标签:css 用途 网易 https 视频播放 响应式 psd 兼容 inpu
概念
· Casading Style Sheet 层叠样式表
· 页面的表现
引入
` 外部样式表
<head>
<link rel = "stylesheet" href="base.css">
</head>
` 内部样式表
<head>
<style>
body { background-color : red ;}
p {margin-left : 20px;}
</head>
` 内嵌样式
<p style=" color:red; margin-left:20px;">
</p>
这种方式使得html和css杂糅在一起,所以在制作静态页面的时候不会选择内嵌样式
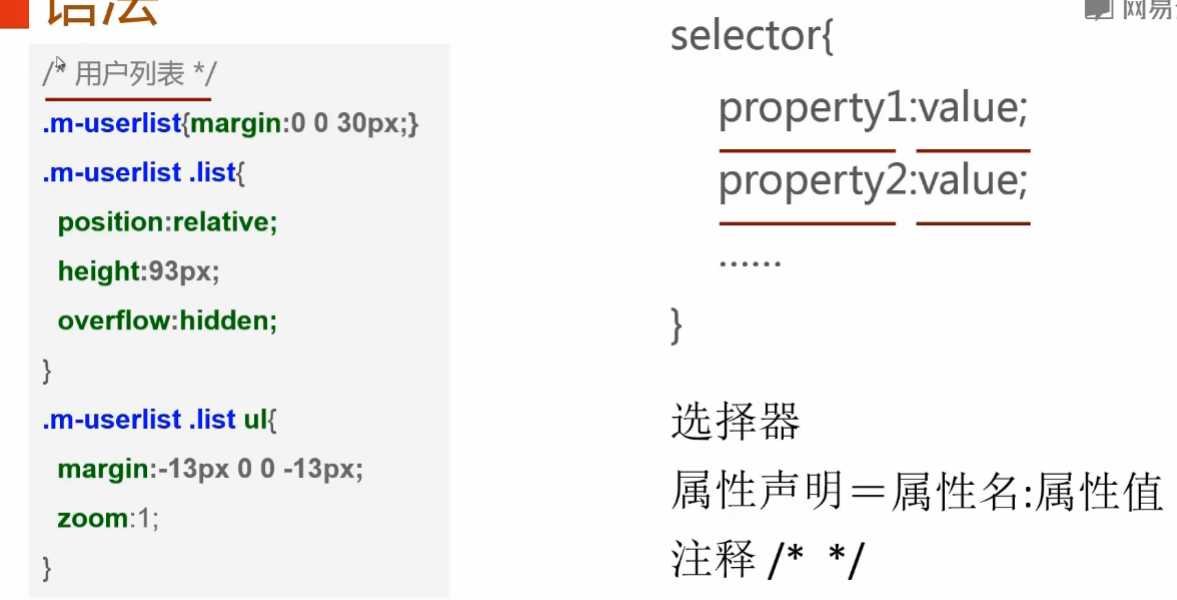
语法

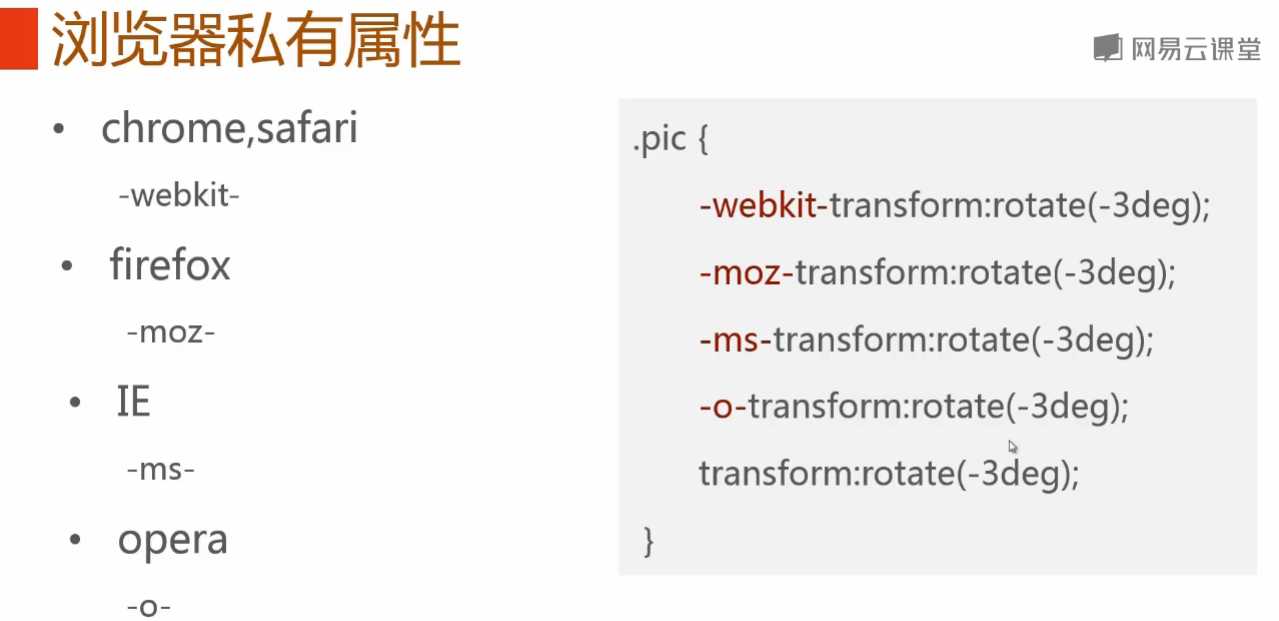
浏览器私有属性
· 
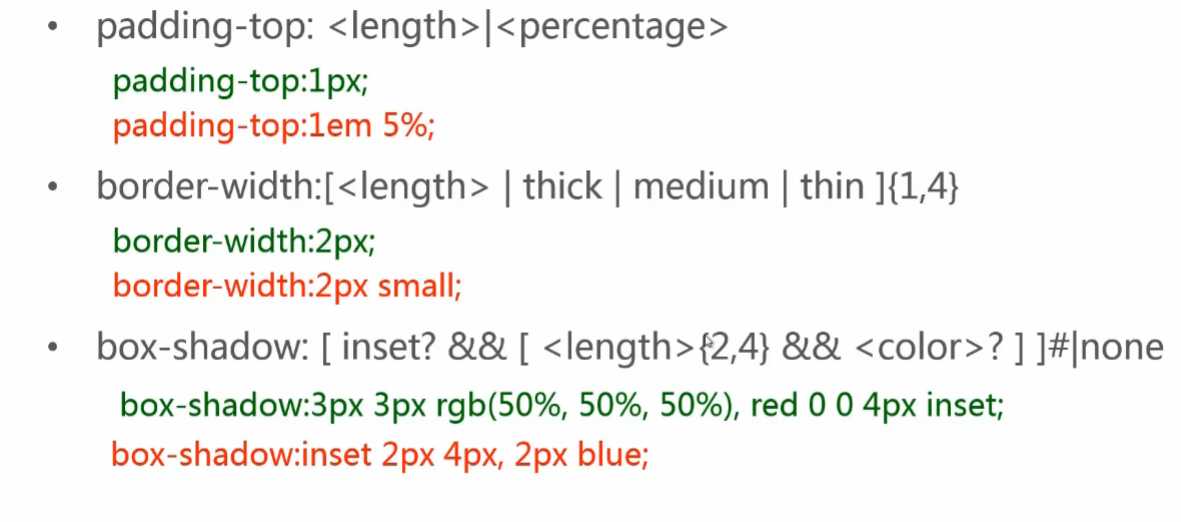
属性值语法
· margin:[<length> | <percentage> | auto ] {1,4}
基本元素 组合符号 数量符号
` 基本元素
· 关键字
- auto , solid , bold...
` 类型
- 基本类型 (<length>, <percentage>, <color>...)
长度 百分比 颜色
- 其他类型 ( <‘padding -width‘ >, < color-stop>...)
