标签:保留 字幕 sap width wav 显示 www. ash 循环播放
语法
标签都是闭合的 都是放在放在尖括号里面的<>
标签可以带一个或多个属性
标签是可以嵌套的 闭合的时候要按顺序
标签的注释 <!-- xxxx -- >
书写规范
html标签和属性名我们建议都应该小写
属性值我们用双引号 引起
如果标签有嵌套的话 我们建议进行统一的所经
常用的属性
全局属性( 对所有标签都有效的属性)
· id <div id = " nav" > </div> 规定了元素再页面中唯一的标时 同一个id名在页面中只能出现一次
· class <sapn class = "time"> < /span> 规定元素的类名 同一个class名在页面中可以多次出现
· style < div style= "display: none; "> </div> 规定了元素在页面中的样式
· title <a title = "收藏" > </a> 规定了元素一些额外的信息
html标签

标签(h1-h6) :呈依次递减的状态
文本标签:
超链接:
<a></a>
创建指向另一个文档的链接
<a href = "http:// tech.163.com/">科技</a>
<a href = "http://ent.163.com/movie/" target = "_self"> 电影 </a>
<a href = "http://money.163.com/" target= "_blank" > 财经</a>
target 如果是 _self 就是在当前页面打开 默认是 self
target 如果是 _blank 就会在在新的窗口中显示
创建一个文档内部的锚点
<a href = "# pay" > 下单支付</a>
<div id = "pay" > 下单支付....</div>
链接到Email地址
< a href = " maito:yixinplus@188.com,fsdfs@144.com">联系我们</a>
