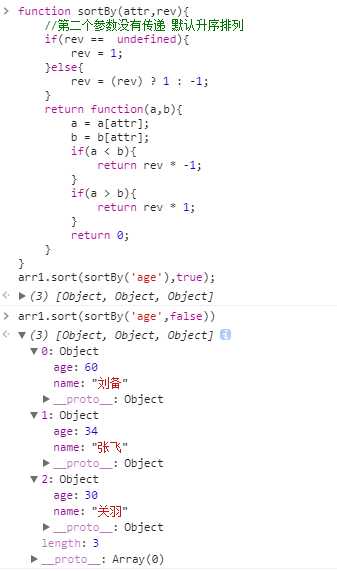
例四:根据参数来确定是升序还是降序

标签:属性 返回 比较 现在 说明 ima 9.png 单点 原理
原文地址:https://www.cnblogs.com/raind/p/9277807.html