标签:服务 响应头 form int 站点 mvc jquery style header
在我们开发当中 经常会碰见跨域问题 今天我来说下 我在工作撞见的跨域;
一.首先我们要了解跨域存在的原因
1、浏览器限制
2、跨域(域名,端口不一样都是跨域)
3、XHR(XMLHttpRequest请求)
从XHR(XMLHttpRequest)出发
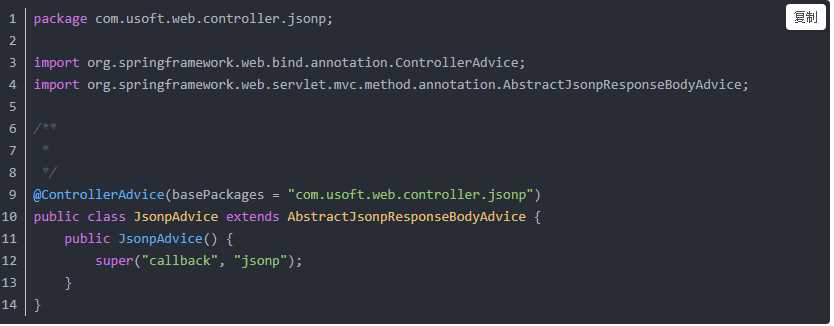
避免发生跨域。使用jsonp,由于jsonp请求是通过script的方式发送的(只有xhr的请求方式才有可能产生跨域问题),所以不会产生跨域问题。Spring MVC实现过程:前台使用ajax的get请求,将dataType设为“jsonp”;服务器创建一个类并继承抽象类AbstractJsonReponseBodyAdvice,最后注解@ControllerAdivece。使用jsonp的弊端,只能使用get方式请求,服务器需要改动代码,发送的不是xhr请求。


方式二:使用jQuery的jsonp插件
插件下载网址:https://github.com/jaubourg/jquery-jsonp
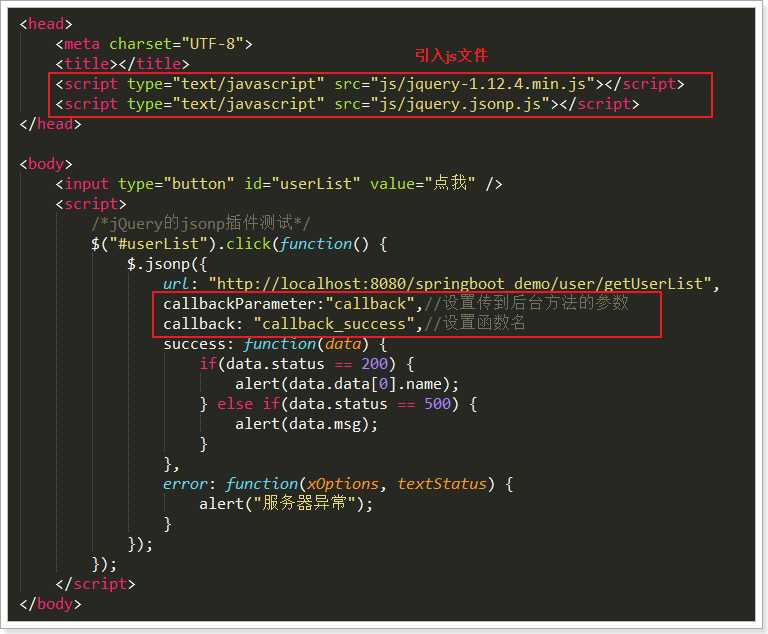
前端代码
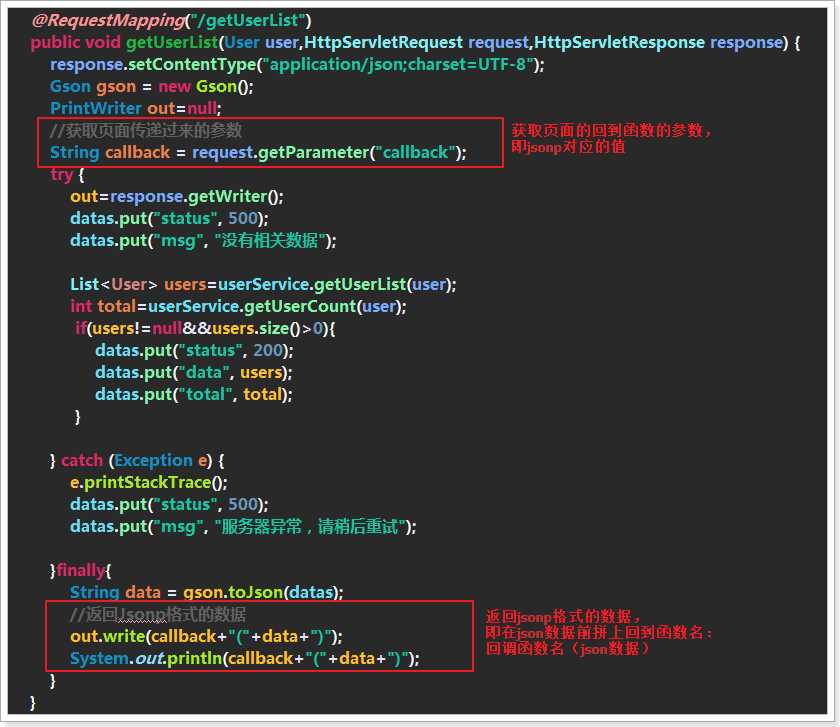
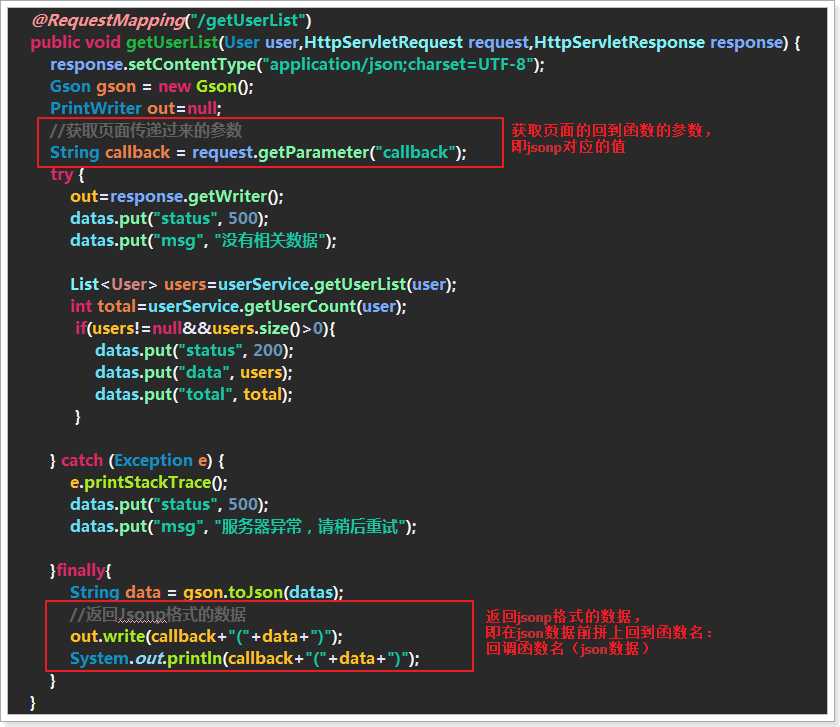