强调 -em,strong
<strong> ¥39</strong> strong: 是重要性的强调 粗体 em是羽翼上的强调 斜体
span
<span>市场价¥45</span> span标签本身是没有任何羽翼的 它可以结合class标签 给标签一个特定的样式
br 换行
<div>
一行文字<br>我想起了另一行
</div>
文本
· 引用
- cite 引用的一个出处 一个作品名称
- q 简短的一段文字 作品中的一句话
· 代码
- code
· 格式化
- b 粗体 但不想用来强调的内容 比如产品名称 摘要中的关键字
- i 斜体 技术术语
组合内容的标签
· 分区
div 主要用来分区
· 段落
p 主要放文字
· 列表
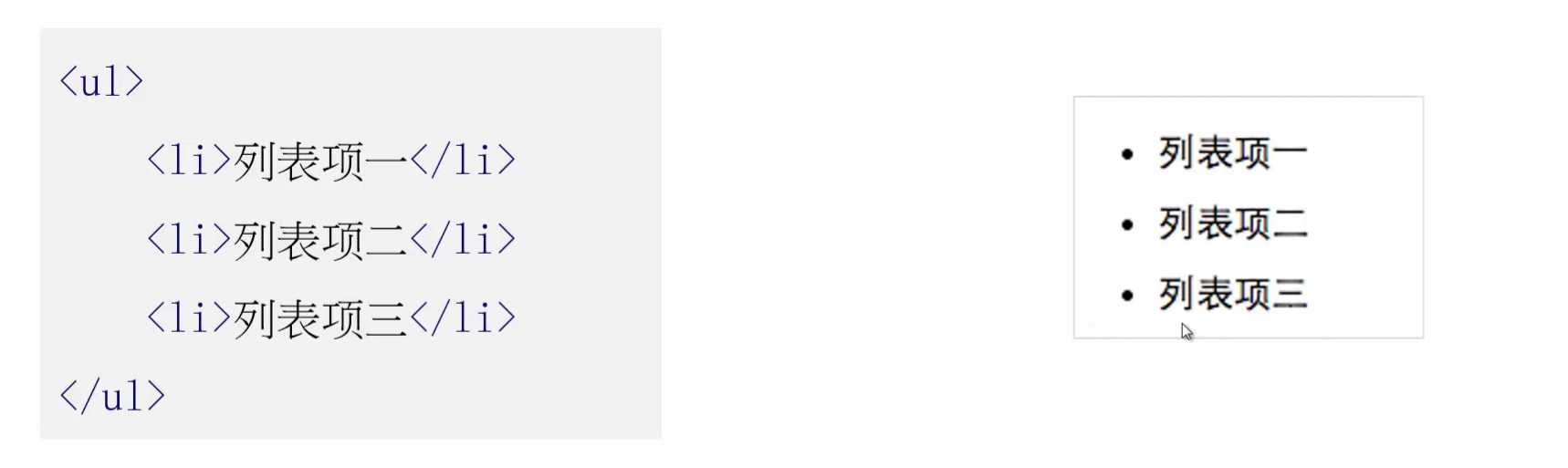
ul 无序列表 
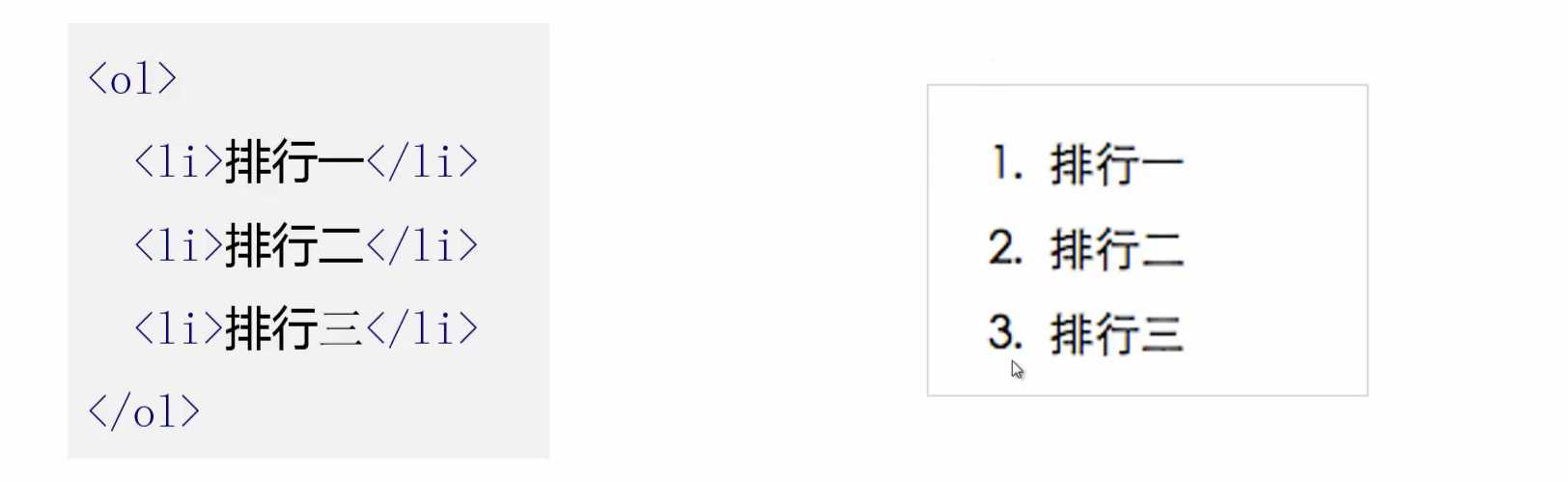
ol 有序列表  <ol type= "a" start="2"> 按照字母排序 从b开始
<ol type= "a" start="2"> 按照字母排序 从b开始
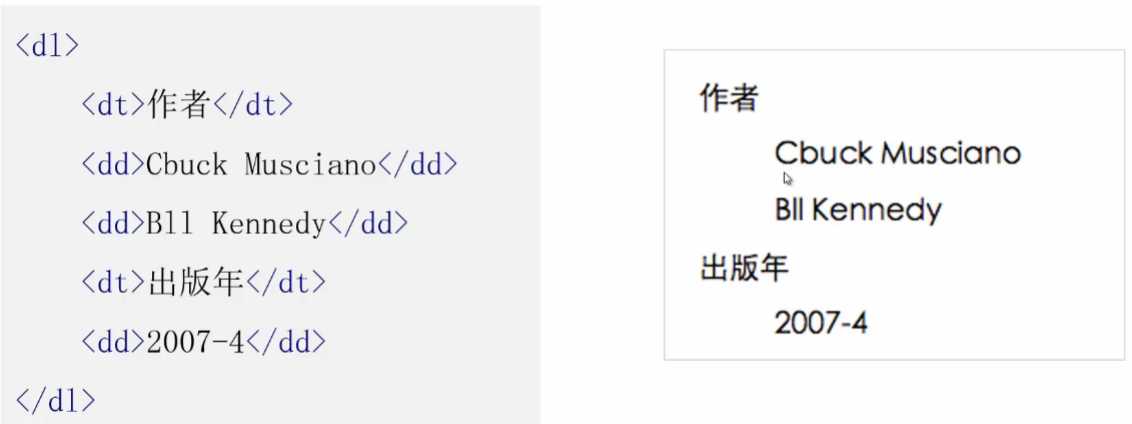
dl 自定义列表 
pre标签 :如果经过内容经过格式化 ,就要放在pre标签内 ,这样就会保留里面的换行符和空格
blockquote : 大块的引用 里面的cite标签 表示文字引用的出处 (小块的引用 q)
嵌入资源
img
嵌入图片 <img src = ".../cover.jpg" alt = " 封面“ > src : 接图片的地址 alt :用来描述图片的含义 src写错了或者当前网络状态不好的时候 就会显示出来
iframe
嵌入页面 <iframe src="http://www.163.com"></iframe> 例如嵌入第三方广告 src:填上第三方页面地址