` 符号 (/,) 一般是做分隔属性值用的
` inherit , initial 文档中一般隐藏
组合符号 - 空格
< ‘font-size‘ > < ‘font - family‘> : 表示这两个基本类型必须出现 而且顺序也必须是这样的
` 合法值
- 12px arial
` 不合法值
- 2em
- arial 14px
组合符号 - &&
< length> && <color> : 表示这两个基本类型必须出现的,但是它的顺序没关系
· 合法值
- green 2px
- 1em blue、
· 不合法值
- blue
组合符号 - ||
underline || overline || line-through || blink : 至少要出现一个 ,顺序没关系
· 合法值
- underline
- overline underline
组合符号 - |
<color> | transparent : 只能出现一个
· 合法值
- orange
- transparent
` 不合法值
- orange transparent
组合符号 - [ ]
bold [ thin || <length>] : 大括号组要用于一个分组的作用 你可以把括号里面的看成是一个整体 来和外面的比较
· 合法值
- bold thin
- bold 2em
数量符号 - 无
<length> : 如果没有的话 就是一个基本元素的话 说明这个基本元素只能出现一次
· 合法值
- 1px
- 10em
· 不合法值
- 1px 2px
数量符号 - +
<color - stop > [,<color-stop>] + : 可以出现一次或者多次
· 合法值
- #fff, red
- blue , green 50% , gray
· 不合法值
- red
数量符号 - ?
inset?&&<color> : 表示这个基本属性可以出现也可以不出现
·合法值
- inset blue
- red
数量符号 - {}
<length> {2,4} : 表示这个基本元素最少可以出现几次 最多可以出现几次
· 合法值
- 1px 2px
- 1px 2px 3px
` 不合法
- 1px
数量符号 - *
<time> [,<time>]* : 可以出现o次 一次 或者多次
· 合法 值
- 1s
- 1s ,4ms
数量符号 - #
<time> # : 出现一次或者多次 ,中间用逗号隔开
· 合法值
- 2s , 4s
` 不合法值
- 2s 4s
属性值列子

@规则语法
以@开头的
@ 标识符 xxx; @ + 标识符 + 内容 + ;
@ 比标识符 xxx { } @ + 标识符 + 内容 + 属性申明块

常用的@规则
· @ media : 主要是用来做一些响应式的布局
· @ keyframes : 主要是用来描述 CSS 动画的一些中间步骤
