标签:通过 方向 summary str bsp studio expr 印象 意思
用户界面组件、图像元素和多媒体功能可以让我们的界面生动活泼,除此之外,Silverlight还具备动画功能,它可以让应用程序“动起来”。实际上,英文中Animation这个单词的意思是给某物带来生命。在界面中添加动画效果,给人以印象深刻可视化提示,可以让用户的注意力集中到我们想让他们关注的地方。
动画主要是通过计时器来完成,在Silverlight中开发动画程序通常是使用微软主推的设计工具Microsoft Expression Blend,Silverlight中提供了优秀的动画系统,我们可以通过Microsoft Expression Blend 快速的完成动画元素的设计制作,然后通过Visual Studio作为编码环境进行后面的管理动画定时器和刷新用户界面的工作。当使用Microsoft Expression Blend 时,可以用拖拽的方式在时间线中进行动画的定义,这样可以很容易快速定义负责的动画,因为 Microsoft Expression Blend 将自动生成对应的XAML代码。
Silverlight中的偏移动画和Flash中的补间动画基本一样,其实很好理解,也就是一个动画元素(组件)从一个位置移动到另一个位置,这个过着中有三个关键点:动画起点、动画终点和动画时间。这三点可以理解为一个动画元素从始点坐标向终点坐标偏移的缓冲时间是多少。
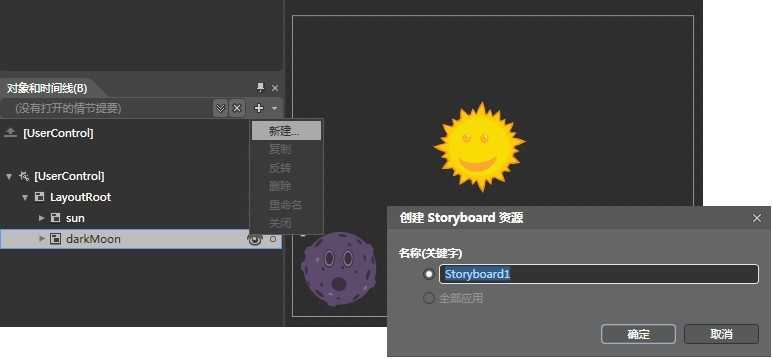
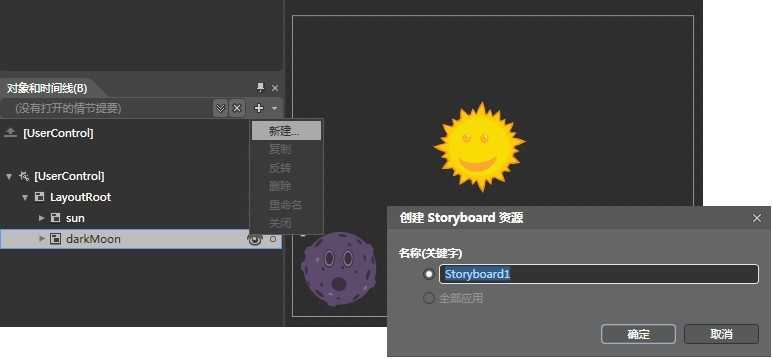
当我们定义好了动画元素后,可以直接通过Blend中的对象和时间线面板来为动画元素添加动画容器时间线(Storyboard),如下图所示:

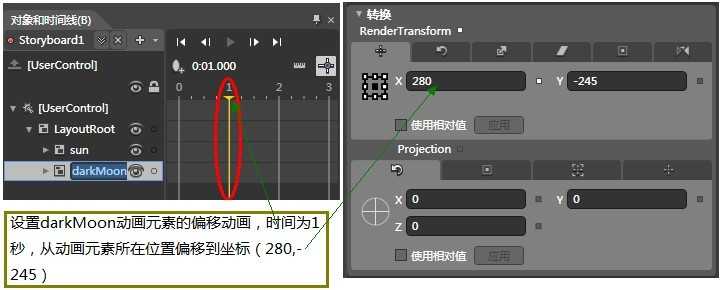
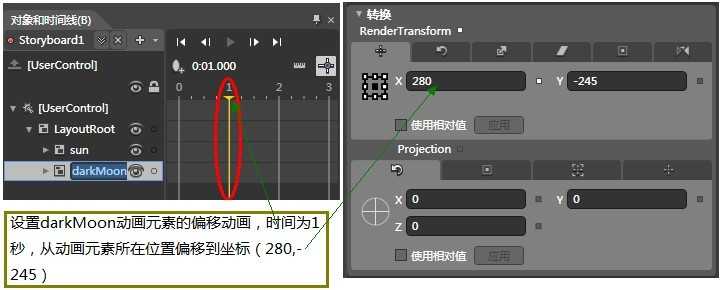
当动画容器时间线创建好后,只需要选中需要进行创建动画的元素,然后再属性面板下进行可视化属性设置就可以完成动画的创建,如下图示为创建元素darkMoon的偏移动画。