服务器代码
使用该方式的特点:与方式一相比,请求方式不只局限于get请求,还可以是post请求,但从服务器从获取的数据依然是jsonp格式
产生跨域后解决。
从被调用方考虑,有三种情况,分别是服务器实现,nginx配置和apache配置。
服务器实现需要注意两种情况,简单请求和非简单请求。简单请求是先执行请求再验证,非简单请求是先验证再请求。
简单请求(比较常见):方法为get,head,post,请求header里面没有自定义头,Content-Type的值为以下几种 text/plain,multipart/form-data,application/x-www-form-urlencoded。
非简单请求(比较常见):put,delect方法的ajax请求,发送json格式的ajax请求,带自定义头的ajax请求。
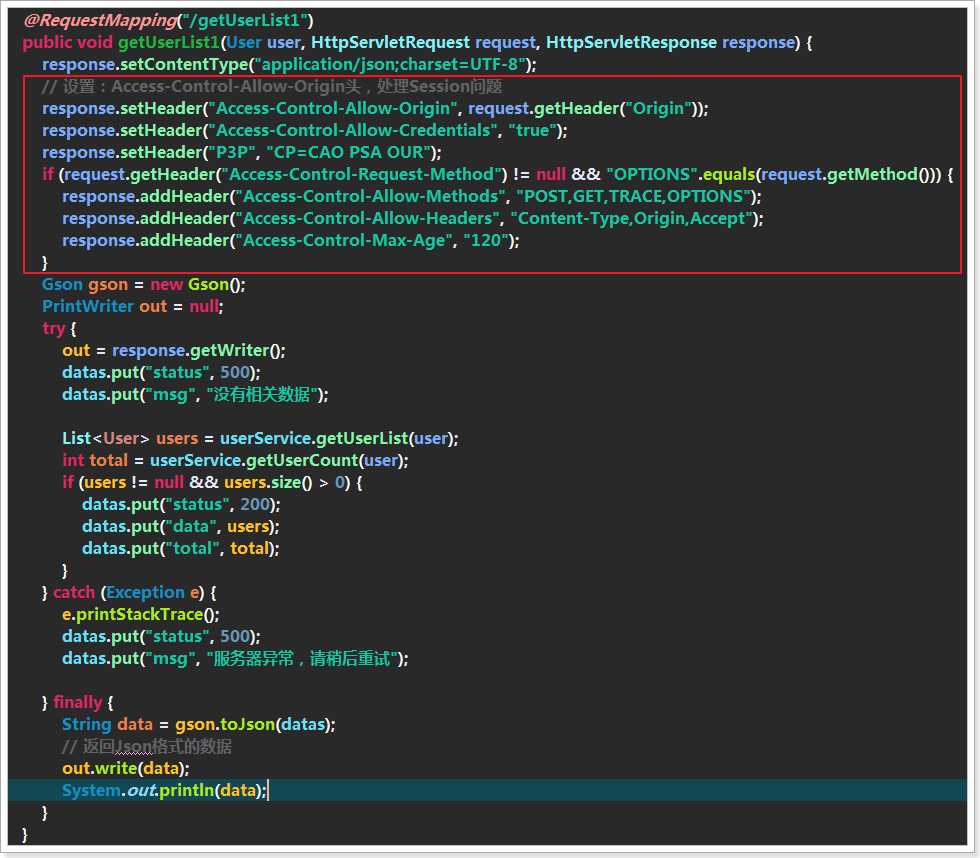
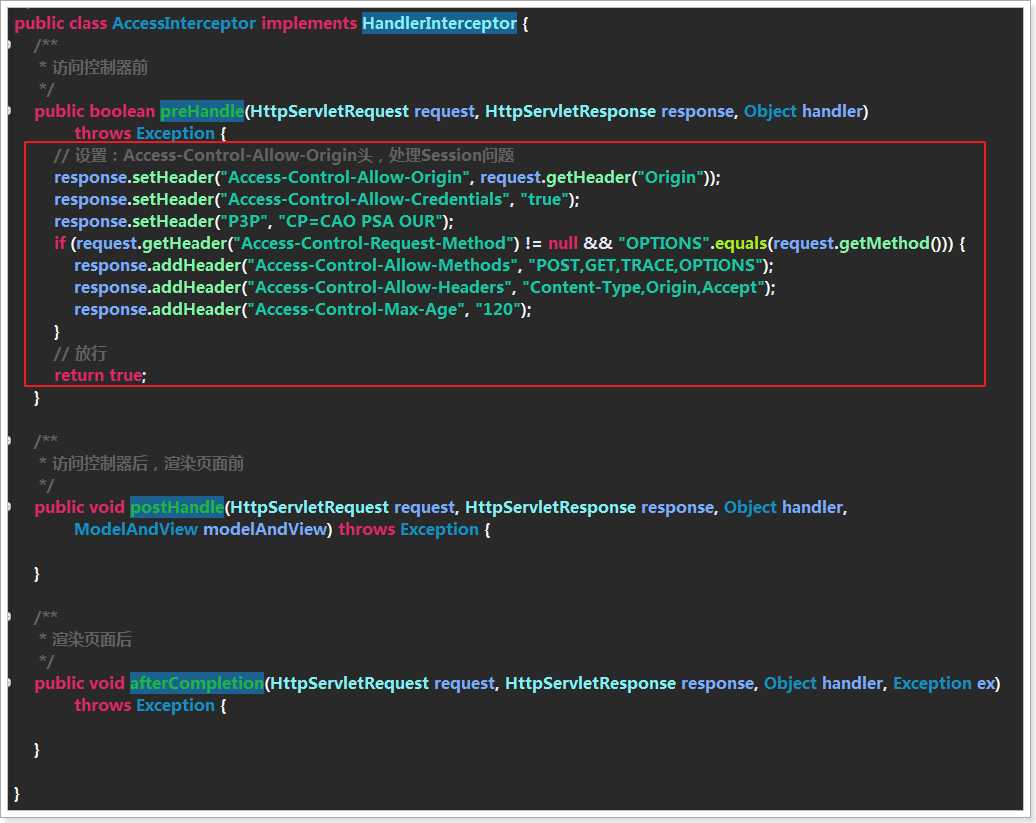
简单请求处理方案:在响应头中添加
Access-Control-Allow-Origin=“允许跨域的url”,即跨省域时,请求头Origin的值,所以一般是获取Origin的值。
Access-Control-Allow-Method=“*”,允许的方法。
非简单请求处理方案:在相应头中添加
Access-Control-Allow-Origin=“允许跨域的url”,即跨域时,可以获取请求头Origin的值。
Access-Control-Allow-Method=“*”,允许的方法
Access-Control-Request-Headers=“Content-Type,自定义的header的key”。
带cookies的跨域解决:在响应头添加
Access-Control-Allow-Credentials,="true",允许使用cookies



ngnix配置:
apache配置:没搞过
若是使用spring框架:使用@CrossOrigin注解既可以实现服务端跨域
server {
listen 80;
server_name www.a.com;
access_log logs/test.access.log;
# 匹配以/apis/开头的请求
location ^~ /apis/ {
proxy_pass http://www.b.com/; #注意域名后有一个/
}
location / {
root html/a;
index index.html index.htm;
}
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
没错就是proxy_pass后面的地址加一个/
标签:服务 响应头 form int 站点 mvc jquery style header
原文地址:https://www.cnblogs.com/AnKangwenqiang/p/9279773.html