· @font-face : 可以引入一些外部的字体 使内容更加丰富
语法
标签都是闭合的 都是放在放在尖括号里面的<>
标签可以带一个或多个属性
标签是可以嵌套的 闭合的时候要按顺序
标签的注释 <!-- xxxx -- >
书写规范
html标签和属性名我们建议都应该小写
属性值我们用双引号 引起
如果标签有嵌套的话 我们建议进行统一的所经
常用的属性
全局属性( 对所有标签都有效的属性)
· id <div id = " nav" > </div> 规定了元素再页面中唯一的标时 同一个id名在页面中只能出现一次
· class <sapn class = "time"> < /span> 规定元素的类名 同一个class名在页面中可以多次出现
· style < div style= "display: none; "> </div> 规定了元素在页面中的样式
· title <a title = "收藏" > </a> 规定了元素一些额外的信息
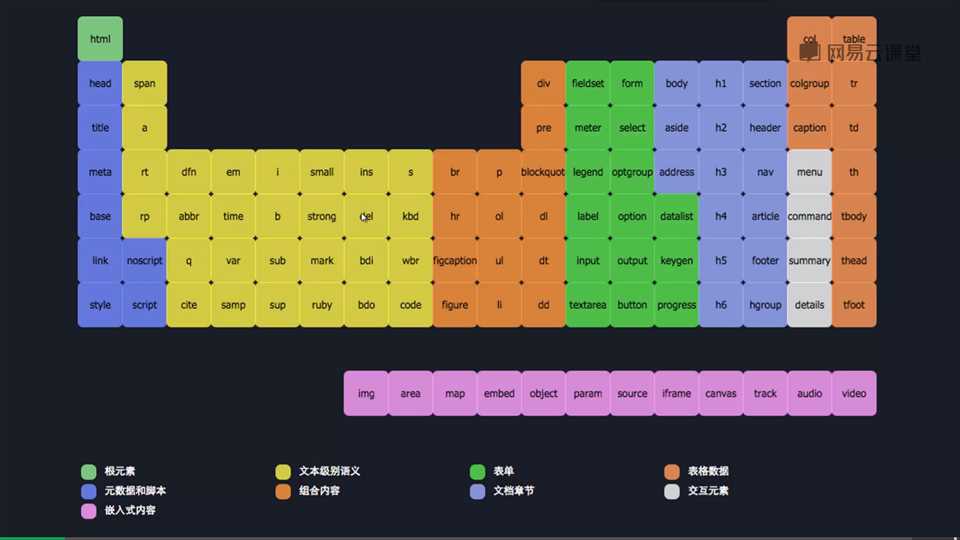
html标签

标签(h1-h6) :呈依次递减的状态
文本标签:
超链接:
<a></a>
创建指向另一个文档的链接
<a href = "http:// tech.163.com/">科技</a>
<a href = "http://ent.163.com/movie/" target = "_self"> 电影 </a>
<a href = "http://money.163.com/" target= "_blank" > 财经</a>
target 如果是 _self 就是在当前页面打开 默认是 self
target 如果是 _blank 就会在在新的窗口中显示
创建一个文档内部的锚点
<a href = "# pay" > 下单支付</a>
<div id = "pay" > 下单支付....</div>
链接到Email地址
< a href = " maito:yixinplus@188.com,fsdfs@144.com">联系我们</a>
强调 -em,strong
<strong> ¥39</strong> strong: 是重要性的强调 粗体 em是羽翼上的强调 斜体
span
<span>市场价¥45</span> span标签本身是没有任何羽翼的 它可以结合class标签 给标签一个特定的样式
br 换行
<div>
一行文字<br>我想起了另一行
</div>
文本
· 引用
- cite 引用的一个出处 一个作品名称
- q 简短的一段文字 作品中的一句话
· 代码
- code
· 格式化
- b 粗体 但不想用来强调的内容 比如产品名称 摘要中的关键字
- i 斜体 技术术语
组合内容的标签
· 分区
div 主要用来分区
· 段落
p 主要放文字
· 列表