注意:当前页面的css js 和嵌入页面是隔离的 在嵌入页面中的操作不会影响当前页面 网易云音乐播放器
object , embed
嵌入外部资源
<object type= " app;ocatopn/x-shockwave-flash"> type 属性中写上插件的类型 <object data =" http://psdfds.swf" type="app;ocatopn/x-shockwave-flash">
<param name="movie" value="http://pdfReader.swf"> 播放器的地址放在movie 这个参数中 播放地址也可放在object中的data属性当中 但是IE8以及一下的浏览器不兼容 data属性
<param name="flashvars" value=”http://book.pdf">
</object>
<embed type="application/x-shockwave-flash" src ="http://pdfReader.swf" width="640" height="480"> type 属性写上插件类型 src写上文件url文件地址
video
视频
浏览器会选择它支持的类型进行播放
<video autoplay controls poster="./res/poster.jpg"> 加了autoplay属性 会自动播放视频
视频播放完会停在最后一帧 如果希望循环播放 在 autoplay 后面加上 loop

controls 控制播放器控制条的显示 poster 插入一个视频的封面
track 引入视频的一个字幕
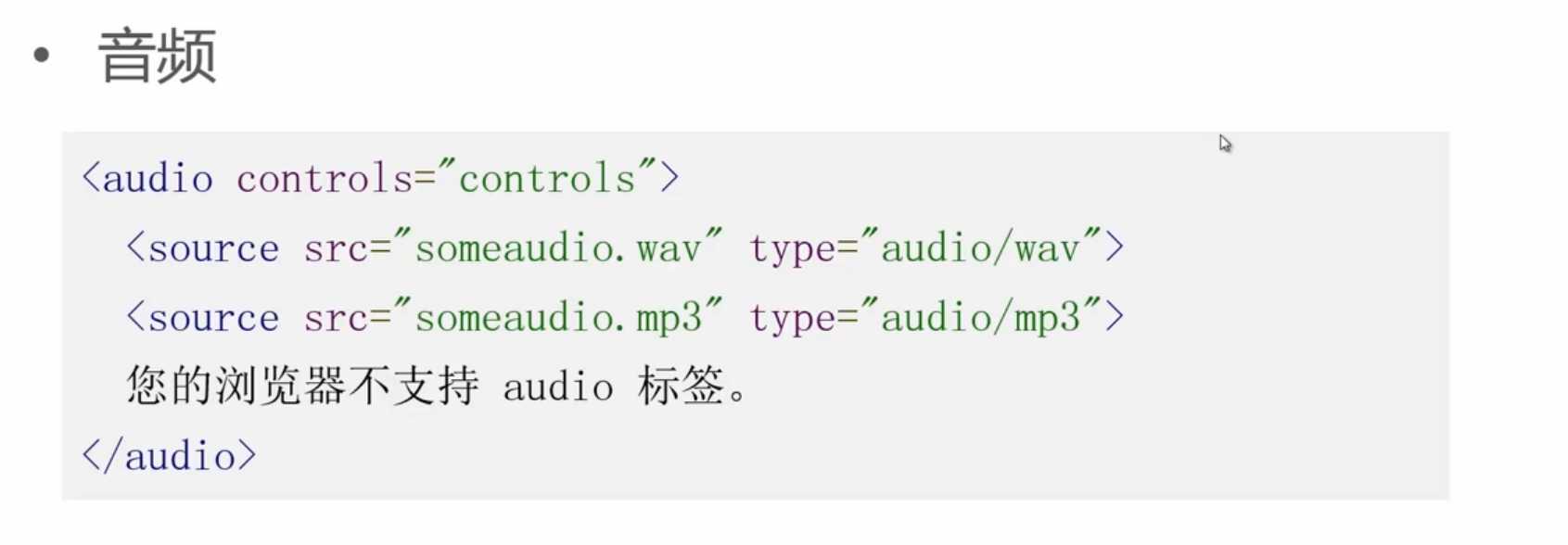
audio
音频

标签:保留 字幕 sap width wav 显示 www. ash 循环播放
原文地址:https://www.cnblogs.com/hzaixt/p/9277629.html