标签:通过 png info 分享图片 组合 样式 com name bsp
选择器
h1{color:red;}
.m-nav {height:70px;font-size:14px;}
expression --> Array<element> 表示式 --> 数组<元素>
我们可以把选择器理解为一个表达式 通过表达式我们可以选中一系列的元素 ,然后这里的样式就会运用到我们选择的元素上去
选择器简单分为;
· 简单选择器
标签选择器 类选择器
<div> <div> p { color : blue;}
<p> 段落一</p> <p> 段落一 </p> .special { color : red ; }
<p>段落二</p> <p class = " special " > 段落二</p> . stress { font - weight : bold ; }
</div> <p class = " special stress " > 段落三</p>
p{ color: blue;} </div>


` 类选择器
.className
- · 以点号开头
- 字母 、 数字、 - 、 _ 后面可以接
- className 必须以字母开头
- 区分大小写
- 出现多次 可以出现多次
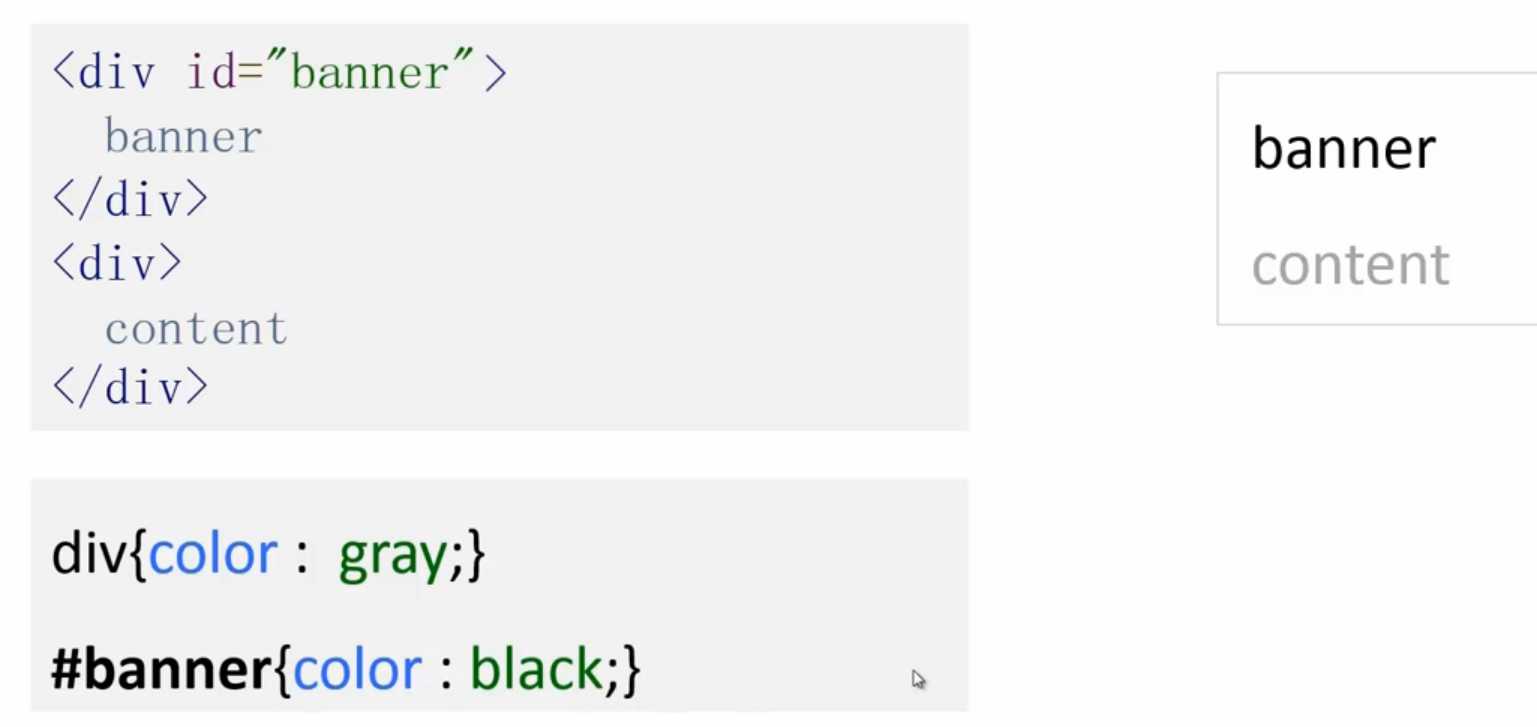
· id 选择器

` # id
- # # 开头
- 字母 、 数字 、 - 、_
- id 必须以字母开头
- 区分大小写
- 只出现一次
` 通配符选择器 标签选择器 通配符选择器
<div> h2 { color : blue ; } * { color :blue ;}
<h2 > xx </h2> p { color : blue ; }
<p> xxxx</p> div { color : blue ;}
</div>
<div> xxx</div>
· 伪元素选器
· 组合选择器
标签:通过 png info 分享图片 组合 样式 com name bsp
原文地址:https://www.cnblogs.com/hzaixt/p/9280100.html