ul 无序列表 
ol 有序列表  <ol type= "a" start="2"> 按照字母排序 从b开始
<ol type= "a" start="2"> 按照字母排序 从b开始
dl 自定义列表 
pre标签 :如果经过内容经过格式化 ,就要放在pre标签内 ,这样就会保留里面的换行符和空格
blockquote : 大块的引用 里面的cite标签 表示文字引用的出处 (小块的引用 q)
嵌入资源
img
嵌入图片 <img src = ".../cover.jpg" alt = " 封面“ > src : 接图片的地址 alt :用来描述图片的含义 src写错了或者当前网络状态不好的时候 就会显示出来
iframe
嵌入页面 <iframe src="http://www.163.com"></iframe> 例如嵌入第三方广告 src:填上第三方页面地址
注意:当前页面的css js 和嵌入页面是隔离的 在嵌入页面中的操作不会影响当前页面 网易云音乐播放器
object , embed
嵌入外部资源
<object type= " app;ocatopn/x-shockwave-flash"> type 属性中写上插件的类型 <object data =" http://psdfds.swf" type="app;ocatopn/x-shockwave-flash">
<param name="movie" value="http://pdfReader.swf"> 播放器的地址放在movie 这个参数中 播放地址也可放在object中的data属性当中 但是IE8以及一下的浏览器不兼容 data属性
<param name="flashvars" value=”http://book.pdf">
</object>
<embed type="application/x-shockwave-flash" src ="http://pdfReader.swf" width="640" height="480"> type 属性写上插件类型 src写上文件url文件地址
video
视频
浏览器会选择它支持的类型进行播放
<video autoplay controls poster="./res/poster.jpg"> 加了autoplay属性 会自动播放视频
视频播放完会停在最后一帧 如果希望循环播放 在 autoplay 后面加上 loop

controls 控制播放器控制条的显示 poster 插入一个视频的封面
track 引入视频的一个字幕
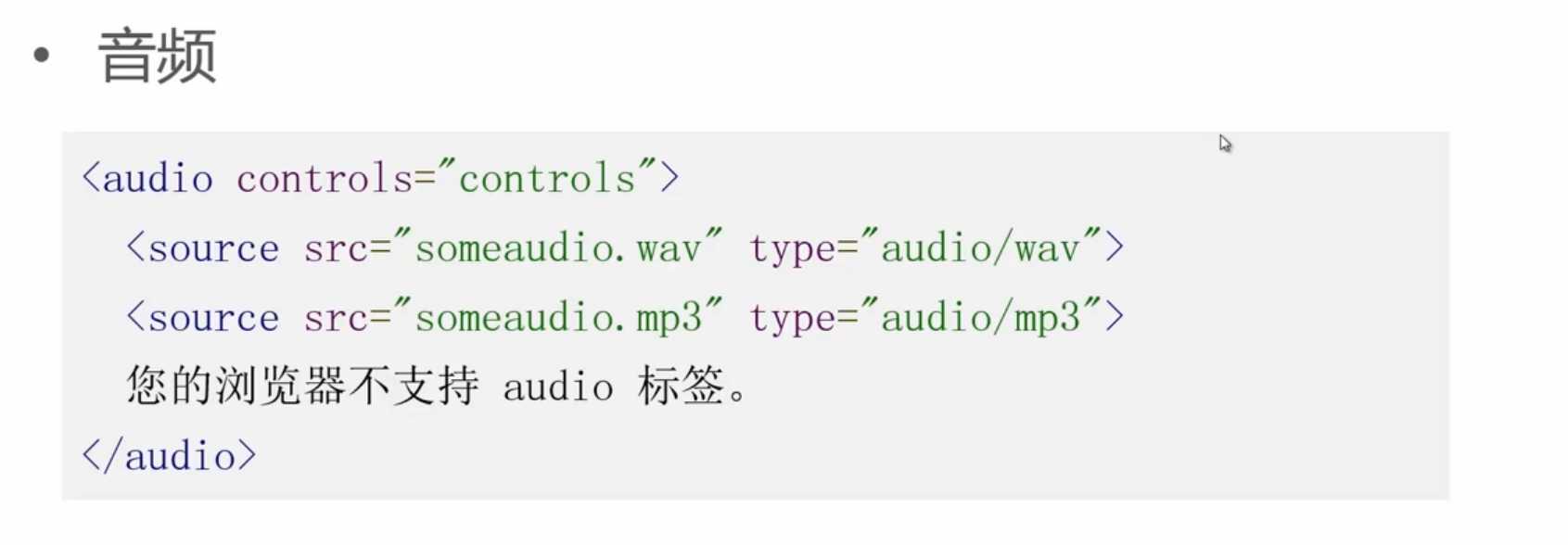
audio
音频

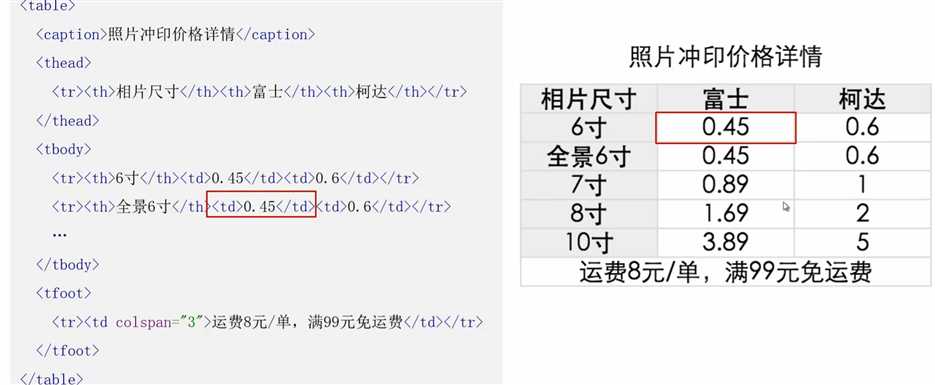
表格标签


表头单元格 一般用<th>
用 colspan 做跨列