通过上面的一系列操作设置后切换到XAML视图,可以发现在XAML编码文件里Blend自动生成了如下代码片段,其作用就是为名为“darkMoon”的动画元素创建两个方向(X,Y)的偏移动画。
<Storyboard x:Name="Storyboard1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="darkMoon"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="280"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="darkMoon"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="-245"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>

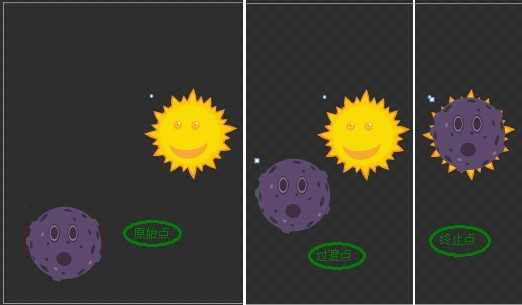
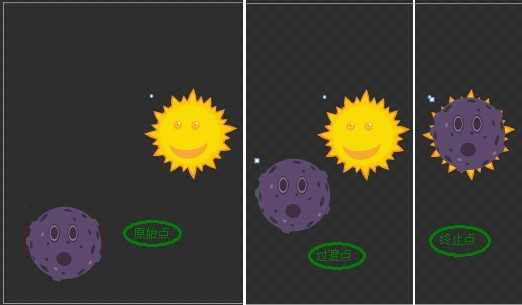
上图为动画执行过程截图,在某些情况下要实现一些动画效果是不能预先确定的,这就需要在程序编码中去动态的创建动画效果。使用Blend进行动画设计是非常简单的,尤其是对Adobe Flash熟悉的人员,其实在程序编码中使用程序创建动画也一样的简单,相比之下只是需要人为的去编写很多的程序代码,另外就是通过程序代码动态的创建动画效果需要开发人员对Silverlight的动画框架非常熟悉,只有在熟练应用Silverlight动画框架所提供的动画接口的情况下才能够和使用Blend设计动画一样随心应手实现各种不同的动画效果。
编写程序代码创建动画其实也是非常简单的,只要理清了思路和熟练应用Silverlight的动画框架提供的编程
接口就可以完成动画的开发。首先需要弄清楚动画容器时间线、动画动作、动画类型、动画效果等基本概念。就以本篇的示例来分析,通过程序动态的创建动画效果的代码如下:
/// <summary>
/// 创建动画
/// </summary>
private void CreateStoryboard()
{
//元素当前所在的坐标点
Point currentPoint = new Point(Canvas.GetLeft(darkMoon), Canvas.GetTop(darkMoon));
//目标点坐int标
Point point = new Point(280, -245);
//创建动画容器时间线
Storyboard storyboard = new Storyboard();
DoubleAnimation doubleAnimation = new DoubleAnimation();
//创建X轴方向动画
doubleAnimation.From = currentPoint.X;
doubleAnimation.To = point.X;
doubleAnimation.Duration = new Duration(new TimeSpan(0, 0, 1));
Storyboard.SetTarget(doubleAnimation, darkMoon);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"));
storyboard.Children.Add(doubleAnimation);
//创建Y轴方向动画
doubleAnimation = new DoubleAnimation();
doubleAnimation.SetValue(DoubleAnimation.FromProperty, currentPoint.Y);
doubleAnimation.SetValue(DoubleAnimation.ToProperty, point.Y);
doubleAnimation.SetValue(DoubleAnimation.DurationProperty, new Duration(new TimeSpan(0, 0, 1)));
Storyboard.SetTarget(doubleAnimation, darkMoon);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)"));
storyboard.Children.Add(doubleAnimation);
storyboard.Begin();
}
Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
标签:通过 方向 summary str bsp studio expr 印象 意思
原文地址:https://www.cnblogs.com/xiaowie/p/9279626.html