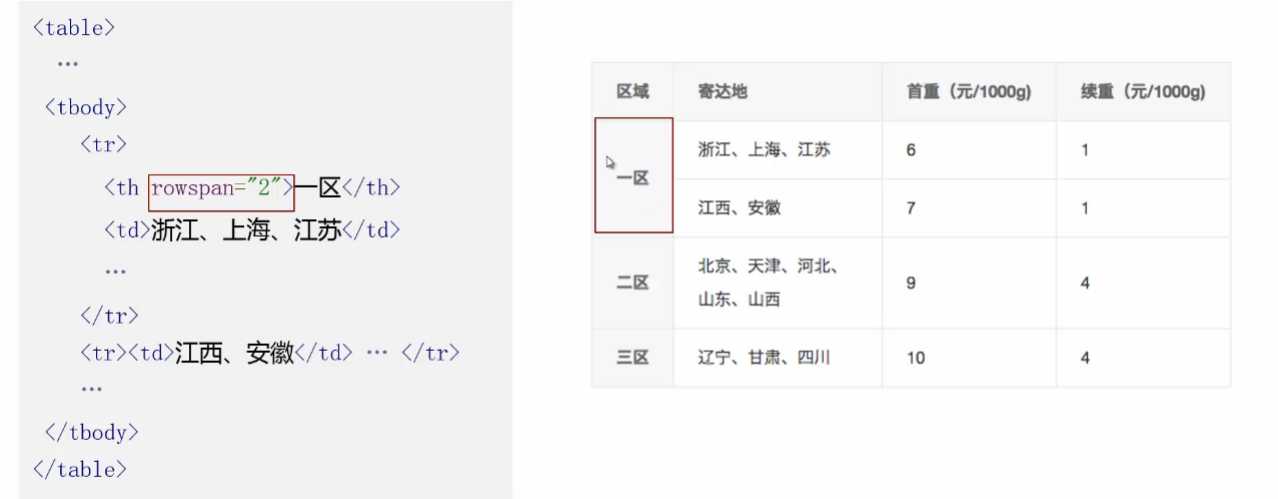
用 rowspan 做跨行
表单标签


form 有两个标签 : type="file" :文件上传类型 type="checkbox" : 多选框类型
action : 提交的表单的后台地址 type="radio" : 单选框类型 type="text" : 单行文本框 类型 其实可以不写 因为默认就是这种类型的
method : 表单提交的方式 一般位 post
表单里面 一般用 fieldset来分区
legend : 分区里面的标题
input 有两个重要的属性 :
name : 就是数据的一个名称,我们提交给后端的数据就用这个名称来表示 它的值就用 value 来表示
type = " submit " :提交按钮
type = " reset " : 重置按钮
但是为了更好的语义化 我们可以用button这个标签表示
<button type = " submit" > 提交</button>
<button type = " reset" > 重置</buttin>
下拉选择框可以用select标签来表示 
什么是语义化
语义化:
明白每个标签的用途 用正确的标签来描述页面
作用:
SEO (Search Engine Optimization) 有利于搜索引擎的优化
可访问性
可读性
主流浏览器都兼容HTML5的新标签,对于 IE8 及以下版本不认识 HTML5的新元素,可以使用 JavaScript 创建一个没用的元素来解决,例如:
<script>document.createElement("header");</script>,也可以使用shiv来解决兼容性问题,详情可参考HTML5 Shiv。
附件包含了本节的部分演示案例。
实体字符
类似于其他字符中的转义字符
实体字符表示
· &entity_name; & + 实体名字 + ; 实体名称是区分大小写的
- & nbsp;
` &# entity_number; & + 实体编号 + ;
-  
· 空格
·
`  
<button>登 入</button> 登 入
` " 引号
· ";
· ";
<input value="这是个";引号""> 这是个“引号”
` <,> 大于号,小于号
· > (> >)
` < (< <)
<div>这是个<span>标签</div> 这是个<sapn>标签
· ? 版权符号
· ©;
· ©;
<div>网易公司版权所有©;1997-2015</div> 网易公司版权所有?1997-2015
· &
· &;
· &
<div>空格的实体字符是&;nbsp;</div> 空格的实体字符是
标签:css 用途 网易 https 视频播放 响应式 psd 兼容 inpu
原文地址:https://www.cnblogs.com/hzaixt/p/9279785.html